Créer une intégration pour les abonnements
Créez et gérez des abonnements pour les paiements récurrents.

Personnalisez avec l’API Appearance.
Utilisez lePayment Element pour créer un formulaire de paiement personnalisé que vous intégrez dans votre formulaire d’inscription pour collecter les paiements.
Consultez le guide de démarrage des composants intégrés pour apprendre à utiliser l’API Checkout et gérer l’ensemble de votre parcours de paiement.
Utilisez ce guide pour apprendre à vendre des abonnements à prix fixe. Vous utiliserez lePayment Element pour créer un formulaire de paiement personnalisé que vous intégrerez dans votre inscription.
Si vous ne souhaitez pas créer un formulaire de paiement personnalisé, vous pouvez intégrer Checkout. Pour une version immersive de ce guide d’intégration de bout en bout, consultez le guide de démarrage Billing.
Si vous n’êtes pas prêt à coder une intégration, vous pouvez configurer des abonnements de base manuellement dans le Dashboard. Vous pouvez également utiliser Payment Links pour configurer des abonnements sans écrire la moindre ligne de code. Apprenez-en plus sur la conception d’une intégration pour comprendre les décisions à prendre et les ressources dont vous aurez besoin.
Ce que vous allez créer
Ce guide vous explique comment :
- Créer un catalogue de produits.
- Créez un processus d’inscription qui génère automatiquement un client.
- Créer des abonnements et collecter les informations de paiement de vos clients.
- Tester et surveiller l’état des paiements et de l’abonnement.
- Permettre aux clients de modifier leur offre ou de résilier l’abonnement.
- Apprenez à utiliser le mode de facturation flexible pour accéder à un comportement de facturation amélioré et à des fonctionnalités supplémentaires.
Comment développer avec Stripe
Lesabonnements simplifient votre facturation en créant automatiquement pour vous des factures et desPaymentIntents. Pour créer et activer un abonnement, vous devez d’abord créer un Produit pour définir ce que vous vendez, et un Prix, qui détermine le montant à débiter et la fréquence. Vous avez également besoin d’un Customer pour stocker les PaymentMethods utilisées pour effectuer chaque paiement récurrent.
Définitions des objets API
| Ressource | Définition |
|---|---|
| Customer | Représente un client qui achète un abonnement. Utilisez l’objet Customer associé à un abonnement pour effectuer et suivre ses paiements récurrents et gérer les produits auxquels il est abonné. |
| Entitlement | Représente l’accès d’un client à une fonctionnalité incluse dans un produit de service auquel il est abonné. Lorsque vous créez un abonnement représentant l’achat récurrent d’un produit par un client, un droit d’accès actif est automatiquement créé pour chaque fonctionnalité associée à ce produit. Lorsqu’un client accède à vos services, utilisez ses droits d’accès actifs pour activer les fonctionnalités incluses dans son abonnement. |
| Feature | Représente une fonctionnalité à laquelle vos clients peuvent accéder lorsqu’ils s’abonnent à un produit de service. Vous pouvez inclure des fonctionnalités dans un produit en créant des objets ProductFeatures. |
| Invoice | Relevé des montants dus par un client et qui suit les états des paiements, de l’ébauche initiale au paiement ou à la finalisation. Les abonnements génèrent automatiquement des factures. |
| PaymentIntent | Un moyen de créer des tunnels de paiement dynamiques. Un PaymentIntent suit le cycle de vie du tunnel de paiement d’un client et déclenche des étapes d’authentification supplémentaires lorsque des mandats réglementaires, des règles Radar personnalisées de lutte contre la fraude, ou des moyens de paiement avec redirection l’exigent. Les objets Invoice créent automatiquement des PaymentIntents. |
| PaymentMethod | Les moyens de paiement qu’un client utilise pour payer vos produits. Vous pouvez par exemple enregistrer une carte bancaire dans un objet Customer et l’utiliser pour les paiements récurrents de ce client. Généralement utilisés avec les API Payment Intents ou Setup Intents. |
| Price | Définit le tarif unitaire, la devise et le cycle de facturation d’un produit. |
| Product | Un bien ou un service que votre entreprise vend. Un produit de service peut comporter une ou plusieurs fonctionnalités. |
| ProductFeature | Représente l’inclusion d’une fonctionnalité unique dans un produit unique. Chaque produit est associé à un objet ProductFeature pour chaque fonctionnalité qu’il inclut, et chaque fonctionnalité est associée à un objet ProductFeature pour chaque produit qui l’inclut. |
| Subscription | Représente l’achat récurrent et programmé d’un produit par un client. L’abonnement permet d’encaisser des paiements et de fournir des livraisons répétées ou un accès continu à un produit. |
Voici un exemple de la manière dont les produits, les fonctionnalités et les droits d’accès fonctionnent ensemble. Imaginons que vous créez un service récurrent proposant deux niveaux : un produit standard avec des fonctionnalités de base et un produit Advanced qui ajoute des fonctionnalités étendues.
- Vous créez deux fonctionnalités :
basic_etfeatures extended_.features - Vous créez deux produits :
standard_etproduct advanced_.product - Pour le produit standard, vous créez un objet ProductFeature qui associe
basic_àfeatures standard_.product - Pour le produit avancé, vous créez deux objets ProductFeature : un qui associe
basic_àfeatures advanced_et un qui associeproduct extended_àfeatures advanced_.product
Un client, first_, s’abonne au produit standard. Lorsque vous créez l’abonnement, Stripe crée automatiquement un objet Entitlement qui associe first_ à basic_.
Un autre client, second_, s’abonne au produit avancé. Lorsque vous créez l’objet Subscription correspondant, Stripe crée automatiquement deux objets Entitlement : un qui associe second_ à basic_, et un qui associe second_ à extended_.
Pour savoir quelles fonctionnalités vous devez fournir à un client, récupérez ses droits d’accès actifs ou écoutez l’événement Active Entitlement Summary. Il n’est pas nécessaire de récupérer ses abonnements, produits et fonctionnalités.
Configurer Stripe
Installez le client Stripe de votre choix :
Installez ensuite la Stripe CLI. Elle vous permet de tester vos webhooks et d’effectuer des appels API vers Stripe. Dans une section suivante, ce guide vous montre comment utiliser la CLI pour mettre en place un modèle de tarification.
Pour davantage d’options d’installation, consultez la page consacrée à l’interface de ligne de commande Stripe.
Créer le modèle tarifaireStripe CLI ou Dashboard
Les modèles de tarification récurrents représentent les produits ou services que vous vendez, leur coût, la devise que vous acceptez pour les paiements et la période de service pour les abonnements. Pour élaborer le modèle de tarification, créez des produits (ce que vous vendez) et des prix (combien et à quelle fréquence facturer vos produits).
Cet exemple utilise une tarification forfaitaire avec deux options de niveau de service différentes : basique et premium. Pour chaque option de niveau de service, vous devez créer un produit et un prix récurrent. Pour ajouter des frais uniques, tels que des frais d’installation, créez un troisième produit avec un prix unique.
Chaque produit est facturé à intervalles mensuels. Le prix du produit basique est de 5 USD. Le prix du produit premium est de 15 USD. Voir le guide des tarifs forfaitaires pour un exemple à trois niveaux.
Créer le ClientClient et serveur
Stripe a besoin d’un objet Client pour chaque abonnement. Sur le front-end de votre formulaire d’inscription, collectez toutes les informations nécessaires sur vos utilisateurs et transmettez-les à votre back-end.
Si vous avez besoin de collecter des données d’adresse, Address Element vous permet de collecter une adresse de livraison ou de facturation pour vos clients. Pour plus d’informations sur l’Address Element, voir la page Address Element.
<form id="signup-form"> <label> Email <input id="email" type="email" placeholder="Email address" value="test@example.com" required /> </label> <button type="submit"> Register </button> </form>
const emailInput = document.querySelector('#email'); fetch('/create-customer', { method: 'post', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ email: emailInput.value, }), }).then(r => r.json());
Sur le serveur, créez l’objet Stripe Customer.
Remarque
Make sure you store the Customer ID to use in the Checkout Session
Créer l'abonnementClient et serveur
Remarque
Si vous souhaitez afficher le composant Payment Element sans créer d’abonnement au préalable, consultez la sectionCollecter les informations de paiement avant de créer un Intent.
Permettez à votre client de choisir une offre, puis créez l’abonnement. Dans l’exemple de ce guide, le client choisit entre une offre Basic et une offre Premium.
Sur le front-end, transmettez l’identifiant de prix sélectionné ainsi que l’identifiant d’enregistrement du client au back-end.
fetch('/create-subscription', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ priceId: priceId, customerId: customerId, }), })
Dans le back-end, créez l’abonnement avec l’état incomplete en utilisant payment_. Ensuite, renvoyez le client_ du premier PaymentIntent de l’abonnement au front-end pour exécuter le paiement. Pour ce faire, développez le confirmation_secret de la dernière facture de l’abonnement.
Pour activer le comportement amélioré des abonnements, définissez billing_ sur flexible. Vous devez utiliser la version de l’API Stripe 2025-06-30.basil ou une version ultérieure.
Définissez save_default_payment_method sur on_ pour enregistrer le moyen de paiement comme moyen par défaut pour un abonnement lorsqu’un paiement est effectué avec succès. L’enregistrement d’un moyen de paiement par défaut augmente le taux de réussite des futurs paiements d’abonnement.
Remarque
Si vous utilisez un prix multidevises, utilisez le paramètre currency pour indiquer à l’abonnement laquelle des devises prises en charge doit être utilisée. Si vous omettez le paramètre currency, l’abonnement utilise la devise par défaut.
L’abonnement est maintenant inactive et en attente du paiement. L’exemple de réponse ci-dessous met en évidence les champs minimaux à sauvegarder, mais vous pouvez sauvegarder les champs auxquels votre formulaire d’inscription accède fréquemment.
{ "id": "sub_JgRjFjhKbtD2qz", "object": "subscription", "application_fee_percent": null, "automatic_tax": { "disabled_reason": null, "enabled": false, "liability": "null" }, "billing_cycle_anchor": 1623873347,
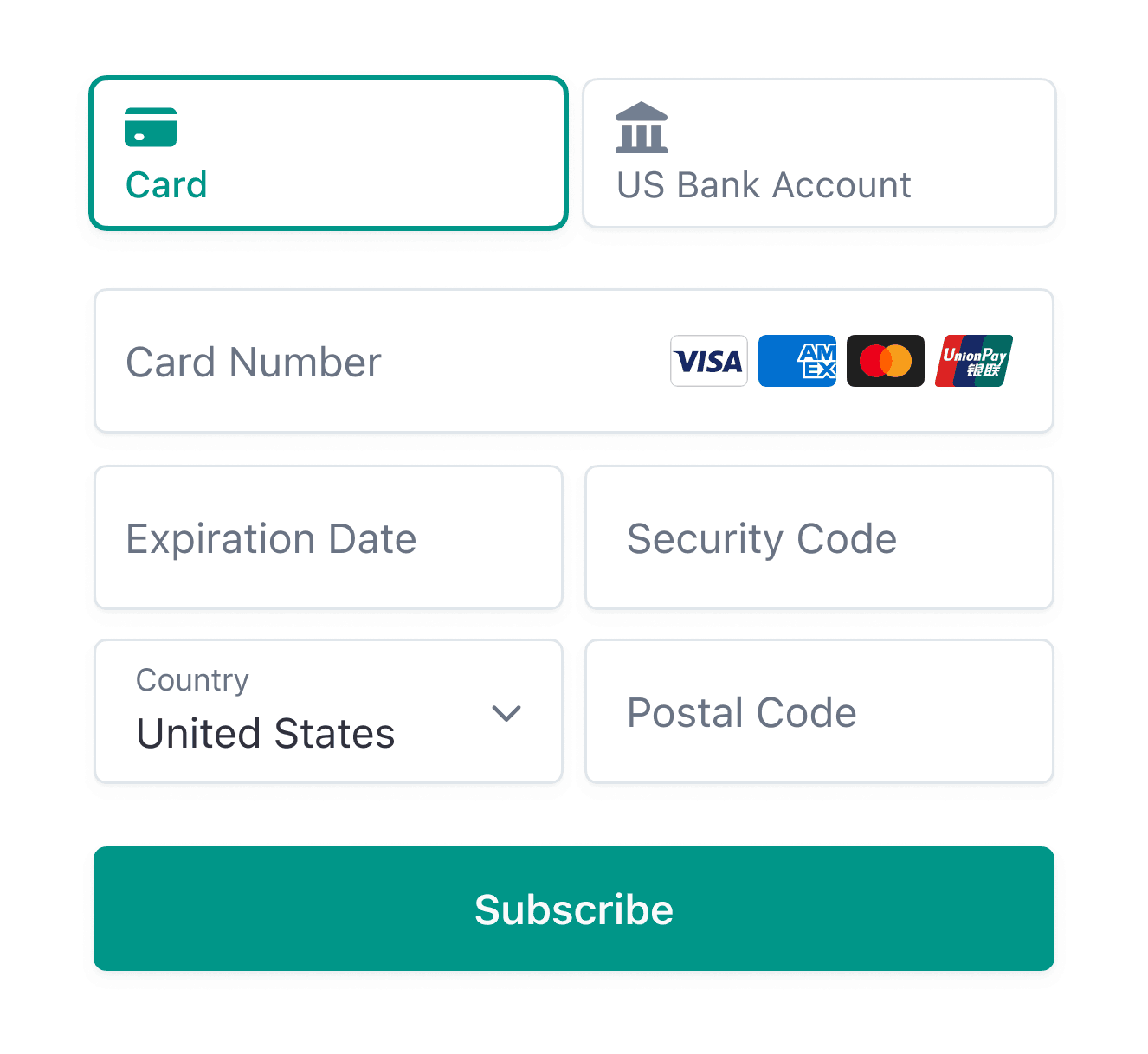
Collecter les informations de paiementClient
Utilisez les Stripe Elements pour collecter les détails du paiement et activer l’abonnement. Vous pouvez personnaliser les Elements pour qu’ils correspondent à l’aspect et à la convivialité de votre formulaire d’inscription.
LePayment Element prend en charge Link, les cartes bancaires, le prélèvement automatique SEPA et le prélèvement automatique BECS pour les abonnements. Vous pouvez afficher les moyens de paiement activés et collecter en toute sécurité les informations de paiement en fonction de la sélection de votre client.
Configurer les Stripe Elements
Le Payment Element est automatiquement disponible en tant que fonctionnalité de Stripe.js. Intégrez le script Stripe.js à votre page de paiement en l’ajoutant à la section head de votre fichier HTML. Chargez toujours Stripe.js directement depuis js.stripe.com pour rester conforme aux normes PCI. N’incluez pas ce script dans un lot et n’en hébergez pas de copie.
<head> <title>Checkout</title> <script src="https://js.stripe.com/clover/stripe.js"></script> </head> <body> <!-- content here --> </body>
Sur votre page de paiement, créez une instance de Stripe avec le code JavaScript suivant :
// Set your publishable key: remember to change this to your live publishable key in production // See your keys here: https://dashboard.stripe.com/apikeys const stripe = Stripe();'pk_test_TYooMQauvdEDq54NiTphI7jx'
Ajouter le Payment Element à votre page
Le Payment Element doit avoir un emplacement dédié dans votre page de paiement. Créez un nœud DOM (conteneur) vide avec un identifiant unique dans votre formulaire de paiement.
<form id="payment-form"> <div id="payment-element"> <!-- Elements will create form elements here --> </div> <button id="submit">Subscribe</button> <div id="error-message"> <!-- Display error message to your customers here --> </div> </form>
Après le chargement du formulaire, créez une instance du Payment Element et montez-la dans le nœud DOM du conteneur. Lorsque vous avez créé l’abonnement, vous avez transmis la valeur client_ au front-end. Passez cette valeur en tant qu’option lorsque vous créez une instance d’Elements.
const options = { clientSecret: '{{CLIENT_SECRET}}', // Fully customizable with appearance API. appearance: {/*...*/}, }; // Set up Stripe.js and Elements to use in the payment form, passing the client secret obtained in step 5 const elements = stripe.elements(options); const paymentElementOptions = { layout: "tabs", }; // Create and mount the Payment Element const paymentElement = elements.create('payment', paymentElementOptions); paymentElement.mount('#payment-element');
Le Payment Element affiche un formulaire dynamique qui permet à votre client de sélectionner un moyen de paiement. Le formulaire collecte automatiquement toutes les informations de paiement nécessaires pour le moyen de paiement sélectionné.
Configurations facultatives du Payment Element
Vous pouvez éventuellement effectuer les opérations suivantes :
- Personnalisez le composant Payment Element pour qu’il corresponde au design de votre site en transmettant l’appearance object]dans les
optionslors de la création d’une instance d’Elements. - Configurez l’interface Apple Pay pour qu’elle renvoie untoken marchand afin de prendre en charge les paiements récurrents, les recharges automatiques et les paiements différés.
Finaliser le paiement
Utilisez stripe. pour finaliser le paiement à partir des informations du composant Payment Element et activer l’abonnement. Cette opération crée un PaymentMethod, confirme le premier PaymentIntent de l’abonnement incomplet et déclenche un débit. Si une Strong Customer Authentication (SCA) est nécessaire, le Payment Element prend en charge le processus avant de confirmer le PaymentIntent.
Fournissez un return_url pour indiquer où Stripe doit rediriger l’utilisateur après l’exécution du paiement. Il se peut que votre utilisateur soit d’abord redirigé vers un site intermédiaire (par ex. une page d’autorisation bancaire), avant d’être renvoyé vers le return_. Les paiements par carte bancaire redirigent immédiatement vers le return_ lorsque le paiement est effectué avec succès.
const form = document.getElementById('payment-form'); form.addEventListener('submit', async (event) => { event.preventDefault(); const {error} = await stripe.confirmPayment({ //`Elements` instance that was used to create the Payment Element elements, confirmParams: { return_url: "https://example.com/order/123/complete", } }); if (error) { // This point is reached only if there's an immediate error when // confirming the payment. Show an error to your customer (for example, payment // details incomplete) const messageContainer = document.querySelector('#error-message'); messageContainer.textContent = error.message; } else { // Your customer redirects to your `return_url`. For some payment // methods, such as iDEAL, your customer redirects to an intermediate // site first to authorize the payment, and then redirects to the `return_url`. } });
Lorsque votre client effectue un paiement, Stripe le redirige vers l’URL return_ et inclut les paramètres de requête d’URL suivants. La page de redirection peut utiliser ces paramètres pour récupérer l’état du PaymentIntent et ainsi afficher l’état du paiement pour le client.
Lorsque vous spécifiez une URL return_, vous pouvez également ajouter vos propres paramètres de requête à utiliser sur la page de redirection.
| Paramètre | Description |
|---|---|
payment_ | Identifiant unique du PaymentIntent. |
payment_ | La clé secrète du client de l’objet PaymentIntent. Pour les intégrations d’abonnements, le client_secret est également exposé sur l’objet Invoice via confirmation_ |
Lorsque le client est redirigé vers votre site, vous pouvez utiliser le payment_ pour interroger le PaymentIntent et communiquer l’état de la transaction à votre client.
Mise en garde
Si vous utilisez des outils pour suivre la session navigateur de vos clients, pensez à ajouter le domaine stripe. à la liste d’exclusion des référents. Sans cela, les redirections peuvent déclencher la création de nouvelles sessions et perturber le suivi complet du parcours utilisateur.
Utilisez l’un des paramètres de requête pour récupérer le PaymentIntent. Contrôlez l’état du PaymentIntent pour décider de ce que vous allez montrer à vos clients. Vous pouvez également ajouter vos propres paramètres de requête lorsque vous fournissez le return_, qui est conservé dans le processus de redirection.
// Initialize Stripe.js using your publishable key const stripe = Stripe(); // Retrieve the "payment_intent_client_secret" query parameter appended to // your return_url by Stripe.js const clientSecret = new URLSearchParams(window.location.search).get( 'payment_intent_client_secret' ); // Retrieve the PaymentIntent stripe.retrievePaymentIntent(clientSecret).then(({paymentIntent}) => { const message = document.querySelector('#message') // Inspect the PaymentIntent `status` to indicate the status of the payment // to your customer. // // Some payment methods [immediately succeed or fail][0] upon // confirmation, while others first enter a `processing` status. // // [0]: https://stripe.com/docs/payments/payment-methods#payment-notification switch (paymentIntent.status) { case 'succeeded': message.innerText = 'Success! Payment received.'; break; case 'processing': message.innerText = "Payment processing. We'll update you when payment is received."; break; case 'requires_payment_method': message.innerText = 'Payment failed. Please try another payment method.'; // Redirect your user back to your payment page to attempt collecting // payment again break; default: message.innerText = 'Something went wrong.'; break; } });'pk_test_TYooMQauvdEDq54NiTphI7jx'
Écouter les webhooksServeur
Afin de compléter votre intégration, vous devez traiter les webhooks envoyés par Stripe. Ces événements se déclenchent lorsqu’un état change dans Stripe, par exemple lorsqu’un abonnement génère une nouvelle facture. Dans votre application, configurez un gestionnaire HTTP pour accepter les requêtes POST contenant l’événement de webhook et vérifiez la signature de l’événement.
Pendant le développement, utilisez la Stripe CLI pour observer les webhooks et les transmettre à votre formulaire d’inscription. Exécutez ensuite la commande suivante dans un nouveau terminal pendant que votre application de développement est en cours d’exécution :
stripe listen --forward-to localhost:4242/webhook
Pour la production, configurez un endpoint webhook dans Workbench, ou utilisez l’API Webhook Endpoints.
Écoutez quelques événements pour terminer les étapes restantes de ce guide. Consultez la section Événements d’abonnement pour plus d’informations sur les webhooks spécifiques à l’abonnement.
Fournir l'accès à votre serviceClient et serveur
Maintenant que l’abonnement est actif, donnez à votre utilisateur l’accès à votre service. Pour ce faire, écoutez les événements customer., customer., et customer.. Ces événements transmettent un objet Subscription qui contient un champ status indiquant si l’abonnement est actif, en retard ou annulé. Pour obtenir la liste complète des états, consultez le cycle de vie de l’abonnement.
Dans votre gestionnaire de webhooks :
- Vérifiez l’état de l’abonnement. S’il s’agit de
active, votre utilisateur a payé pour votre produit. - Vérifiez le produit auquel le client s’est abonné et accordez-lui l’accès à votre service. Le contrôle basé sur le produit, plutôt que sur le prix, vous offre plus de flexibilité si vous devez modifier la tarification ou la période de facturation.
- Enregistrez les
product.,id subscription.etid subscription.dans votre base de données avec lestatus customer.que vous avez déjà enregistré. Utilisez cet enregistrement pour déterminer quelles fonctionnalités activer pour l’utilisateur dans votre application.id
L’état d’un abonnement peut évoluer à tout moment pendant sa durée de vie, même si votre application n’effectue aucun appel direct à Stripe. Par exemple, un renouvellement peut échouer en raison d’une carte de crédit expirée, ce qui place l’abonnement en état past due. Ou encore, si vous implémentez le portail client, un utilisateur peut annuler son abonnement sans passer par votre application. Une implémentation correcte de votre gestionnaire garantit la synchronisation de l’état de votre application avec Stripe.
Annuler l'abonnementClient et serveur
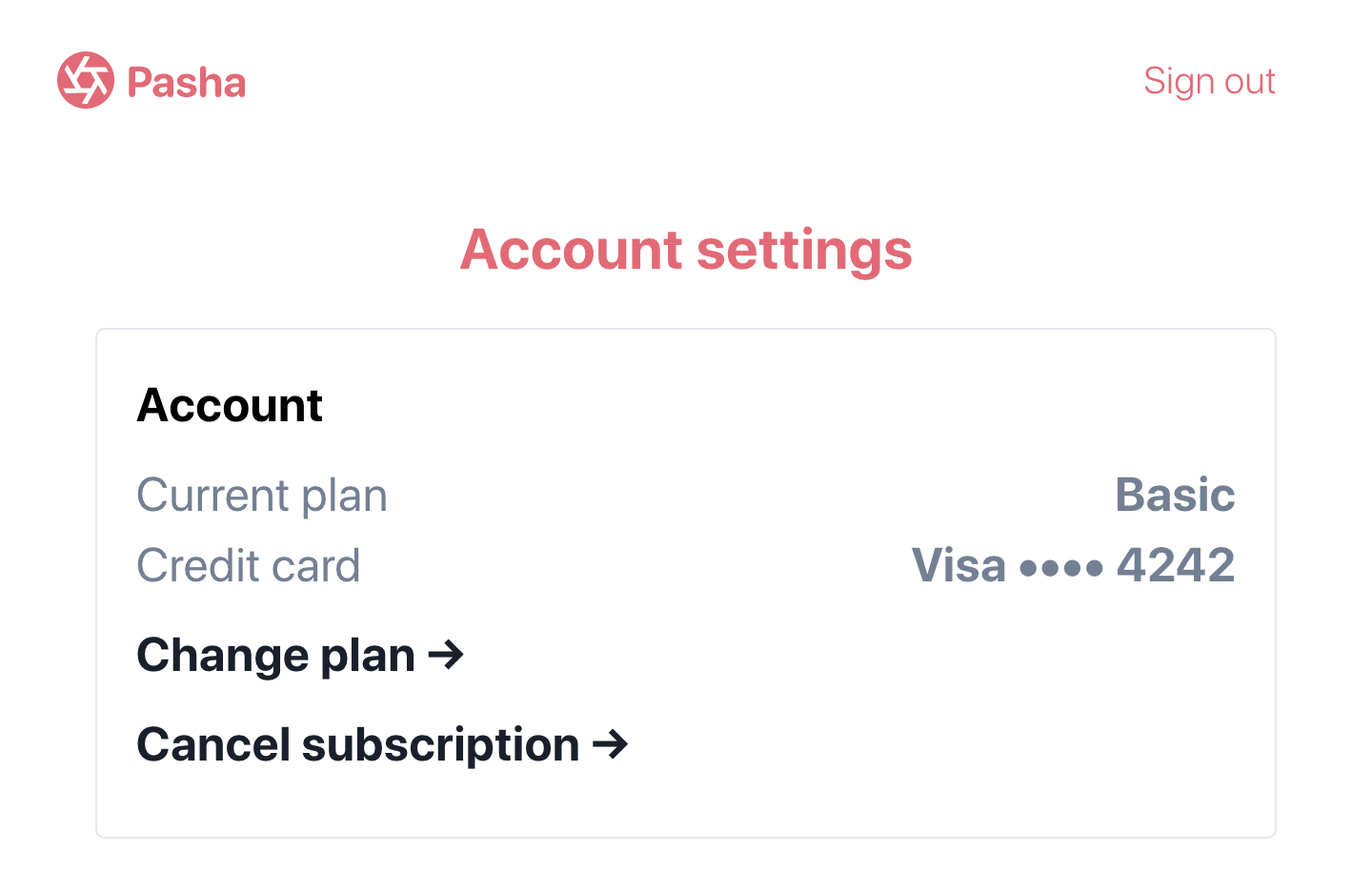
Donnez à vos clients la possibilité d’annuler leur abonnement. L’exemple ci-dessous ajoute une option d’annulation directement sur la page des paramètres du compte.

Paramètres d’un compte ayant la possibilité d’annuler son abonnement
function cancelSubscription(subscriptionId) { return fetch('/cancel-subscription', { method: 'post', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ subscriptionId: subscriptionId, }), }) .then(response => { return response.json(); }) .then(cancelSubscriptionResponse => { // Display to the user that the subscription has been canceled. }); }
Sur le back-end, définissez le endpoint que votre front-end doit appeler.
Votre application reçoit un événement customer..
Après la résiliation de l’abonnement, mettez à jour votre base de données pour supprimer l’identifiant de l’abonnement Stripe précédemment sauvegardé, et limitez l’accès à votre service.
Une fois un abonnement annulé, il ne peut plus être réactivé. Collectez dès lors les informations de facturation actualisées de votre client, mettez à jour son moyen de paiement par défaut et créez un nouvel abonnement à partir du dossier client existant.
Tester votre intégration
Tester les moyens de paiement
Utilisez le tableau suivant pour tester différents scénarios et moyens de paiement.
| Moyen de paiement | Scénario | Méthode de test |
|---|---|---|
| Prélèvement automatique BECS | Le montant dû est réglé par prélèvement automatique BECS. | Remplissez le formulaire à l’aide du numéro de compte 900123456 et du BSB 000000. La confirmation de la demande de PaymentIntent passe d’abord à l’état processing, puis à l’état succeeded trois minutes plus tard. |
| Prélèvement automatique BECS | Le paiement de votre client échoue avec un code d’erreur account_. | Remplissez le formulaire à l’aide du numéro de compte 111111113 et du BSB 000000. |
| Carte bancaire | Le paiement par carte bancaire aboutit et ne nécessite pas d’authentification. | Remplissez le formulaire de paiement par carte bancaire en saisissant le numéro de carte 4242 4242 4242 4242 ainsi que la date d’expiration, le CVC et le code postal de votre choix. |
| Carte bancaire | Le paiement par carte bancaire requiert une authentification. | Remplissez le formulaire de paiement par carte bancaire en saisissant le numéro de carte 4000 0025 0000 3155 ainsi que la date d’expiration, le CVC et le code postal de votre choix. |
| Carte bancaire | La carte est refusée avec un code de refus de type insufficient_. | Remplissez le formulaire de paiement par carte bancaire en saisissant le numéro 4000 0000 0000 9995 ainsi que la date d’expiration, le CVC et le code postal de votre choix… |
| Prélèvement automatique SEPA | Le montant dû est réglé par prélèvement automatique SEPA. | Remplissez le formulaire à l’aide du numéro de compte AT321904300235473204. Le PaymentIntent confirmé passe d’abord à l’état processing, puis à l’état succeeded trois minutes plus tard. |
| Prélèvement automatique SEPA | L’état du PaymentIntent de votre client passe de processing à requires_. | Remplissez le formulaire à l’aide du numéro de compte AT861904300235473202. |
Écouter des événements
Configurez des webhooks pour écouter les événements de changement d’abonnement, tels que les mises à niveau et les annulations. Apprenez-en plus sur les webhooks d’abonnement. Vous pouvez visualiser les événements dans le Dashboard ou via laStripe CLI.
Pour plus d’informations, voir la sectiontester votre intégration Billing.
FacultatifPermettre à vos clients de modifier leurs offresClient et serveur
Pour permettre à vos clients de modifier leur abonnement, collectez l’identifiant de prix de l’option choisie. Ensuite, envoyez ce nouvel identifiant de prix du front-end vers un endpoint du back-end. L’exemple ci-dessous transmet également l’identifiant de l’abonnement, mais vous pouvez aussi le récupérer depuis votre base de données pour votre utilisateur connecté.
function updateSubscription(priceId, subscriptionId) { return fetch('/update-subscription', { method: 'post', headers: { 'Content-type': 'application/json', }, body: JSON.stringify({ subscriptionId: subscriptionId, newPriceId: priceId, }), }) .then(response => { return response.json(); }) .then(response => { return response; }); }
Sur le back-end, définissez l’endpoint que le front-end doit appeler en transmettant l’identifiant de l’abonnement et le nouvel identifiant de prix. L’abonnement passe ainsi en Premium à 15 USD par mois, au lieu de l’offre Basic à 5 USD par mois.
Votre application reçoit un événement customer..
FacultatifPrévisualiser un changement de tarifClient et serveur
Lorsqu’un client modifie son abonnement, le montant facturé est souvent réajusté, c’est ce qu’on appelle la proration. Utilisez l’endpoint create preview invoice pour générer et afficher la facture mise à jour à vos clients.
Sur le front-end, transmettez les informations decreate preview invoice à un endpoint du back-end.
function createPreviewInvoice( customerId, subscriptionId, newPriceId, trialEndDate ) { return fetch('/create-preview-invoice', { method: 'post', headers: { 'Content-type': 'application/json', }, body: JSON.stringify({ customerId: customerId, subscriptionId: subscriptionId, newPriceId: newPriceId, }), }) .then(response => { return response.json(); }) .then((invoice) => { return invoice; }); }
Sur le back-end, définissez le endpoint que votre front-end doit appeler.
FacultatifAfficher le moyen de paiement du clientClient et serveur
L’affichage de la marque et des quatre derniers chiffres de la carte bancaire de votre client peut aider ce dernier à savoir quelle carte bancaire est débitée, ou encore s’il doit mettre à jour son moyen de paiement.
Sur votre front-end, envoyez l’ID du moyen de paiement à un endpoint du back-end qui récupère les informations du moyen de paiement.
function retrieveCustomerPaymentMethod(paymentMethodId) { return fetch('/retrieve-customer-payment-method', { method: 'post', headers: { 'Content-type': 'application/json', }, body: JSON.stringify({ paymentMethodId: paymentMethodId, }), }) .then((response) => { return response.json(); }) .then((response) => { return response; }); }
Sur le back-end, définissez le endpoint que votre front-end doit appeler.
Exemple de réponse :
{ "id": "pm_1GcbHY2eZvKYlo2CoqlVxo42", "object": "payment_method", "billing_details": { "address": { "city": null, "country": null, "line1": null, "line2": null, "postal_code": null,
Remarque
Nous vous recommandons d’enregistrer les valeurs paymentMethod. et last4 dans votre base de données, par exemple, paymentMethod. sous stripeCustomerPaymentMethodId dans la collection ou la table users. Vous pouvez aussi, si nécessaire, stocker exp_, exp_, fingerprint, billing_. Cela permet de réduire le nombre d’appels envoyés à Stripe, d’améliorer les performances et d’éviter d’éventuelles limitations de débit.
Divulguer Stripe à vos clients
Stripe recueille des informations sur les interactions des clients avec Elements afin de vous fournir des services, de prévenir la fraude et d’améliorer ses services. Cela inclut l’utilisation de cookies et d’adresses IP pour identifier les Elements qu’un client a vus au cours d’une même session Checkout. Vous êtes responsable de la divulgation et de l’obtention de tous les droits et consentements nécessaires pour que Stripe puisse utiliser les données à cette fin. Pour en savoir plus, visitez notre Centre de confidentialité.