連結アカウントが提供する商品またはサービスについて、顧客がプラットフォームと取引するときに「デスティネーション支払い」を作成し、連結アカウントに売上を即時に送金します。この支払いタイプの特徴は以下のとおりです。
プラットフォームのアカウントで支払いを作成します。 売上の一部または全額を、連結アカウントに送金するかどうかを決定します。 Stripe の手数料、返金、チャージバックは、お客様のアカウント残高から引き落とされます。 この支払いタイプは、住宅賃貸マーケットプレイスの Airbnb や、ライドシェアアプリの Lyft などのマーケットプレイスに最適です。
特定の例外 on_behalf_of 売上処理加盟店
Stripe ダッシュボードの全機能を利用できない連結アカウントの場合には、デスティネーション支払いを使用することをお勧めします。
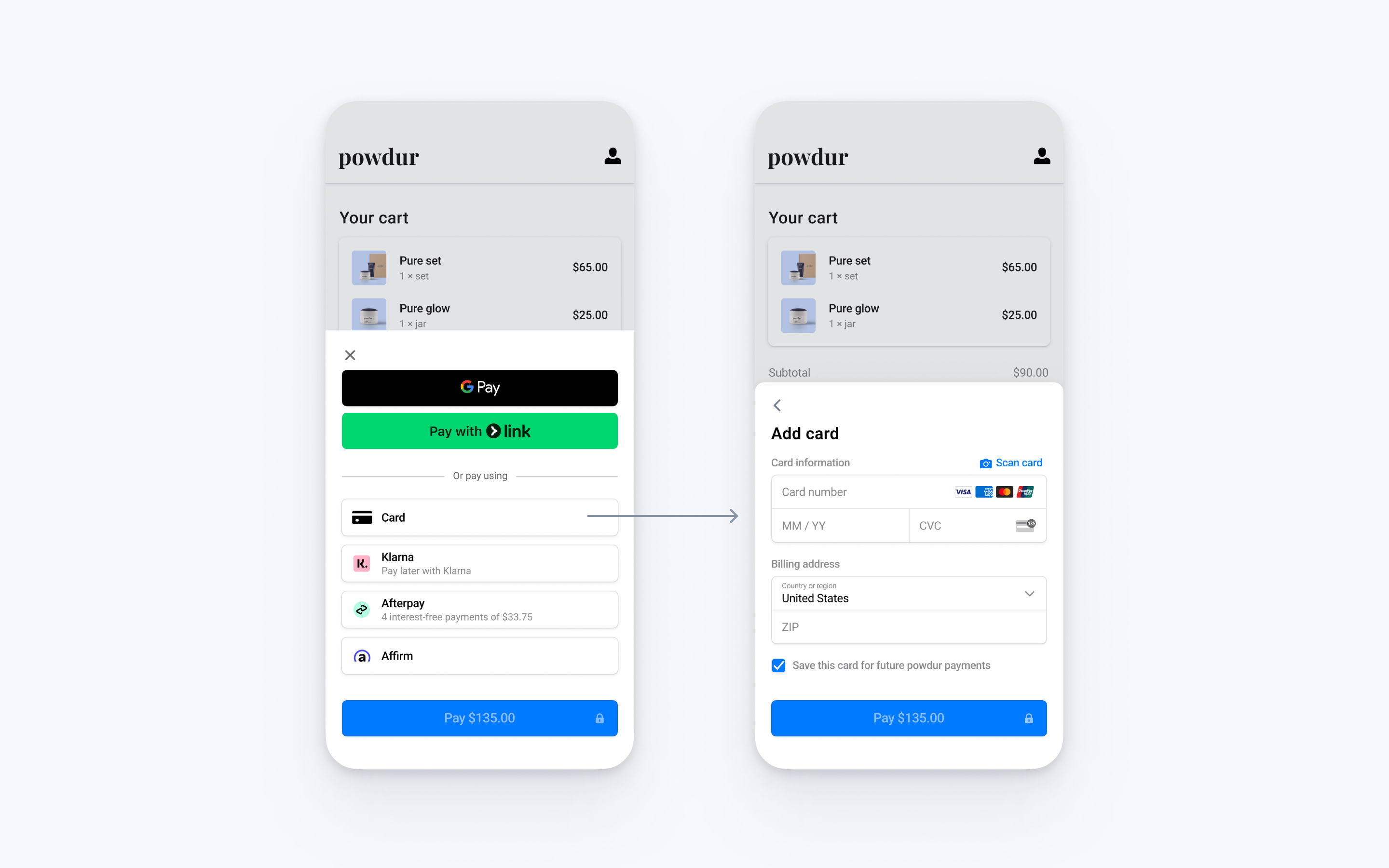
PaymentSheet
まず、Stripe アカウントが必要です。今すぐ登録してください
サーバー側 この接続方法では、Stripe API と通信するエンドポイントがサーバー上に必要です。サーバーから Stripe API にアクセスするには、Stripe の公式ライブラリを使用します。
クライアント側 Stripe Android SDK 詳細なドキュメントが提供されています
SDK をインストールするには、app/build.gradle dependencies ブロックに stripe-android を追加します。
plugins {
id ( "com.android.application" )
}
android { .. . }
dependencies {
implementation ( "com.stripe:stripe-android:22.4.0" )
implementation ( "com.stripe:financial-connections:22.4.0" )
}
Stripe の公開可能キー Application サブクラスなどで、Stripe API へのリクエストを実行できるようにします。
import com . stripe . android . PaymentConfiguration
class MyApp : Application ( ) {
override fun onCreate ( ) {
super . onCreate ( )
PaymentConfiguration . init (
applicationContext ,
"pk_test_TYooMQauvdEDq54NiTphI7jx"
)
}
} Customers v1 と Accounts v2 のリファレンスを比較する 顧客が Accounts v2 の事業体に該当する場合は、ガイド Customer とイベントの参照先を、同等の Accounts v2 API リファレンスに置き換えてください。
この接続方法では、以下の 3 つの Stripe API オブジェクトを使用します。
PaymentIntent (支払いインテント)
(オプション) Customer (顧客) Customer
(オプション) CustomerSession 設定オプション
メモ Customer にカードを保存したことがなく、リピート顧客に保存されたカードの再利用を許可しない場合は、実装で Customer オブジェクトおよび CustomerSession オブジェクトを省略できます。
セキュリティ上の理由により、アプリでこれらのオブジェクトを作成することはできません。代わりに、サーバー側で以下を行うエンドポイントを追加します。
Customer を取得するか、新規作成する。 顧客の CustomerSession amount currency customer PaymentIntent の client secret client_、Customer の id 公開可能キー 決済プロセス中に顧客に表示される支払い方法は、PaymentIntent にも含まれています。Stripe にダッシュボードの設定から支払い方法を取得するよう指定することも、手動でリストに表示することもできます。選択したオプションにかかわらず、顧客に表示される支払い方法は、PaymentIntent で渡す通貨によって絞り込まれることにご注意ください。たとえば、PaymentIntent で eur を渡し、ダッシュボードで OXXO が有効になっている場合、OXXO は eur による決済に対応していないため、顧客に表示されません。
構築済みのシステムで、支払い方法を提供するためにコードベースのオプションが必要になる場合を除き、自動化されたオプションを使用することをお勧めします。これは、Stripe が通貨、支払い方法の制約、その他のパラメーターを評価して、対応可能な支払い方法を決定するためです。自動化されたオプションでは、購入完了率の向上につながり、使用通貨と顧客の所在地に最適な支払い方法が優先的に表示されます。
支払い方法はダッシュボード payment_ 属性を使用して支払い方法を一覧表示することができます。
curl https://api.stripe.com/v1/customers \
-u sk_test_BQokikJOvBiI2HlWgH4olfQ2
\
-X "POST" \
-H "Stripe-Account: {{CONNECTED_ACCOUNT_ID}}"
curl https://api.stripe.com/v1/customer_sessions \
-u sk_test_BQokikJOvBiI2HlWgH4olfQ2
\
-X "POST" \
-d "customer" = "{{CUSTOMER_ID}}" \
-d "components[mobile_payment_element][enabled]" = true \
-d "components[mobile_payment_element][features][payment_method_save]" = enabled \
-d "components[mobile_payment_element][features][payment_method_redisplay]" = enabled \
-d "components[mobile_payment_element][features][payment_method_remove]" = enabled
curl https://api.stripe.com/v1/payment_intents \
-u sk_test_BQokikJOvBiI2HlWgH4olfQ2
\
-X "POST" \
-d "customer" = "{{CUSTOMER_ID}}" \
-d "amount" = 1099 \
-d "currency" = "eur" \
-d "automatic_payment_methods[enabled]" = true \
-d application_fee_amount = "123" \
-d "transfer_data[destination]" = "{{CONNECTED_ACCOUNT_ID}}"
\ 決済ページでは、Mobile Payment Element を表示する前に以下を実行する必要があります。
決済アクティビティーの onCreate 内で PaymentSheet インスタンスを初期化
import androidx . compose . runtime . Composable
import androidx . compose . runtime . remember
import com . stripe . android . paymentsheet . PaymentSheet
import com . stripe . android . paymentsheet . PaymentSheetResult
@Composable
fun App ( ) {
val paymentSheet = remember { PaymentSheet . Builder ( :: onPaymentSheetResult ) } . build ( )
}
private fun onPaymentSheetResult ( paymentSheetResult : PaymentSheetResult ) {
}
次に、前のステップで作成したエンドポイントから、PaymentIntent のClient Secret、顧客 SessionのClient Secret、顧客 ID、公開可能キーを取得します。公開可能キーは PaymentConfiguration を使用して設定し、その他は保存して、PaymentSheet を表示するときに使用します。
import androidx . compose . runtime . Composable
import androidx . compose . runtime . remember
import androidx . compose . runtime . LaunchedEffect
import androidx . compose . runtime . getValue
import androidx . compose . runtime . mutableStateOf
import androidx . compose . runtime . setValue
import androidx . compose . ui . platform . LocalContext
import com . stripe . android . PaymentConfiguration
import com . stripe . android . paymentsheet . PaymentSheet
import com . stripe . android . paymentsheet . PaymentSheetResult
@Composable
fun App ( ) {
val paymentSheet = remember { PaymentSheet . Builder ( :: onPaymentSheetResult ) } . build ( )
val context = LocalContext . current
var customerConfig by remember { mutableStateOf < PaymentSheet . CustomerConfiguration ? > ( null ) }
var paymentIntentClientSecret by remember { mutableStateOf < String ? > ( null ) }
LaunchedEffect ( context ) {
val networkResult = .. .
if ( networkResult . isSuccess ) {
paymentIntentClientSecret = networkResult . paymentIntent
customerConfig = PaymentSheet . CustomerConfiguration . createWithCustomerSession (
id = networkResult . customer ,
clientSecret = networkResult . customerSessionClientSecret
)
PaymentConfiguration . init ( context , networkResult . publishableKey )
}
}
}
private fun onPaymentSheetResult ( paymentSheetResult : PaymentSheetResult ) {
}
顧客が決済ボタンをタップしたら、presentWithPaymentIntent PaymentSheetResult PaymentSheetResultCallback
import androidx . compose . material . Button
import androidx . compose . material . Text
import androidx . compose . runtime . Composable
import androidx . compose . runtime . LaunchedEffect
import androidx . compose . runtime . getValue
import androidx . compose . runtime . mutableStateOf
import androidx . compose . runtime . remember
import androidx . compose . runtime . setValue
import androidx . compose . ui . platform . LocalContext
import com . stripe . android . PaymentConfiguration
import com . stripe . android . paymentsheet . PaymentSheet
import com . stripe . android . paymentsheet . PaymentSheetResult
@Composable
fun App ( ) {
val paymentSheet = remember { PaymentSheet . Builder ( :: onPaymentSheetResult ) } . build ( )
val context = LocalContext . current
var customerConfig by remember { mutableStateOf < PaymentSheet . CustomerConfiguration ? > ( null ) }
var paymentIntentClientSecret by remember { mutableStateOf < String ? > ( null ) }
LaunchedEffect ( context ) {
val networkResult = .. .
if ( networkResult . isSuccess ) {
paymentIntentClientSecret = networkResult . paymentIntent
customerConfig = PaymentSheet . CustomerConfiguration . createWithCustomerSession (
id = networkResult . customer ,
clientSecret = networkResult . customerSessionClientSecret
)
PaymentConfiguration . init ( context , networkResult . publishableKey )
}
}
Button (
onClick = {
val currentConfig = customerConfig
val currentClientSecret = paymentIntentClientSecret
if ( currentConfig != null && currentClientSecret != null ) {
presentPaymentSheet ( paymentSheet , currentConfig , currentClientSecret )
}
}
) {
Text ( "Checkout" )
}
}
private fun presentPaymentSheet (
paymentSheet : PaymentSheet ,
customerConfig : PaymentSheet . CustomerConfiguration ,
paymentIntentClientSecret : String
) {
paymentSheet . presentWithPaymentIntent (
paymentIntentClientSecret ,
PaymentSheet . Configuration . Builder ( merchantDisplayName = "My merchant name" )
. customer ( customerConfig )
. allowsDelayedPaymentMethods ( true )
. build ( )
)
}
private fun onPaymentSheetResult ( paymentSheetResult : PaymentSheetResult ) {
when ( paymentSheetResult ) {
is PaymentSheetResult . Canceled -> {
print ( "Canceled" )
}
is PaymentSheetResult . Failed -> {
print ( "Error: ${ paymentSheetResult . error } " )
}
is PaymentSheetResult . Completed -> {
print ( "Completed" )
}
}
}
allowsDelayedPaymentMethods を true に設定すると、アメリカの銀行口座などの 遅延通知型 PaymentSheet が完了した時点では最終的な支払いステータスが判明せず、後になって成功または失敗が確定します。このようなタイプの支払い方法に対応する場合は、注文が確定済みであることを顧客に通知し、支払いが成功した場合にのみ注文のフルフィルメント (商品の発送など) を実行するようにします。
支払いが完了すると、Stripe は payment_intent.succeeded ダッシュボードの Webhook ツール Webhook のガイド
クライアントからのコールバックを待つのではなく、これらのイベントをリッスンします。クライアントでは、コールバックが実行される前に顧客がブラウザーのウィンドウを閉じたり、アプリを終了する場合、また悪意を持つクライアントがレスポンスを不正操作する場合もあります。非同期型のイベントをリッスンするよう組み込みを設定すると、単一の組み込みで複数の異なるタイプの支払い方法
Payment Element を使用して支払いを回収する場合は、payment_ イベントのほかにこれらのイベントを処理することをお勧めします。
イベント 説明 アクション payment_intent.succeeded 顧客が正常に支払いを完了したときに送信されます。 顧客に注文の確定を送信し、顧客の注文のフルフィルメント payment_intent.processing 顧客が正常に支払いを開始したが、支払いがまだ完了していない場合に送信されます。このイベントは、多くの場合、顧客が口座引き落としを開始するときに送信されます。その後、payment_ イベント、また、失敗の場合は payment_ イベントが送信されます。 顧客に注文確認メールを送信し、支払いが保留中であることを示します。デジタル商品では、支払いの完了を待たずに注文のフルフィルメントを行うことが必要になる場合があります。 payment_intent.payment_failed 顧客が支払いを試みたが、支払いに失敗する場合に送信されます。 支払いが processing から payment_ に変わった場合は、顧客に再度支払いを試すように促します。
カード番号 シナリオ テスト方法 4242 4242 4242 4242 カード支払いは成功し、認証は必要とされません。 クレジットカード番号と、任意の有効期限、セキュリティコード、郵便番号を使用してクレジットカードフォームに入力します。 4000 0025 0000 3155 カード支払いには認証 クレジットカード番号と、任意の有効期限、セキュリティコード、郵便番号を使用してクレジットカードフォームに入力します。 4000 0000 0000 9995 カードは、insufficient_ などの拒否コードで拒否されます。 クレジットカード番号と、任意の有効期限、セキュリティコード、郵便番号を使用してクレジットカードフォームに入力します。 6205 5000 0000 0000 004 UnionPay カードは、13 ~ 19 桁の可変長です。 クレジットカード番号と、任意の有効期限、セキュリティコード、郵便番号を使用してクレジットカードフォームに入力します。
実装内容をテストするためのその他の情報については、テスト
実装方法を設定する Google Pay を使用するには、まず以下を AndroidManifest.xml の <application> に追加し、Google Pay API を有効化します。
< application >
...
< meta-data
android: name = " com.google.android.gms.wallet.api.enabled "
android: value = " true " />
</ application >
詳細は、Google Pay の Android 向け Google Pay API を設定する
Google Pay を追加する 組み込みに Google Pay を追加するには、PaymentSheet.Configuration ビジネスの国コード PaymentSheet.GooglePayConfiguration
val googlePayConfiguration = PaymentSheet . GooglePayConfiguration (
environment = PaymentSheet . GooglePayConfiguration . Environment . Test ,
countryCode = "US" ,
currencyCode = "USD"
)
val configuration = PaymentSheet . Configuration . Builder ( merchantDisplayName = "My merchant name" )
. googlePay ( googlePayConfiguration )
. build ( )
Google Pay をテストする Google では、テストクレジットカードスイート テストカード
Google Pay がサポートされている国では、シミュレーションされたデバイスではなく、物理的な Android デバイスを使用して Google Pay をテストする必要があります。Google ウォレットに保存した実際のクレジットカードを使用して、テスト用デバイスの Google アカウントにログインします。
すべてのカスタマイズは、PaymentSheet.Configuration
デザイン Appearance API
決済手段のレイアウト paymentMethodLayout
PaymentSheet . Configuration . Builder ( "Example, Inc." )
. paymentMethodLayout ( PaymentSheet . PaymentMethodLayout . Automatic )
. build ( )
ユーザーの住所を収集する Address Element
ビジネス表示名 merchantDisplayName
PaymentSheet . Configuration . Builder (
merchantDisplayName = "My app, Inc."
) . build ( )
ダークモード PaymentSheet は、ユーザーのシステム全体の表示設定 (ライト/ダークモード) に合わせてデフォルトで自動的に調整されます。これを変更するには、アプリでライトモードまたはダークモードを設定します。
AppCompatDelegate . setDefaultNightMode ( AppCompatDelegate . MODE_NIGHT_YES )
AppCompatDelegate . setDefaultNightMode ( AppCompatDelegate . MODE_NIGHT_NO )
デフォルトの請求詳細 支払い画面で収集される請求詳細のデフォルト値を設定するには、defaultBillingDetails プロパティーを設定します。PaymentSheet の各フィールドに、指定したそれらの値が事前に読み込まれます。
val address = PaymentSheet . Address ( country = "US" )
val billingDetails = PaymentSheet . BillingDetails (
address = address ,
email = "foo@bar.com"
)
val configuration = PaymentSheet . Configuration . Builder ( merchantDisplayName = "Merchant, Inc." )
. defaultBillingDetails ( billingDetails )
. build ( )
BillingDetailsCollectionConfiguration を使用して、PaymentSheet で請求詳細を収集する方法を指定します。
顧客の名前、メールアドレス、電話番号、住所を収集できます。
UI でデフォルトの請求詳細が収集されない場合でも、それらの詳細を PaymentMethod オブジェクトに関連付けるには、billingDetailsCollectionConfiguration. を true に設定します。
val billingDetails = PaymentSheet . BillingDetails (
email = "foo@bar.com"
)
val billingDetailsCollectionConfiguration = BillingDetailsCollectionConfiguration (
attachDefaultsToPaymentMethod = true ,
name = BillingDetailsCollectionConfiguration . CollectionMode . Always ,
email = BillingDetailsCollectionConfiguration . CollectionMode . Never ,
address = BillingDetailsCollectionConfiguration . AddressCollectionMode . Full ,
)
val configuration = PaymentSheet . Configuration . Builder ( merchantDisplayName = "Merchant, Inc." )
. defaultBillingDetails ( billingDetails )
. billingDetailsCollectionConfiguration ( billingDetailsCollectionConfiguration )
. build ( )
メモ 情報の収集に適用される法律については、弁護士に相談してください。電話番号は、取引に必要な場合にのみ収集してください。
支払い画面を表示して支払い方法の詳細のみを収集し、アプリの UI に戻って支払いを完了できます。これは、カスタムの購入ボタンがある場合や、支払いの詳細を収集した後で追加のステップが必要な場合に便利です。
最初に、Builder PaymentSheet ではなく PaymentSheet.FlowController class CheckoutActivity : AppCompatActivity ( ) {
private lateinit var flowController : PaymentSheet . FlowController
override fun onCreate ( savedInstanceState : Bundle ? ) {
super . onCreate ( savedInstanceState )
flowController = PaymentSheet . FlowController . Builder (
paymentResultCallback = :: onPaymentSheetResult ,
paymentOptionCallback = :: onPaymentOption ,
) . build ( this )
}
}
次に、バックエンドから取得した Stripe オブジェクトキーで configureWithPaymentIntent を呼び出し、getPaymentOption() flowController . configureWithPaymentIntent (
paymentIntentClientSecret = paymentIntentClientSecret ,
configuration = PaymentSheet . Configuration . Builder ( "Example, Inc." )
. customer ( PaymentSheet . CustomerConfiguration (
id = customerId ,
ephemeralKeySecret = ephemeralKeySecret
) )
. build ( )
) { isReady , error ->
if ( isReady ) {
} else {
}
}
次に、presentPaymentOptions create で渡されている paymentOptionCallback paymentOption で UI を更新します。
flowController . presentPaymentOptions ( )
private fun onPaymentOption ( paymentOption : PaymentOption ? ) {
if ( paymentOption != null ) {
paymentMethodButton . text = paymentOption . label
paymentMethodButton . setCompoundDrawablesRelativeWithIntrinsicBounds (
paymentOption . drawableResourceId ,
0 ,
0 ,
0
)
} else {
paymentMethodButton . text = "Select"
paymentMethodButton . setCompoundDrawablesRelativeWithIntrinsicBounds (
null ,
null ,
null ,
null
)
}
}
最後に、confirm create で渡されている paymentResultCallback
flowController . confirmPayment ( )
private fun onPaymentSheetResult (
paymentSheetResult : PaymentSheetResult
) {
when ( paymentSheetResult ) {
is PaymentSheetResult . Canceled -> {
}
is PaymentSheetResult . Failed -> {
}
is PaymentSheetResult . Completed -> {
}
}
}
allowsDelayedPaymentMethods を true に設定すると、アメリカの銀行口座などの 遅延通知型 PaymentSheet が完了した時点では最終的な支払いステータスが判明せず、後になって成功または失敗が確定します。このようなタイプの支払い方法に対応する場合は、注文が確定済みであることを顧客に通知し、支払いが成功した場合にのみ注文のフルフィルメント (商品の発送など) を実行するようにします。
Stripe ダッシュボードの支払い方法ページ
顧客に支払いフォームを表示する前に、Stripe は通貨、支払い方法の制約、その他のパラメーターを評価し、対応する支払い方法のリストを決定します。支払いフォームでは、購入完了率の向上につながり、顧客の通貨と場所に最も関連性の高い支払い方法が優先的に表示されます。優先度の低い支払い方法は、オーバーフローメニューの下に隠れた状態になります。
手数料を回収する 支払いが処理される際に、取引の全額を連結アカウントに送金するのではなく、プラットフォームが取引金額の一部を手数料という形で受け取ることを決定できます。手数料の料金体系は、次の 2 つの方法で設定できます。
application_ を指定して支払いを作成すると、支払いのキャプチャー後に、支払いの総額が即座にプラットフォームから transfer_ アカウントに送金されます。その後、application_ (上限は支払い総額) がプラットフォームに送金されます。
curl https://api.stripe.com/v1/payment_intents \
-u "sk_test_BQokikJOvBiI2HlWgH4olfQ2
\
-d amount = 1000 \
-d currency = usd \
-d "automatic_payment_methods[enabled]" = true \
-d application_fee_amount = 123 \
-d "transfer_data[destination]" = "{{CONNECTED_ACCOUNT_ID}}"
プラットフォーム手数料が回収されると、プラットフォーム手数料 ダッシュボード アプリケーション手数料 Sigma amount プロパティを使用して、項目別の手数料レポートを作成することもできます。
application_ を使用する際には、以下の点に留意します。
application_ は合計取引額が上限です。application_ は常に取引と同じ通貨で計算されます。プラットフォーム手数料は、連結アカウントの売上処理通貨と同じ通貨で 売上として処理 プラットフォームの売上処理通貨と異なる application_ がお客様のアカウントに送金された後に、お客様のプラットフォームが Stripe 手数料を支払います。金額には追加の Stripe 手数料は適用されません。 プラットフォームは埋め込みのプラットフォーム手数料レポートを使用して、回収した手数料 Stripe がオンラインで提供するダッシュボードや、支払い詳細コンポーネント デスティネーション支払いでの資金のフロー 上記のコードでは、支払いの全額 (10.00 USD) が連結アカウントの保留残高に追加されます。application_ (1.23 USD) はその支払い金額から差し引かれ、お客様のプラットフォームに送金されます。 次に Stripe 手数料 (0.59 USD) がプラットフォームアカウントの残高から差し引かれます。プラットフォーム手数料から Stripe 手数料を差し引いた金額 (1.23 USD - 0.59 USD = 0.64 USD) は、プラットフォームアカウントの残高に残ります。
通常の Stripe 支払いからの売上と同様に、プラットフォームアカウントの通常の送金スケジュールで application_ が利用可能になります。
売上処理加盟店を指定する 売上処理加盟店は、アカウントに設定されたケイパビリティ
売上処理加盟店を指定することにより、誰に対して支払いを作成するかをより明確にすることができます。たとえば、一部のプラットフォームは最終顧客がプラットフォーム (オンデマンドプラットフォームなど) と直接やり取りすることを理由として、売上処理加盟店となることを希望します。ただし、これと異なり最終顧客と直接やり取りする連結アカウントが存在するプラットフォームもあります (E コマースプラットフォーム上のストアなど)。こうしたシナリオでは、連結アカウントを売上処理加盟店にするのが合理的です。
連結アカウントの ID に on_ パラメーターを設定して、そのアカウントを支払いの売上処理加盟店にすることができます。on_ を使用すると、以下のようになります。
連結アカウントの国と売上処理通貨 売上として処理 連結アカウントの国の手数料体系が使用されます。 連結アカウントの明細書表記が顧客のクレジットカード明細書に表示されます。 連結アカウントがプラットフォームと異なる国に所在する場合、連結アカウントの住所と電話番号が顧客のクレジットカード明細書に表示されます。 入金前の保留中の残高 delay_days Accounts v2 API Accounts v2 API を使用して入金設定を管理することはできません。Accounts v1 API を使用してください。
on_ が省略された場合、プラットフォームが取引に関する金銭的責任を負います。
注意 on_ パラメーターは、card_payments 受取人利用規約 card_ やその他の支払いケイパビリティをリクエストできません。
返金する Payment Intents API を使用している場合、返金は最も最近に作成された支払い
プラットフォームアカウントで作成された支払いは、プラットフォームアカウントのシークレットキーを使用して返金できます。transfer_ が設定された支払いを返金する場合、デフォルトではデスティネーションアカウントがそこに送金された売上を保持し、プラットフォームアカウントがその返金からマイナスの残高をカバーします。その返金をカバーするために連結アカウントから売上を取り戻すには、返金を作成する際に reverse_ パラメータを true に設定します。
curl https://api.stripe.com/v1/refunds \
-u sk_test_BQokikJOvBiI2HlWgH4olfQ2
\
-d charge = "{CHARGE_ID}" \
-d reverse_transfer = true \ デフォルトでは支払い額すべてが返金されますが、amount 値を正の整数に設定することで、一部返金を作成することができます。
その払い戻しによって支払い額全額が返金される場合、送金額全額が差し戻しされます。それ以外の場合には、送金額の比例配分された部分が差し戻しされます。
プラットフォーム手数料を返金する プラットフォーム手数料が含まれる支払いを返金すると、デフォルトではプラットフォームアカウントがプラットフォーム手数料の売上を確保します。プラットフォーム手数料の売上を連結アカウントに戻すには、返金を作成する際に refund_application_fee true を設定します。
curl https://api.stripe.com/v1/refunds \
-u sk_test_BQokikJOvBiI2HlWgH4olfQ2
\
-d charge = "{CHARGE_ID}" \
-d reverse_transfer = true \
-d refund_application_fee = true \ デスティネーション支払いのプラットフォーム手数料を返金する場合には、送金も差し戻す必要があることに注意します。その返金によって支払い額全額が返金される場合、プラットフォーム手数料の全額も払い戻されます。それ以外の場合には、プラットフォーム手数料の比例配分された部分が返金されます。
別の方法として、false 値の refund_ を指定し、API を通じて
失敗した返金 返金が失敗した場合、またはキャンセル 送金
不審請求の申請を処理する デスティネーション支払いでは、on_ の有無にかかわらず、プラットフォームアカウントから不審請求の申請に係る金額と手数料が引き落とされます。
不審請求の申し立て作成イベント Webhook ダッシュボード 送金の差戻しを作成
連結アカウントの残高がマイナスの場合、debit_ が true に設定されていれば、Stripe はその外部口座からの引き落とし
不審請求の申し立てに反論して主張が認められた場合は、以前に差戻した売上を連結アカウントに送金できます。プラットフォームの残高が不足している場合、送金は失敗します。Stripe 残高に資金を追加
よくある間違い 以前差戻した売上を再送金する場合、海外送金に関する制限 on_ を指定したデスティネーション支払いで、不審請求の申し立てが行われた海外への支払い送金が回復されるのを待ちます。
アカウントステータスによる送金のスキップ 非同期決済手段 (ACH や SEPA デビットなど) を使用した決済では、決済が承認されてから資金が利用可能になるまでに遅延が発生します。この間、送金先アカウントが必要な送金機能
Stripe が送金を作成しようとしても、ケイパビリティの喪失やアカウントの削除により作成できない場合、送金の作成はスキップされ、資金はプラットフォームの残高に残ります。
スキップされた送金を検出するには、charge. Webhook イベントをリッスンします。Charge オブジェクトの transfer_data null の場合、送金がスキップされたことを示します。
送金がスキップされたことを検出した場合、ビジネスにとって適切であれば、問題が解決した後に送金を作成できます。
Connect の埋め込みコンポーネント デスティネーション支払いは Connect 埋め込みコンポーネント 決済埋め込みコンポーネント on_ を含むデスティネーション支払いの場合、destination_on_behalf_of_charge_management
以下のコンポーネントには、デスティネーション支払いの情報が表示されます。