サブスクリプションの実装を構築する
サブスクリプションを作成して、継続支払いを受け付けるように管理します。
固定料金のサブスクリプションを販売する方法をご覧いただけます。Mobile Payment Element を使用して、アプリケーションに組み込むカスタム支払いフォームを作成できます。

メモ
アプリ内で使用されるデジタル商品やサービス (サブスクリプション、ゲーム内通貨、ゲームレベル、プレミアムコンテンツへのアクセス、フルバージョンのロック解除など) を販売している場合は、Apple のアプリ内課金 API を使用する必要があります。このルールには、1 対 1 の個人向けサービスや特定の地域に所在するアプリなど、いくつかの例外があります。詳細については、App Store の Review ガイドラインをご覧ください。
サブスクリプションを構築する
このガイドは以下の方法を説明します。
- 商品カタログを構築して、ビジネスをモデル化します。
- 顧客を追加するための登録プロセスを作成します。
- サブスクリプションを作成して、決済情報を収集します。
- 支払いとサブスクリプションのステータスをテストして、モニタリングします。
- 顧客がプランを変更したりサブスクリプションをキャンセルしたりできるようにします。
- フレキシブル請求モードを使用して、拡張請求動作と追加機能にアクセスする方法をご覧ください。
Stripe でモデル化する方法
Subscriptions は、Invoices と PaymentIntents を自動的に作成することで Billing をシンプルにします。サブスクリプションを作成して有効化するには、まず販売対象をモデル化する Product を作成し、支払い期間と金額を決定する Price を作成する必要があります。また、各定期支払いに使用する PaymentMethods を保存するための顧客も必要です。
API オブジェクトの定義
| リソース | 定義 |
|---|---|
| Customer (顧客) | サブスクリプションを購入する顧客を表します。サブスクリプションに関連付けられた Customer オブジェクトを使用して、継続支払いを作成して追跡し、顧客が登録する商品を管理します。 |
| Entitlement (エンタイトルメント) | 顧客が登録したサービス商品に含まれる機能への顧客のアクセスを表します。顧客の商品の継続購入のサブスクリプションを作成すると、その商品に関連付けられた機能ごとに、有効な権利が自動的に作成されます。顧客がサービスにアクセスするときに、その有効な資格を使用して、サブスクリプションに含まれる機能を有効にします。 |
| Feature (機能) | 顧客がサービス商品に登録すると利用できる機能や機能を表します。ProductFeatures を作成することで、商品に機能を含めることができます。 |
| Invoice (請求書) | 顧客が支払うべき金額の明細書であり、下書きから支払い済み、またはその他の方法で確定された支払いステータスを追跡します。サブスクリプションでは請求書が自動的に生成されます。 |
| PaymentIntent | 動的な支払いフローを構築する方法です。Payment Intent は、顧客の決済フローのライフサイクルを追跡し、規制で必須とされる同意書、Radar のカスタムの不正利用ルール、またはリダイレクトベースの支払い方法によって要求されたときに、追加の認証ステップを開始します。Payment Intent は、請求書によって自動的に作成されます。 |
| PaymentMethod | 顧客が商品の支払いに使用する決済手段。たとえば、クレジットカードを Customer オブジェクトに保存して、その顧客の継続支払いに使用できます。通常、Payment Intents API または Setup Intents API とともに使用されます。 |
| Price (価格) | 商品の単価、通貨、請求期間を定義します。 |
| Product (商品) | お客様のビジネスが販売する商品またはサービス。サービス商品には 1 つ以上の機能を含めることができます。 |
| ProductFeature | 1 つの商品に 1 つの機能が含まれることを表します。各商品は、含まれる各機能の ProductFeature に関連付けられ、各機能は、それを含む各商品の ProductFeature に関連付けられます。 |
| Subscription (サブスクリプション) | 顧客の商品の継続的な購入を表します。サブスクリプションを使用して、支払いを回収し、商品の繰り返し提供や継続的なアクセスを提供します。 |
製品、機能、利用権がどのように連携するかの例をご紹介します。例えば、基本機能を提供する標準プランと、拡張機能を追加した上位プランの 2 つのプランを持つ定期サービスを設定するとします。
basic_とfeatures extended_の 2 つの機能を作成します。features standard_とproduct advanced_の 2 つの商品を作成します。product - 標準商品の場合、
basic_をfeatures standard_に関連付ける ProductFeature を 1 つ作成します。product - 高度な商品の場合、2 つの ProductFeatures を作成します。1 つは
basic_をfeatures advanced_に関連付け、もう 1 つはproduct extended_をfeatures advanced_に関連付けます。product
顧客の first_ は、標準商品に登録します。サブスクリプションを作成すると、Stripe は、first_ を basic_ に関連付けるエンタイトルメントを自動的に作成します。
別の顧客no second_ は高度な商品に登録します。 サブスクリプションを作成すると、Stripe は自動的に 2 つのエンタイトルメントを作成します。1 つは second_ を basic_ に関連付け、もう 1 つは second_ を extended_ に関連付けます。
有効なエンタイトルメントを取得するか、有効なエンタイトルメントのサマリーイベントをリッスンすることで、顧客に提供する機能を決定できます。顧客のサブスクリプション、商品、機能を取得する必要はありません。
Stripe を設定する
React Native SDK はオープンソースであり、詳細なドキュメントが提供されています。内部では、ネイティブの iOS および Android の SDK を使用します。Stripe の React Native SDK をインストールするには、プロジェクトのディレクトリーで (使用するパッケージマネージャーによって異なる) 次のいずれかのコマンドを実行します。
次に、その他の必要な依存関係をインストールします。
- iOS の場合は、ios ディレクトリに移動して
pod installを実行し、必要なネイティブ依存関係もインストールします。 - Android の場合は、依存関係をインストールする必要はありません。
メモ
公式の TypeScript ガイドに従って TypeScript のサポートを追加することをお勧めします。
Stripe の初期化
React Native アプリで Stripe を初期化するには、決済画面を StripeProvider コンポーネントでラップするか、initStripe 初期化メソッドを使用します。publishableKey の API 公開可能キーのみが必要です。次の例は、StripeProvider コンポーネントを使用して Stripe を初期化する方法を示しています。
import { useState, useEffect } from 'react'; import { StripeProvider } from '@stripe/stripe-react-native'; function App() { const [publishableKey, setPublishableKey] = useState(''); const fetchPublishableKey = async () => { const key = await fetchKey(); // fetch key from your server here setPublishableKey(key); }; useEffect(() => { fetchPublishableKey(); }, []); return ( <StripeProvider publishableKey={publishableKey} merchantIdentifier="merchant.identifier" // required for Apple Pay urlScheme="your-url-scheme" // required for 3D Secure and bank redirects > {/* Your app code here */} </StripeProvider> ); }
次に Stripe CLI をインストールします。CLI は Webhook のテストを提供します。これを実行すると Stripe への API コールを実行できます。このガイドの後続セクションでは、CLI を使った料金体系モデルの設定方法を紹介します。
その他のインストールオプションについては、Stripe CLI を使ってみるをご覧ください。
料金体系モデルを作成するStripe CLI またはダッシュボード
継続的な料金体系モデルは、お客様が販売する商品またはサービス、そのコスト、決済で受け付ける通貨、請求対象となるサービス提供期間 (サブスクリプションの場合) を表します。価格モデルを構築するには、お客様が販売する「商品」と、それをいくらで、どのくらいの頻度で請求するかを示す「価格」を用います。
この例では、「基本」と「プレミアム」という 2 つのサービスレベルオプションがある固定価格のサービスを使用しています。サービスレベルオプションごとに、1 つの商品と 1 つの継続価格を作成する必要があります (セットアップ料金のような 1 回限りの支払いを追加する場合は、1 回限りの価格で 3 つ目の商品を作成します)。
各商品が月ごとに請求されます。基本商品の価格は 5 USD で、プレミアム商品の価格は 15 USD です。3 段階構成の例については、定額料金ガイドをご覧ください。
顧客を作成するクライアントとサーバー
Stripe では、各サブスクリプションに 顧客 が必要です。アプリケーションのフロントエンドでユーザーから必要な情報を収集し、それをバックエンドに渡します。
住所の詳細を収集する必要がある場合、Address Element を使用すると顧客の配送先住所または請求先住所を収集できます。Address Element についての詳細は、Address Element のページをご覧ください。
import React from 'react'; import {View, TextInput, StyleSheet, Button, Platform} from 'react-native'; function RegisterView() { const [email, setEmail] = React.useState(''); const createCustomer = async () => { const apiEndpoint = Platform.OS === 'ios' ? 'http://localhost:4242' : 'http://10.0.2.2:4567'; const response = await fetch(`${apiEndpoint}/create-customer`, { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ email: email, }), }); if (response.status === 200) { const customer = await response.json(); console.log(customer); } }; return ( <View> <TextInput style={styles.input} placeholder="Email" value={email} onChangeText={setEmail} /> <Button title="Register" onPress={async () => { await createCustomer(); }} /> </View> ); } const styles = StyleSheet.create({ input: { height: 40, margin: 12, borderWidth: 1, padding: 10, }, }); export default RegisterView;
サーバーで、Stripe の Customer オブジェクトを作成します。
サブスクリプションを作成するクライアントとサーバー
メモ
最初にサブスクリプションを作成せずに Payment Element をレンダリングする場合は、インテントを作成する前に支払いの詳細を収集するをご覧ください。
新しい顧客がプランを選択してからサブスクリプションを作成できるようにします。このガイドでは、顧客は基本またはプレミアムから選択します。
アプリで、選択した価格 ID と顧客レコードの ID をバックエンドに渡します。
const createSubscription = async (priceId, customerId) => { const apiEndpoint = Platform.OS === 'ios' ? 'http://localhost:4242' : 'http://10.0.2.2:4567'; const response = await fetch(`${apiEndpoint}/create-subscription`, { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ priceId: priceId, customerId: customerId, }), }); if (response.status === 200) { const subscription = await response.json(); return subscription; } };
バックエンドで、payment_ を使用して、ステータスが incomplete のサブスクリプションを作成します。次に、サブスクリプションの最初の Payment Intent の client_ をフロントエンドに返し、サブスクリプションの最新の請求書の confirmation_ を展開して支払いを完了します。
サブスクリプション動作の向上を有効にするには、billing_ を flexible に設定します。Stripe API バージョン2025-06-30.basil以降を使用する必要があります。
支払いが完了したときに決済手段をデフォルトとして保存する場合は、save_default_payment_method を on_ に設定します。デフォルトの決済手段を保存すると、その後のサブスクリプションの決済の成功率が高くなります。
メモ
多通貨の Price を使用している場合、currency パラメーターを使用して、サブスクリプションに使用する Price の通貨を指定します (currency パラメーターを省略すると、サブスクリプションは Price のデフォルトの通貨を使用します)。
この時点でサブスクリプションは inactive であり、支払いを待っています。次に示すのはレスポンスの例です。強調表示されているのは保存が必要な最小限のフィールドですが、アプリケーションが頻繁にアクセスするフィールドをすべて保存します。
{ "id": "sub_JgRjFjhKbtD2qz", "object": "subscription", "application_fee_percent": null, "automatic_tax": { "disabled_reason": null, "enabled": false, "liability": "null" }, "billing_cycle_anchor": 1623873347,
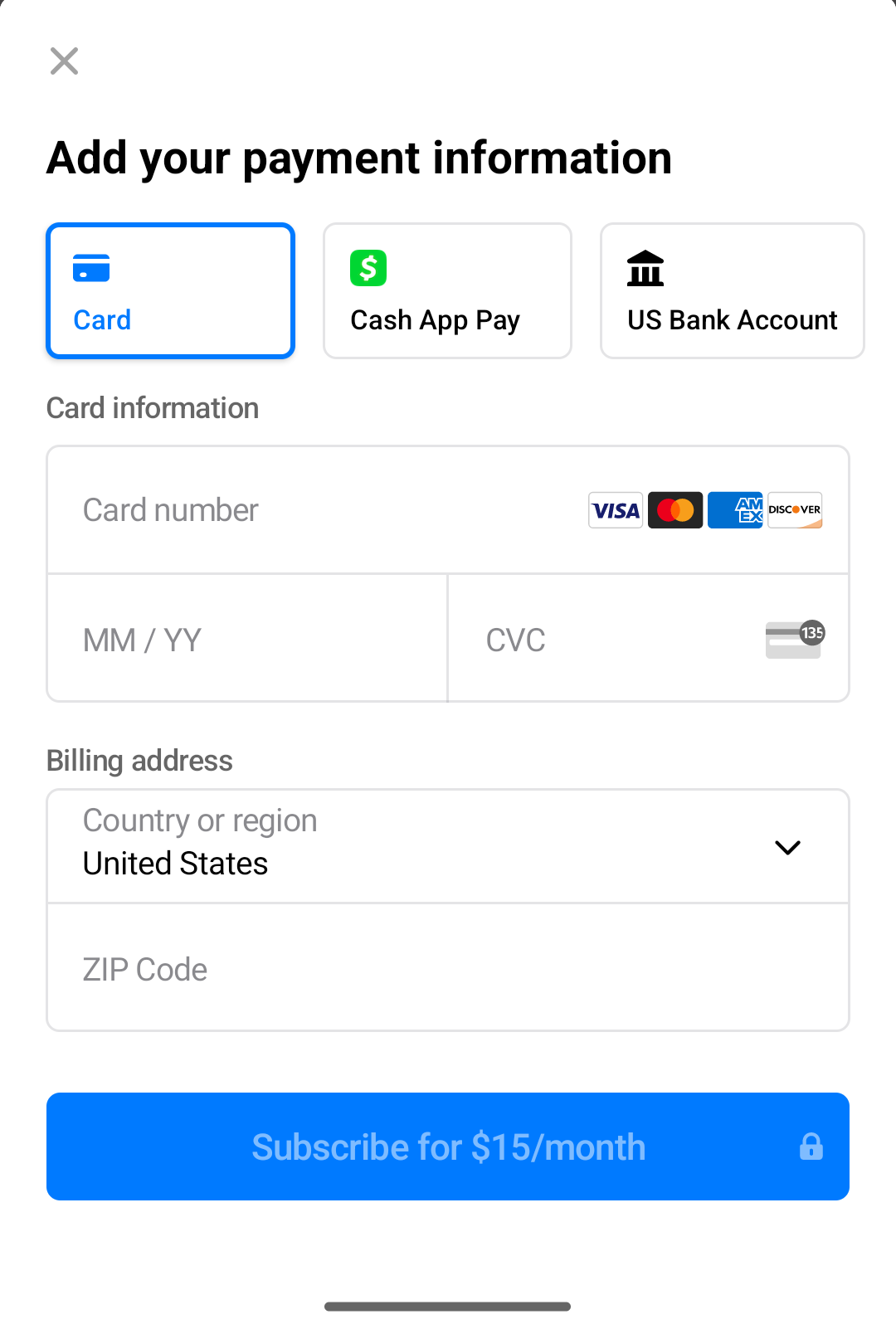
決済情報を収集するクライアント
Payment Sheet を使用して決済の詳細を収集し、サブスクリプションを有効化します。Elements は、お使いのアプリケーションのデザインに合わせてカスタマイズできます。
Payment Sheetは、さまざまな支払い方法に必要なすべての支払い詳細を安全に収集します。Payment SheetとSubscriptionsでサポートされる支払い方法をご確認ください。
アプリに Payment Element を追加する
メモ
このステップは始める方法の 1 つですが、任意のアプリ内決済導入を使用できます。
PaymentSheet クラスを使用して、Mobile Payment Element を初期化して表示します。
import React from 'react'; import {useStripe, PaymentSheetError} from '@stripe/stripe-react-native'; import {View, Button} from 'react-native'; function SubscribeView({clientSecret}) { const {initPaymentSheet, presentPaymentSheet} = useStripe(); React.useEffect(() => { const initializePaymentSheet = async () => { const {error} = await initPaymentSheet({ paymentIntentClientSecret: clientSecret, returnURL: 'stripe-example://payment-sheet', // Set `allowsDelayedPaymentMethods` to true if your business handles // delayed notification payment methods like US bank accounts. allowsDelayedPaymentMethods: true, }); if (error) { // Handle error } }; initializePaymentSheet(); }, [clientSecret, initPaymentSheet]); return ( <View> <Button title="Subscribe" onPress={async () => { const {error} = await presentPaymentSheet(); if (error) { if (error.code === PaymentSheetError.Failed) { // Handle failed } else if (error.code === PaymentSheetError.Canceled) { // Handle canceled } } else { // Payment succeeded } }} /> </View> ); } export default SubscribeView;
Mobile Payment Element によって支払い画面が表示され、顧客はここで支払い方法を選択できます。このフォームでは、顧客が選択した支払い方法で必要な支払い詳細のすべてが自動的に収集されます。
allowsDelayedPaymentMethods を true に設定すると、アメリカの銀行口座などの 遅延通知型の支払い方法を使用できます。これらの支払い方法では、PaymentSheet が完了した時点では最終的な支払いステータスが判明せず、後になって成功または失敗が確定します。このようなタイプの支払い方法に対応する場合は、注文が確定済みであることを顧客に通知し、支払いが成功した場合にのみ注文のフルフィルメント (商品の発送など) を実行するようにします。
PaymentSheet. オブジェクトで appearance プロパティを使用して、アプリのデザインに合わせて Payment Element をカスタマイズできます。
支払いを確定する
Mobile Payment Element によって PaymentMethod が作成され、未完了のサブスクリプションの最初の PaymentIntent が確定され、その結果支払いが実行されます。支払いに強力な顧客認証 (SCA) が必要とされる場合は、PaymentIntent の確定前に Payment Element で認証プロセスが処理されます。
戻り先 URL を設定する (iOS のみ)クライアント側
顧客がアプリを終了すると (Safari やバンキングアプリで認証するなど)、自動的にアプリに戻るための方法を提供します。多くの決済手段タイプで、戻り先 URL の指定が「必須」です。戻り先 URL を有効にしていても、指定がされていないと、戻り先 URL が必要な決済手段をユーザーに提示できません。
戻り先 URL を指定するには、以下のようにします。
- カスタム URL を登録します。ユニバーサルリンクはサポートされていません。
- カスタム URL を設定 します。
- 以下のように、URL を Stripe SDK に転送するようにルートコンポーネントを設定します。
メモ
Expo を使用している場合は、app. ファイルでスキームを設定します。
import { useEffect, useCallback } from 'react'; import { Linking } from 'react-native'; import { useStripe } from '@stripe/stripe-react-native'; export default function MyApp() { const { handleURLCallback } = useStripe(); const handleDeepLink = useCallback( async (url: string | null) => { if (url) { const stripeHandled = await handleURLCallback(url); if (stripeHandled) { // This was a Stripe URL - you can return or add extra handling here as you see fit } else { // This was NOT a Stripe URL – handle as you normally would } } }, [handleURLCallback] ); useEffect(() => { const getUrlAsync = async () => { const initialUrl = await Linking.getInitialURL(); handleDeepLink(initialUrl); }; getUrlAsync(); const deepLinkListener = Linking.addEventListener( 'url', (event: { url: string }) => { handleDeepLink(event.url); } ); return () => deepLinkListener.remove(); }, [handleDeepLink]); return ( <View> <AwesomeAppComponent /> </View> ); }
さらに、initPaymentSheet メソッドを呼び出す際に returnURL を設定します。
await initPaymentSheet({ ... returnURL: 'your-app://stripe-redirect', ... });
オプションApple Pay を有効にする
Apple 加盟店 ID を登録する
Apple Developer Web サイトで 新規 ID を登録 して、Apple 加盟店 ID を取得します。
フォームに説明と ID を入力します。説明はお客様の記録用であり、後で変更できます。アプリの名前を ID として使用することをお勧めします (merchant. など)。
新しい Apple Pay 証明書を作成する
支払いデータを暗号化するためのアプリの証明書を作成します。
ダッシュボードの iOS certificate settings (iOS 証明書の設定) に移動して、新規アプリケーションを追加をクリックし、表示されるガイドに従います。
証明書署名リクエスト (CSR) ファイルをダウンロードして、Apple Pay の利用を可能にする安全な証明書を Apple から取得します。
1 つの CSR ファイルを使用して証明書を 1 つだけ発行する必要があります。Apple 加盟店 ID を切り替えた場合、ダッシュボードの iOS Certificate Settings (iOS 証明書の設定) に移動して、新しい CSR と証明書を取得する必要があります。
Xcode を使用して組み込む
Apple Pay ケイパビリティをアプリに追加します。Xcode でプロジェクト設定を開き、Signing & Capabilities (署名およびケイパビリティ) タブを選択して、Apple Pay ケイパビリティを追加します。この段階で開発者アカウントへのログインを要求される場合があります。前の手順で作成した加盟店 ID を選択すると、アプリで Apple Pay を受け付けられるようになります。

Xcode で Apple Pay ケイパビリティを有効化する
Apple Pay を追加する
注文の追跡
iOS 16 以降で注文の追跡情報を追加するには、setOrderTracking コールバック関数を設定します。Stripe は決済の完了後、iOS が Apple Pay 支払い画面を閉じる前にご使用の実装を呼び出します。
setOrderTracking コールバック関数の実装で、完了した注文の注文の詳細をサーバーから取得し、指定された completion 関数にその詳細を渡します。
注文の追跡の詳細については、Apple のウォレットでの注文に関するドキュメントをご覧ください。
await initPaymentSheet({ // ... applePay: { // ... setOrderTracking: async complete => { const apiEndpoint = Platform.OS === 'ios' ? 'http://localhost:4242' : 'http://10.0.2.2:4567'; const response = await fetch( `${apiEndpoint}/retrieve-order?orderId=${orderId}`, { method: 'GET', headers: { 'Content-Type': 'application/json', }, }, ); if (response.status === 200) { const orderDetails = await response.json(); // orderDetails should include orderIdentifier, orderTypeIdentifier, // authenticationToken and webServiceUrl complete(orderDetails); } }, }, });
Webhook をリッスンするサーバー
導入を完了するには、Stripe から送信される Webhook を処理する必要があります。Webhook は、サブスクリプションによって新しい請求書が作成されるなど、Stripe 内の状態が変化するたびにトリガーされるイベントです。アプリケーションで、Webhook イベントを含む POST リクエストを受け取る HTTP ハンドラを設定し、イベントの署名を検証します。
開発中は、Stripe CLI を使用して Webhook を監視し、アプリケーションに転送します。開発アプリの実行中に、新しい端末で以下を実行します。
stripe listen --forward-to localhost:4242/webhook
本番環境では、ダッシュボードで Webhook エンドポイント URL を設定するか、Webhook Endpoints API を使用します。
いくつかのイベントをリッスンして、このガイドの残りのステップを完了するには、いくつかのイベントをリッスンする必要があります。サブスクリプション固有の Webhook については、サブスクリプションのイベント で詳細をご覧ください。
サービスへのアクセスを提供するクライアントとサーバー
サブスクリプションが有効になりました。次は、ユーザーがサービスにアクセスできるようにします。これを行うには、customer.、customer.、customer. の各イベントを監視してください。これらのイベントは、サブスクリプションオブジェクトが渡され、そのオブジェクトには、サブスクリプションが有効か、期日経過か、キャンセルされたかを示す status フィールドが含まれます。ステータスの一覧についてはサブスクリプションのライフサイクルを参照してください。
Webhook ハンドラで、以下を実行します。
- サブスクリプションのステータスを確認します。
activeの場合、ユーザーは商品の決済を実行しています。 - 顧客が登録している商品を確認し、サービスへのアクセス権を付与します。価格ではなく商品を確認することにより、料金体系や請求期間の変更が必要になった場合に、柔軟に対応できます。
product.、id subscription.およびid subscription.を、すでに保存されているstatus customer.とともにデータベースに保存します。アプリケーションでユーザーに対して有効にする機能を決定する際に、このレコードを確認します。id
サブスクリプションのステータスは、存続期間のどの時点でも変化する可能性があります。アプリケーションが Stripe に直接コールを行っていない場合でも同様です。例えば、クレジットカードの有効期限が切れて更新が失敗した場合、サブスクリプションは期日超過の状態になります。また、カスタマーポータルを導入している場合、ユーザーが直接アプリケーションを開かずにサブスクリプションをキャンセルすることがあります。ハンドラを正しく導入することで、いつでもアプリケーションを Stripe と常に同期した状態に維持できます。
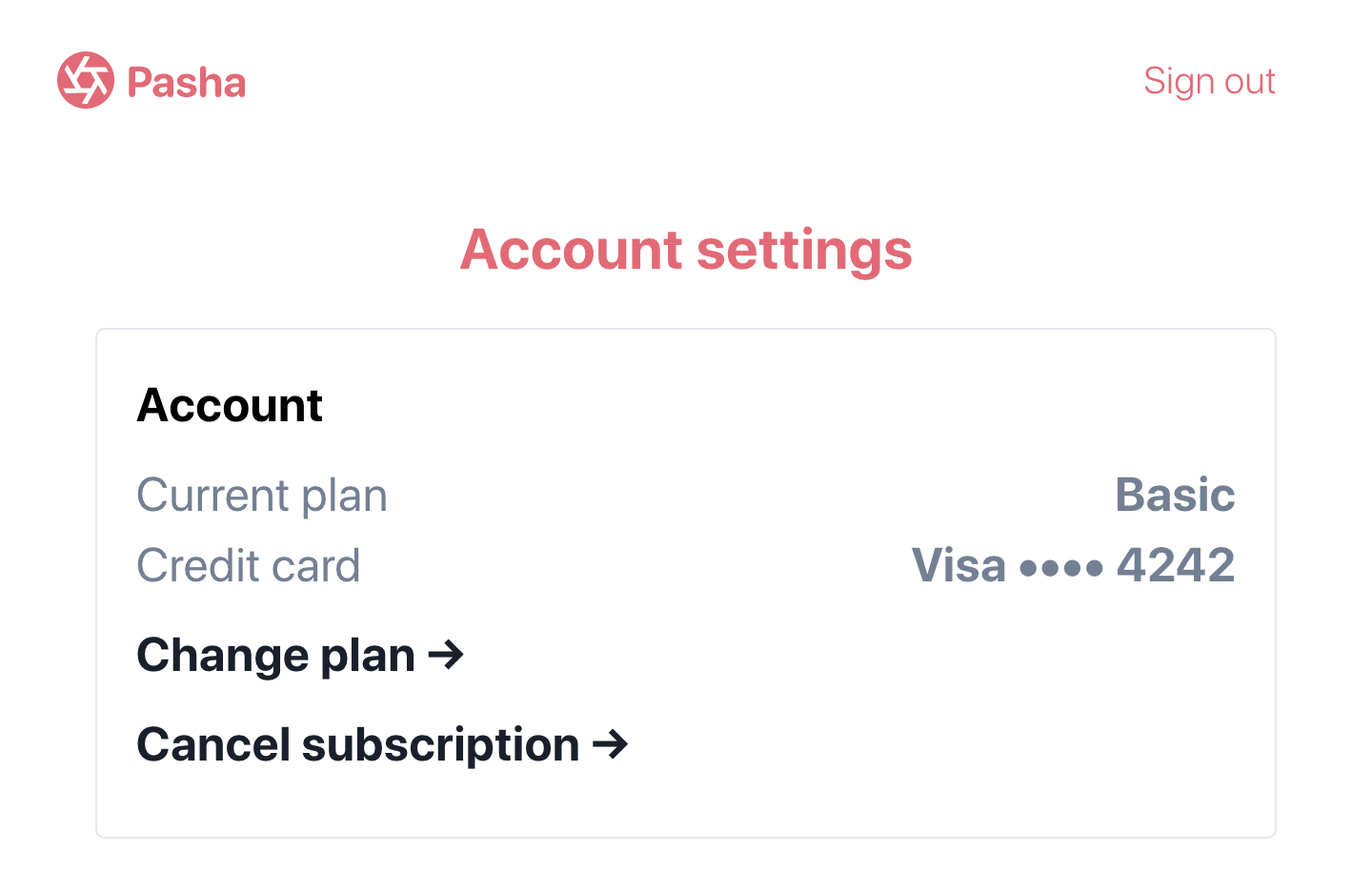
サブスクリプションをキャンセルするクライアントとサーバー
顧客にサブスクリプションのキャンセルを許可するのは一般的です。この例では、アカウントの設定ページにキャンセルオプションを追加します。
このサンプルではフロントエンドでサブスクリプション ID を収集していますが、アプリケーションではこの情報をデータベース内のログインユーザーに関する情報から取得できます。

サブスクリプションのキャンセル機能が設定されたアカウント設定
const cancelSubscription = async subscriptionId => { const apiEndpoint = Platform.OS === 'ios' ? 'http://localhost:4242' : 'http://10.0.2.2:4567'; const response = await fetch(`${apiEndpoint}/cancel-subscription`, { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ subscriptionId: subscriptionId, }), }); if (response.status === 200) { const subscription = await response.json(); return subscription; } };
バックエンドで、アプリから呼び出すエンドポイントを定義します。
バックエンドが customer. イベントを受信します。
サブスクリプションがキャンセルされたら、データベースを更新して以前に保存された Stripe サブスクリプション ID を削除し、サービスへのアクセスを制限します。
キャンセルされたサブスクリプションを、再びアクティブにすることはできません。代わりに、顧客から更新された請求先情報を収集し、顧客のデフォルトの支払い方法を更新して、既存の顧客レコードから新しいサブスクリプションを作成します。
実装内容をテストする
支払い方法をテストする
次の表を使用して、さまざまな支払い方法とシナリオをテストします。
| 決済手段 | シナリオ | テスト方法 |
|---|---|---|
| BECS ダイレクトデビット | 顧客が BECS ダイレクトデビットによる支払いに成功します。 | アカウント番号900123456と BSB000000を使用して、フォームに入力します。確定された PaymentIntent のステータスは、まずprocessingに移行し、3 分後にsucceededステータスに移行します。 |
| BECS ダイレクトデビット | 顧客の支払いが account_ エラーコードで失敗します。 | アカウント番号 111111113と BSB 000000を使用して、フォームに入力します。 |
| クレジットカード | カード支払いは成功し、認証は必要とされません。 | クレジットカード番号 4242 4242 4242 4242 と、任意の有効期限、セキュリティコード、郵便番号を使用してクレジットカードフォームに入力します。 |
| クレジットカード | カード決済で認証が要求されます。 | クレジットカード番号 4000 0025 0000 3155 と、任意の有効期限、セキュリティコード、郵便番号を使用してクレジットカードフォームに入力します。 |
| クレジットカード | カードが insufficient_ などの拒否コードで支払い拒否されます。 | クレジットカード番号 4000 0000 0000 9995 と、任意の有効期限、セキュリティコード、郵便番号を使用してクレジットカードフォームに入力します。 |
| SEPA ダイレクトデビット | 顧客が SEPA ダイレクトデビットによる支払いに成功します。 | 口座番号 AT321904300235473204 を使用して、フォームに入力します。確定された PaymentIntent のステータスはまず、processing に移行し、3 分後に succeeded ステータスに移行します。 |
| SEPA ダイレクトデビット | 顧客の PaymentIntent ステータスが processing から requires_ に移行します。 | 口座番号 AT861904300235473202 を使用して、フォームに入力します。 |
イベントをモニタリングする
Webhook を設定して、アップグレードやキャンセルなどのサブスクリプションの変更イベントをリッスンします。サブスクリプションでの Webhook で詳細をご確認ください。イベントは、ダッシュボードまたは Stripe CLI で表示できます。
詳しくは、Billing の実装のテストをご覧ください。
オプション顧客がプランを変更できるようにするクライアントとサーバー
顧客にサブスクリプションの変更を許可するには、変更後のオプションの価格 ID を収集します。次にアプリからバックエンドのエンドポイントにこの新しい価格 ID を送信します。この例ではサブスクリプション ID も渡していますが、これはログインしているユーザーのデータベースから取得できます。
const updateSubscription = async (subscriptionId, priceId) => { const apiEndpoint = Platform.OS === 'ios' ? 'http://localhost:4242' : 'http://10.0.2.2:4567'; const response = await fetch(`${apiEndpoint}/update-subscription`, { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ subscriptionId: subscriptionId, priceId: priceId, }), }); if (response.status === 200) { const subscription = await response.json(); return subscription; } };
フロントエンドから呼び出すエンドポイントをバックエンドで定義し、サブスクリプション ID と新しい価格 ID を渡します。これで、サブスクリプションは、月額 5 USD の基本オプションではなく、月額 15 USD のプレミアムオプションになりました。
アプリケーションが customer. イベントを受信します。
オプション価格変更をプレビューするクライアントとサーバー
顧客がサブスクリプションを変更すると、多くの場合、比例配分と呼ばれる未払い額の調整が行われます。create preview invoice (請求書プレビューの作成) エンドポイントを使用して、調整後の金額を顧客に表示できます。
アプリから、請求書のプレビューの詳細をバックエンドのエンドポイントに渡します。
const createPreviewInvoice = async (subscriptionId, priceId, newPriceId) => { const apiEndpoint = Platform.OS === 'ios' ? 'http://localhost:4242' : 'http://10.0.2.2:4567'; const response = await fetch(`${apiEndpoint}/create-preview-invoice`, { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ subscriptionId: subscriptionId, priceId: priceId, newPriceId: newPriceId, }), }); if (response.status === 200) { const invoice = await response.json(); return invoice; } };
バックエンドで、フロントエンドから呼び出すエンドポイントを定義します。
オプション顧客の支払い方法を表示するクライアントとサーバー
顧客のカードのブランドとカード番号の下 4 桁を表示すると、顧客は支払いに使用するカードを確認したり、支払い方法の更新が必要かどうかを判断したりできます。
フロントエンドから、支払い方法の詳細を取得するバックエンドのエンドポイントに、支払い方法 ID を送信します。
const retrieveCustomerPaymentMethod = async paymentMethodId => { const apiEndpoint = Platform.OS === 'ios' ? 'http://localhost:4242' : 'http://10.0.2.2:4567'; const response = await fetch( `${apiEndpoint}/retrieve-customer-payment-method`, { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ paymentMethodId: paymentMethodId, }), }, ); if (response.status === 200) { const paymentMethod = await response.json(); return paymentMethod; } };
バックエンドで、アプリから呼び出すエンドポイントを定義します。
レスポンス例を以下に示します。
{ "id": "pm_1GcbHY2eZvKYlo2CoqlVxo42", "object": "payment_method", "billing_details": { "address": { "city": null, "country": null, "line1": null, "line2": null, "postal_code": null,
メモ
paymentMethod. および last4 は、データベースに保存することをお勧めします。たとえば、paymentMethod. を stripeCustomerPaymentMethodId として users コレクションまたはテーブルに保存します。必要に応じて、exp_、exp_、fingerprint、billing_ を保存することもできます。これは Stripe に対して実行するコール数を制限するためのものであり、パフォーマンスの効率向上と、レート制限の防止の両方に役立ちます。
顧客に Stripe を開示する
Stripe は顧客の Elements とのやり取りに関する情報を収集して、サービスを提供し、不正利用を防止し、サービスを向上します。これには、Cookie と IP アドレスを使用して、1 つの決済フローセッションで顧客に表示する Elements を特定することが含まれます。Stripe がこのような方法でデータを使用するために必要なすべての権利と同意について開示し、これらを取得することはお客様の責任です。詳細については、プライバシーセンターをご覧ください。