Abonnement-Integration erstellen
Abonnements und wiederkehrende Zahlungen erstellen und verwalten

Mit der Appearance API anpassen.
Verwenden Sie das Payment Element, um ein benutzerdefiniertes Zahlungsformular zu erstellen, das Sie in Ihre Anwendung einbetten, um Zahlungen einzuziehen.
Im QuickStart für eingebettete Komponenten erfahren Sie, wie Sie mit der Checkout API Ihren gesamten Zahlungsablauf erstellen und verwalten.
Verwenden Sie diesen Leitfaden, um zu erfahren, wie Sie Festpreis- Abos verkaufen können. Sie verwenden das Payment Element, um ein benutzerdefiniertes Zahlungsformular zu erstellen, das Sie in Ihre Anwendung einbetten.
Wenn Sie kein benutzerdefiniertes Zahlungsformular erstellen möchten, können Sie Checkout integrieren. Eine ausführliche Version dieses End-to-End-Integrationsleitfadens finden Sie im Billing-Quickstart.
Wenn Sie zur Codierung einer Integration nicht bereit sind, können Sie einfache Abos manuell im Dashboard einrichten. Sie können auch Payment Links nutzen, um Abos ohne das Schreiben von Code einzurichten. Lesen Sie mehr zum Thema Entwerfen einer Integration, um zu verstehen, welche Entscheidungen Sie treffen müssen und welche Ressourcen Sie benötigen.
Sie werden Folgendes entwickeln
Dieser Leitfaden bietet Informationen zu den folgenden Vorgehensweisen:
- Richten Sie einen Product Catalog ein.
- Entwickeln Sie einen Anmeldeprozess, durch den ein/e Kund/in erstellt wird.
- Abos erstellen und Zahlungsinformationen erfassen.
- Den Status der Zahlung und des Abos testen und überwachen.
- Kunden ihren Plan ändern oder das Abo kündigen lassen.
- Erfahren Sie, wie Sie im flexiblen Abrechnungsmodus auf ein verbessertes Abrechnungsverhalten und zusätzliche Funktionen zugreifen können.
So entwickeln Sie mit Stripe
Abos vereinfachen Ihre Abrechnung, indem sie automatisch Rechnungen und PaymentIntents für Sie erstellen. Um ein Abo zu erstellen und zu aktivieren, müssen Sie zunächst ein Produkt erstellen, um zu definieren, was Sie verkaufen, und einen Preis, der den zu berechnenden Betrag und die Häufigkeit der Berechnung bestimmt. Außerdem müssen Kund/innen die Zahlungsmethoden speichern, die für jede wiederkehrende Zahlung verwendet werden.
API-Objekt-Definitionen
| Ressource | Definition |
|---|---|
| Kundin/Kunde | Stellt einen Kunden/eine Kundin dar, der/die ein Abonnement erwirbt. Verwenden Sie das mit einem Abonnement verknüpfte Kundenobjekt, um wiederkehrende Zahlungen durchzuführen und zu verfolgen und die Produkte zu verwalten, die sie abonnieren. |
| Berechtigung | Stellt den Zugriff eines Kunden/einer Kundin auf eine Funktion dar, die in einem Dienstleistungsprodukt enthalten ist, das er/sie abonniert hat. Wenn Sie ein Abonnement für den wiederkehrenden Kauf eines Produkts durch einen Kunden/eine Kundin erstellen, wird automatisch eine aktive Berechtigung für jede diesem Produkt zugeordnete Funktion erstellt. Wenn ein Kunde/eine Kundin auf Ihre Dienstleistungen zugreift, verwenden Sie seine/ihre aktiven Berechtigungen, um die in seinem/ihrem Abonnement enthaltenen Funktionen zu aktivieren. |
| Funktion | Stellt eine Funktion oder Fähigkeit dar, auf die Ihre Kundinnen und Kunden zugreifen können, wenn sie ein Dienstleistungsprodukt abonnieren. Sie können Funktionen in ein Produkt einfügen, indem Sie ProductFeatures erstellen. |
| Rechnung | Eine Aufstellung der Beträge, die ein Kunde/eine Kundin schuldet, die den Zahlungsstatus vom Entwurf bis zur Bezahlung oder anderweitigem Abschluss verfolgt. Bei Abonnements werden automatisch Rechnungen erstellt. |
| PaymentIntent | Eine Möglichkeit zum Erstellen dynamischer Zahlungsabläufe. Mit einem PaymentIntent wird der Lebenszyklus der Bezahlvorgänge von Kundinnen/Kunden verfolgt, und es werden zusätzliche Authentifizierungsschritte ausgelöst, wenn dies aufgrund von gesetzlichen Vorschriften, nutzerdefinierten Radar-Betrugsregeln oder auf Weiterleitung basierenden Zahlungsmethoden erforderlich ist. Rechnungen erstellen automatisch PaymentIntents. |
| PaymentMethod | Die Zahlungsmethoden eines Kunden/einer Kundin, mit denen er/sie für Ihre Produkte bezahlt. Sie können beispielsweise eine Kreditkarte in einem Kundenobjekt speichern und damit wiederkehrende Zahlungen für diesen Kunden/diese Kundin vornehmen. Wird in der Regel mit der Payment Intents API oder der Setup Intents API verwendet. |
| Preis | Definiert den Stückpreis, die Währung und den Rechnungszyklus für ein Produkt. |
| Produkt | Eine Ware oder Dienstleistung, die Ihr Unternehmen verkauft. Ein Dienstleistungsprodukt kann eine oder mehrere Funktionen beinhalten. |
| ProductFeature | Stellt die Aufnahme einer einzelnen Funktion in ein einzelnes Produkt dar. Jedes Produkt ist für jede Funktion, die es enthält, mit einer ProductFeature verknüpft, und jede Funktion ist für jedes Produkt, das sie enthält, mit einer ProductFeature verknüpft. |
| Abonnement | Stellt den geplanten wiederkehrenden Kauf eines Produkts durch einen Kunden/eine Kundin dar. Verwenden Sie ein Abonnement, um Zahlungen einzuziehen und eine wiederholte Lieferung oder einen kontinuierlichen Zugriff auf ein Produkt zu ermöglichen. |
Hier ist ein Beispiel dafür, wie Produkte, Funktionen und Berechtigungen zusammen funktionieren. Stellen Sie sich vor, Sie möchten einen wiederkehrenden Service einrichten, der zwei Stufen anbietet: ein Standard-Produkt mit grundlegenden Funktionalitäten und ein erweitertes Produkt, das erweiterte Funktionalitäten bietet.
- Sie erstellen zwei Funktionen:
basic_undfeatures extended_.features - Sie erstellen zwei Produkte:
standard_undproduct advanced_.product - Für das Standardprodukt erstellen Sie eine ProductFeature, die
basic_mitfeatures standard_verknüpft.product - Für das erweiterte Produkt erstellen Sie zwei ProductFeatures: eine, die
basic_mitfeatures advanced_verknüpft, und eine, dieproduct extended_mitfeatures advanced_verknüpft.product
Ein Kunde/eine Kundin, first_, abonniert das Standardprodukt. Wenn Sie das Abonnement erstellen, erstellt Stripe automatisch eine Berechtigung, die first_ mit basic_ verknüpft.
Ein anderer Kunde/eine andere Kundin, second_, abonniert das erweiterte Produkt. Wenn Sie das Abonnement erstellen, erstellt Stripe automatisch zwei Berechtigungen: eine, die second_ mit basic_ verknüpft, und eine, die second_ mit extended_ verknüpft.
Sie können festlegen, welche Funktionen für einen Kunden/eine Kundin bereitgestellt werden sollen, indem Sie seine/ihre aktiven Berechtigungen abrufen oder das Ereignis mit der Zusammenfassung der aktiven Berechtigungen überwachen. Sie müssen ihre Abonnements, Produkte und Funktionen nicht abrufen.
Stripe einrichten
Installieren Sie den Stripe-Client Ihrer Wahl:
Installieren Sie dann die Stripe-CLI. Mit der Stripe-CLI können Sie Webhooks testen und Stripe-APIs aufrufen. In einem späteren Abschnitt dieses Leitfadens wird erklärt, wie Sie mithilfe der CLI ein Preismodell einrichten können.
Weitere Installationsoptionen finden Sie unter Mit der Stripe-CLI loslegen.
Preismodell erstellenStripe-CLI oder Dashboard
Wiederkehrende Preismodelle umfassen die Produkte und Dienstleistungen, die Sie anbieten, die Preise dafür, welche Währungen Sie für Zahlungen verwenden und den Leistungszeitraum (für Abos). Verwenden Sie zum Aufbau des Preismodells Produkte (was Sie anbieten) und Preise (Höhe und Abrechnungsintervall).
In diesem Beispiel wird ein Pauschalpreisdienst mit zwei verschiedenen Service-Optionen verwendet: Basis und Premium. Für jede Service-Option müssen Sie ein Produkt und einen wiederkehrenden Preis erstellen. Um eine einmalige Gebühr, z. B. für die Einrichtung, hinzufügen möchten, erstellen Sie ein drittes Produkt mit einem einmaligen Preis.
Jedes Produkt wird in monatlichen Intervallen abgerechnet. Der Preis für das Basisprodukt beträgt 5 USD. Der Preis für das Premiumprodukt beträgt 15 USD. Ein Beispiel mit drei Stufen finden Sie im Leitfaden zu Pauschalpreismodellen.
Erstellen Sie den KundenClient und Server
Stripe benötigt für jedes Abonnement eine/einen Kundin/Kunden. Erfassen Sie im Frontend Ihrer Anwendung alle benötigten Informationen von Ihren Nutzerinnen/Nutzern und übergeben Sie diese ans Backend.
Wenn Sie Adressdaten erfassen müssen, können Sie mit dem Adresselement eine Liefer- oder Rechnungsadresse für Ihre Kundinnen und Kunden erfassen. Weitere Informationen zum Adresselement finden Sie auf der Seite Adresselement.
<form id="signup-form"> <label> Email <input id="email" type="email" placeholder="Email address" value="test@example.com" required /> </label> <button type="submit"> Register </button> </form>
const emailInput = document.querySelector('#email'); fetch('/create-customer', { method: 'post', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ email: emailInput.value, }), }).then(r => r.json());
Erstellen Sie das Stripe Customer-Objekt auf dem Server.
Hinweis
Stellen Sie sicher, dass Sie die Kunden-ID speichern, die Sie in der Checkout-Sitzung verwenden möchten.
Abo erstellenClient und Server
Hinweis
Wenn Sie das Payment Element rendern möchten, ohne vorab ein Abo zu erstellen, finden Sie weitere Informationen unter Zahlungsdaten vor dem Erstellen eines Intent erfassen.
Erlauben Sie Ihren Kund/innen, einen Tarif auszuwählen und dann das Abo zu erstellen. Im Beispiel in diesem Leitfaden wählt der Kunde zwischen einem Basis-Tarif oder einem Aufpreis-Tarif.
Übergeben Sie im Frontend die ausgewählte Preis-ID und die Kundendatensatz-ID an das Backend.
fetch('/create-subscription', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ priceId: priceId, customerId: customerId, }), })
Erstellen Sie im Backend das Abo mit einem Status incomplete mit payment_. Geben Sie dann das client_ vom ersten PaymentIntent des Abos an das Frontend zurück, um die Zahlung abzuschließen. Erweitern Sie dazu das confirmation_secret auf der neuesten Rechnung des Abos.
Um ein verbessertes Aboverhalten zu ermöglichen, legen Sie billing_ auf flexible fest. Sie müssen die Stripe API Version 2025-06-30.basil oder höher verwenden.
Legen Sie save_default_payment_method auf on_ fest, um die Zahlungsmethode bei erfolgreicher Zahlung als Standard für ein Abo zu speichern. Das Speichern einer Standardzahlungsmethode erhöht die Erfolgsquote künftiger Abo-Zahlungen.
Hinweis
Wenn Sie einen Preis in mehreren Währungen verwenden, teilen Sie dem Abo mithilfe des Parameters currency mit, welche unterstützte Währung verwendet werden soll. (Wenn Sie den Parameter currency weglassen, wird für das Abo die Standardwährung verwendet.)
Das Abo ist jetzt inactive und wartet auf Zahlung. In der folgenden Beispielantwort werden die minimal zu speichernden Felder hervorgehoben. Sie können jedoch die Felder speichern, auf die Ihre Anwendung häufig zugreift.
{ "id": "sub_JgRjFjhKbtD2qz", "object": "subscription", "application_fee_percent": null, "automatic_tax": { "disabled_reason": null, "enabled": false, "liability": "null" }, "billing_cycle_anchor": 1623873347,
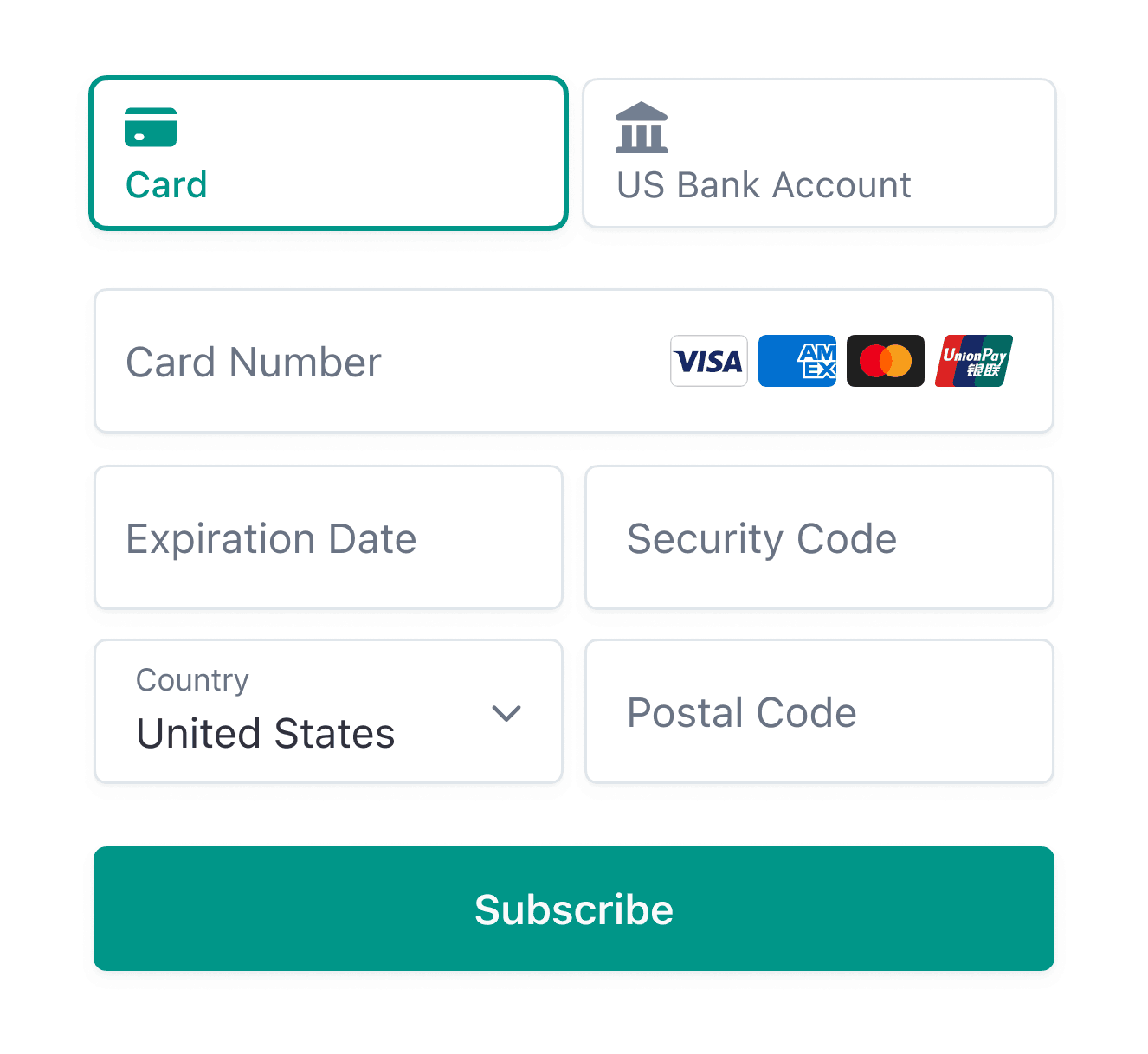
Zahlungsinformationen erfassenClient
Verwenden Sie Stripe Elements, um Zahlungsdetails zu erfassen und das Abo zu aktivieren. Sie können Elements an das Erscheinungsbild Ihrer Anwendung anpassen.
Das Payment Element unterstützt Link, Kreditkarten, SEPA-Lastschrift und BECS-Lastschriftverfahren für Abos. Sie können die aktivierten Zahlungsmethoden anzeigen und die auf der Kundenauswahl basierenden Zahlungsdetails sicher erfassen.
Stripe Elements einrichten
Das Payment Element ist automatisch als Funktion von Stripe.js verfügbar. Binden Sie das Stripe.js-Skript auf Ihrer Zahlungsseite ein, indem Sie es in den head Ihrer HTML-Datei einfügen. Laden Sie Stripe.js stets direkt von js.stripe.com, um PCI-konform zu bleiben. Binden Sie das Skript nicht in ein Bundle ein und hosten Sie keine eigene Kopie.
<head> <title>Checkout</title> <script src="https://js.stripe.com/clover/stripe.js"></script> </head> <body> <!-- content here --> </body>
Erstellen Sie eine Instanz von Stripe mit dem folgenden JavaScript-Code auf Ihrer Zahlungsseite:
// Set your publishable key: remember to change this to your live publishable key in production // See your keys here: https://dashboard.stripe.com/apikeys const stripe = Stripe();'pk_test_TYooMQauvdEDq54NiTphI7jx'
Payment Element zu Ihrer Seite hinzufügen
Das Payment Element benötigt einen festen Platz auf Ihrer Zahlungsseite. Erstellen Sie einen leeren DOM-Knoten (Container) mit einer eindeutigen ID in Ihrem Zahlungsformular.
<form id="payment-form"> <div id="payment-element"> <!-- Elements will create form elements here --> </div> <button id="submit">Subscribe</button> <div id="error-message"> <!-- Display error message to your customers here --> </div> </form>
Nachdem das Formular geladen wurde, erstellen Sie eine Instanz des Payment Element und verbinden es mit dem Container-DOM-Knoten. Beim Erstellen des Abos haben Sie den Wert client_ an das Frontend übergeben. Übergeben Sie diesen Wert als Option beim Erstellen einer Instanz von Elements.
const options = { clientSecret: '{{CLIENT_SECRET}}', // Fully customizable with appearance API. appearance: {/*...*/}, }; // Set up Stripe.js and Elements to use in the payment form, passing the client secret obtained in step 5 const elements = stripe.elements(options); const paymentElementOptions = { layout: "tabs", }; // Create and mount the Payment Element const paymentElement = elements.create('payment', paymentElementOptions); paymentElement.mount('#payment-element');
Das Payment Element stellt ein dynamisches Formular dar, mit dem Ihre Kundinnen und Kunden eine Zahlungsmethode auswählen können. Das Formular erfasst automatisch alle notwendigen Zahlungsdetails für die ausgewählte Zahlungsmethode.
Optionale Konfigurationen für das Payment Element
Optional können Sie Folgendes tun:
- Sie können das Payment Element an das Design Ihrer Website anpassen, indem Sie beim Erstellen einer Instanz von Elements das Appearance-Objekt an
optionsübergeben. - Konfigurieren Sie die Apple Pay-Schnittstelle so, dass ein Händler-Token zurückgegeben wird, um wiederkehrende Zahlungen, automatisches Neuladen und verzögerte Zahlungen zu unterstützen.
Zahlung abschließen
Verwenden Sie stripe., um die Zahlung mit den Details aus dem Payment Element abzuschließen und das Abo zu aktivieren. Dadurch wird eine PaymentMethod erstellt und der erste PaymentIntent des unvollständigen Abos bestätigt, wodurch eine Abbuchung entsteht. Wenn die Zahlung die starke Kundenauthentifizierung (SCA) erfordert, übernimmt das Payment Element den Authentifizierungsprozess, bevor der PaymentIntent bestätigt wird.
Geben Sie eine return_url an, um anzugeben, wohin Stripe die Nutzer/innen nach Durchführung der Zahlung weiterleitet. Ihre Nutzer/innen werden möglicherweise an eine zwischengeschaltete Seite weitergeleitet, wie z. B. eine Bankautorisierungsseite, bevor sie zur return_ weitergeleitet werden. Bei Kartenzahlungen werden sie sofort zur return_ weitergeleitet, wenn die Zahlung erfolgreich war.
const form = document.getElementById('payment-form'); form.addEventListener('submit', async (event) => { event.preventDefault(); const {error} = await stripe.confirmPayment({ //`Elements` instance that was used to create the Payment Element elements, confirmParams: { return_url: "https://example.com/order/123/complete", } }); if (error) { // This point is reached only if there's an immediate error when // confirming the payment. Show an error to your customer (for example, payment // details incomplete) const messageContainer = document.querySelector('#error-message'); messageContainer.textContent = error.message; } else { // Your customer redirects to your `return_url`. For some payment // methods, such as iDEAL, your customer redirects to an intermediate // site first to authorize the payment, and then redirects to the `return_url`. } });
Wenn Ihr Kunde/Ihre Kundin eine Zahlung übermittelt, leitet Stripe ihn an die return_ weiter und fügt die folgenden URL-Abfrageparameter ein. Die Rückgabeseite kann diese nutzen, um den Status des PaymentIntent abzurufen, damit der Kunde/die Kundin den Zahlungsstatus anzeigen kann.
Wenn Sie die return_ angeben, können Sie auch Ihre eigenen Abfrageparameter für die Verwendung auf der Rückgabeseite anhängen.
| Parameter | Beschreibung |
|---|---|
payment_ | Die eindeutige ID für den PaymentIntent. |
payment_ | Das Client-Geheimnis des PaymentIntent-Objekts. Bei Abonnementintegrationen wird dieses client_secret auch über confirmation_ im Invoice-Objekt sichtbar gemacht |
Wenn Kundinnen und Kunden auf Ihre Seite weitergeleitet werden, können Sie payment_ nutzen, um den PaymentIntent abzufragen und Ihren Kundinnen und Kunden den Transaktionsstatus anzuzeigen.
Vorsicht
Wenn Sie über Tools verfügen, die die Browser-Sitzung der Kund/innen tracken, müssen Sie möglicherweise die Domain stripe. zur Referenz-Ausschlussliste hinzufügen. Weiterleitungen haben zur Folge, dass einige Tools neue Sitzungen erstellen. Dies wiederum hindert Sie daran, die gesamte Sitzung zu tracken.
Verwenden Sie einen der Abfrageparameter, um den PaymentIntent abzurufen. Überprüfen Sie den Status des PaymentIntent, um zu entscheiden, was Ihren Kund/innen angezeigt werden soll. Sie können bei der Angabe der return_ auch Ihre eigenen Abfrageparameter anhängen, die während des Weiterleitungsvorgangs erhalten bleiben.
// Initialize Stripe.js using your publishable key const stripe = Stripe(); // Retrieve the "payment_intent_client_secret" query parameter appended to // your return_url by Stripe.js const clientSecret = new URLSearchParams(window.location.search).get( 'payment_intent_client_secret' ); // Retrieve the PaymentIntent stripe.retrievePaymentIntent(clientSecret).then(({paymentIntent}) => { const message = document.querySelector('#message') // Inspect the PaymentIntent `status` to indicate the status of the payment // to your customer. // // Some payment methods [immediately succeed or fail][0] upon // confirmation, while others first enter a `processing` status. // // [0]: https://stripe.com/docs/payments/payment-methods#payment-notification switch (paymentIntent.status) { case 'succeeded': message.innerText = 'Success! Payment received.'; break; case 'processing': message.innerText = "Payment processing. We'll update you when payment is received."; break; case 'requires_payment_method': message.innerText = 'Payment failed. Please try another payment method.'; // Redirect your user back to your payment page to attempt collecting // payment again break; default: message.innerText = 'Something went wrong.'; break; } });'pk_test_TYooMQauvdEDq54NiTphI7jx'
Webhooks überwachenServer
Um die Integration abzuschließen, müssen Sie die von Stripe gesendeten Webhooks verarbeiten. Diese Ereignisse werden immer dann ausgelöst, wenn sich der Status in Stripe ändert, z. B. wenn für Abos neue Rechnungen erzeugt werden. Richten Sie in Ihrer Anwendung einen HTTP-Handler ein, der eine POST-Anfrage akzeptiert, die das Webhook-Ereignis enthält, und die Signatur des Ereignisses überprüft:
Verwenden Sie während der Entwicklung die Stripe CLI, um Webhooks zu überwachen und an Ihre Anwendung weiterzuleiten. Führen Sie Folgendes in einem neuen Datenterminal aus, während Ihre Entwicklungs-App ausgeführt wird:
stripe listen --forward-to localhost:4242/webhook
Für die Produktionsphase können Sie einen Webhook Endpoint in Workbench einrichten oder die Webhook Endpoints API verwenden.
Sie müssen auf einige Ereignisse achten, um die verbleibenden Schritte in diesem Leitfaden abzuschließen. Weitere Informationen zu abonnementbezogenen Webhooks finden Sie unter Abo-Ereignisse.
Zugang zu Ihrer Dienstleistung bereitstellenClient und Server
Nachdem das Abo nun aktiv ist, gewähren Sie Ihren Nutzer/innen Zugriff auf Ihren Dienst. Überwachen Sie dazu die Ereignisse customer., customer. und customer.. Diese Ereignisse übergeben ein Subscription-Objekt, das ein status-Feld enthält, welches anzeigt, ob das Abo aktiv oder überfällig ist oder gekündigt wurde. Eine vollständige Statusliste finden Sie unter Abonnementlebenszyklus.
In Ihrem Webhook-Handler:
- Überprüfen Sie den Status des Abos. Wenn er
activeist, hat der/die Nutzer/in für Ihr Produkt bezahlt. - Prüfen Sie das Produkt, für das die Kundin/der Kunde ein Abo abgeschlossen hat, und gewähren Sie Zugang zu Ihrem Dienst. Das Überprüfen des Produkts anstelle des Preises gibt Ihnen mehr Flexibilität, falls Sie die Preisgestaltung oder den Rechnungsstellungszeitraum ändern müssen.
- Speichern Sie
product.,id subscription.undid subscription.in Ihrer Datenbank zusammen mit der bereits gespeichertenstatus customer.. Überprüfen Sie diesen Datensatz, wenn Sie entscheiden, welche Funktionen für die Nutzer/innen Ihrer Anwendung aktiviert werden sollen.id
Der Status eines Abos kann sich während seiner Laufzeit jederzeit ändern, auch wenn Ihre Anwendung keine direkten Aufrufe an Stripe tätigt. So kann beispielsweise eine Verlängerung aufgrund einer abgelaufenen Karte fehlschlagen, wodurch das Abo in einen past due-Status versetzt wird. Oder, wenn Sie das Kundenportal implementieren, könnte ein/e Nutzer/in das Abo kündigen, ohne Ihre Anwendung direkt aufzurufen. Durch die korrekte Implementierung Ihres Handlers bleibt der Status Ihrer Anwendung mit Stripe synchronisiert.
Abo kündigenClient und Server
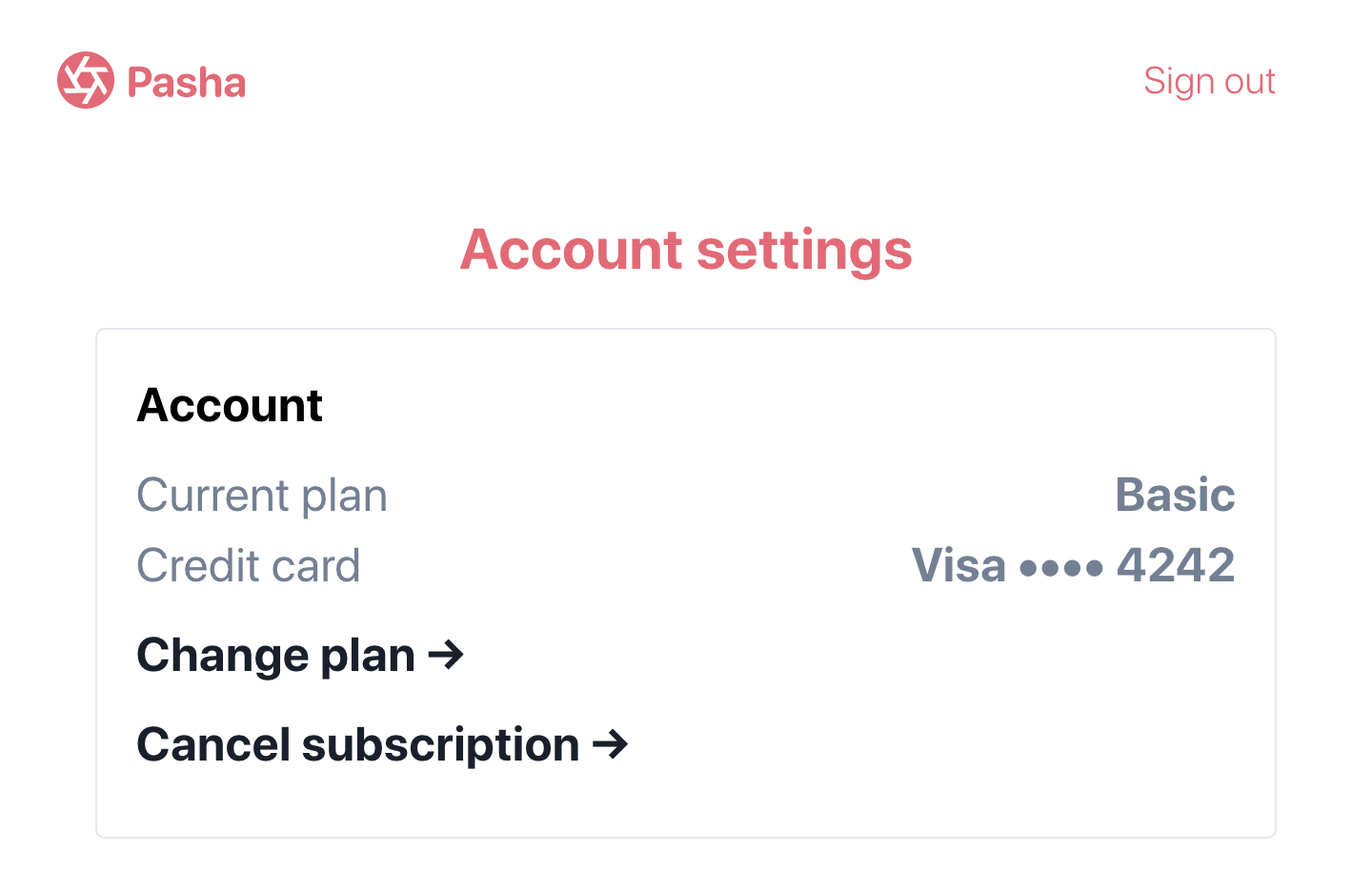
Sie können Kund/innen die Möglichkeit bieten, ihre Abos zu kündigen. Im folgenden Beispiel wird eine Kündigungsoption zur Seite mit den Kontoeinstellungen hinzugefügt.

Kontoeinstellungen mit der Option, das Abo zu kündigen
function cancelSubscription(subscriptionId) { return fetch('/cancel-subscription', { method: 'post', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ subscriptionId: subscriptionId, }), }) .then(response => { return response.json(); }) .then(cancelSubscriptionResponse => { // Display to the user that the subscription has been canceled. }); }
Definieren Sie im Backend den Endpoint, den Ihr Frontend aufrufen soll.
Ihre Anwendung empfängt ein Ereignis vom Typ customer..
Aktualisieren Sie nach der Kündigung des Abonnements Ihre Datenbank, um die zuvor gespeicherte Stripe-Abonnement-ID zu entfernen, und schränken Sie den Zugang zu Ihrer Dienstleistung ein.
Wenn ein Abo gekündigt wurde, kann es nicht reaktiviert werden. Sie müssen stattdessen die aktualisierten Rechnungsinformationen von Ihrer Kundinnen/Kunden erfassen, deren Standard-Zahlungsmethode aktualisieren und ein neues Abo für den bestehenden Kundendatensatz erstellen.
Testen Sie Ihre Integration.
Zahlungsmethoden testen
Verwenden Sie die folgende Tabelle, um verschiedene Zahlungsmethoden und -szenarien zu testen.
| Zahlungsmethode | Szenario | So führen Sie den Test durch |
|---|---|---|
| BECS-Lastschrift | Ihr/e Kund/in zahlt erfolgreich mit dem BECS-Lastschriftverfahren. | Füllen Sie das Formular mit der Kontonummer 900123456 und BSB 000000 aus. Der bestätigte PaymentIntent geht zunächst in den Status processing über und dann drei Minuten später in den Status succeeded. |
| BECS-Lastschrift | Die Zahlung Ihres/Ihrer Kund/in schlägt fehl mit Code account_ fehl. | Füllen Sie das Formular mit der Kontonummer 111111113 und BSB 000000 aus. |
| Kreditkarte | Die Kartenzahlung ist erfolgreich, und es ist keine Authentifizierung erforderlich. | Füllen Sie das Kreditkartenformular aus und geben Sie die Kreditkartennummer 4242 4242 4242 4242 mit beliebiger Gültigkeitsdauer, CVC und Postleitzahl an. |
| Kreditkarte | Für die Kartenzahlung ist eine Authentifizierung erforderlich. | Füllen Sie das Kreditkartenformular aus und geben Sie die Kreditkartennummer 4000 0025 0000 3155 mit beliebiger Gültigkeitsdauer, CVC und Postleitzahl an. |
| Kreditkarte | Die Karte wird mit einem Ablehnungscode wie insufficient_ abgelehnt. | Füllen Sie das Kreditkartenformular aus und geben Sie die Kreditkartennummer 4000 0000 0000 9995 mit beliebiger Gültigkeitsdauer, CVC und Postleitzahl an. |
| SEPA-Lastschrift | Ihr/e Kund/in zahlt erfolgreich mit dem SEPA-Lastschriftverfahren. | Füllen Sie das Formular mit der Kontonummer AT321904300235473204 aus. Die bestätigte PaymentIntent geht zunächst in den Status „wird verarbeitet“ und dann drei Minuten später in den Status „erfolgreich“ über. |
| SEPA-Lastschrift | Der Status der PaymentIntent Ihrer Kundin/Ihre Kundin wechselt von processing zu requires_. | Füllen Sie das Formular mit der Kontonummer AT861904300235473202 aus. |
Ereignisse überwachen
Richten Sie Webhooks ein, um Abo-Änderungsereignisse wie Upgrades und Kündigungen zu überwachen. Erfahren Sie mehr über Abo-Webhooks. Sie können Ereignisse im Dashboard oder mit der Stripe CLI anzeigen.
Weitere Informationen finden Sie unter Billing-Integration testen.
OptionalPlanänderungen auf Kundenseite zulassenClient und Server
Um Ihre Kund/innen Ihr Abo ändern zu lassen, erfassen Sie die Preis-ID der Option, zu der sie wechseln möchten. Übermitteln Sie dann die neue Preis-ID vom Frontend an einen Backend-Endpoint. In diesem Beispiel wird auch die Abo-ID übergeben, Sie können sie jedoch für Ihre angemeldeten Nutzer/innen aus Ihrer Datenbank abrufen.
function updateSubscription(priceId, subscriptionId) { return fetch('/update-subscription', { method: 'post', headers: { 'Content-type': 'application/json', }, body: JSON.stringify({ subscriptionId: subscriptionId, newPriceId: priceId, }), }) .then(response => { return response.json(); }) .then(response => { return response; }); }
Definieren Sie im Backend den Endpoint für den Aufruf durch Ihr Frontend und übergeben Sie dabei die Abo-ID und die neue Preis-ID. Für das Abo gilt jetzt der Aufpreis-Tarif zum Preis von 15 USD pro Monat anstelle des Basis-Tarifs zum Preis von 5 USD pro Monat.
Ihre Anwendung empfängt ein Ereignis vom Typ customer..
OptionalVorschau einer Preisänderung anzeigenClient und Server
Bei Änderungen eines Abos durch Kund/innen wird häufig der geschuldete Betrag angepasst. Diese Anpassung wird als anteilmäßige Verrechnung bezeichnet. Mithilfe des Endpoints zum Erstellen einer Rechnungsvorschau können Sie Ihren Kund/innen den angepassten Betrag anzeigen.
Übergeben Sie im Frontend die Details zum create preview invoice an einen Backend-Endpoint.
function createPreviewInvoice( customerId, subscriptionId, newPriceId, trialEndDate ) { return fetch('/create-preview-invoice', { method: 'post', headers: { 'Content-type': 'application/json', }, body: JSON.stringify({ customerId: customerId, subscriptionId: subscriptionId, newPriceId: newPriceId, }), }) .then(response => { return response.json(); }) .then((invoice) => { return invoice; }); }
Definieren Sie im Backend den Endpoint, den Ihr Frontend aufrufen soll.
OptionalZahlungsmethode der Kunden anzeigenClient und Server
Wenn der Kartenaussteller und die letzten vier Ziffern der Karte angezeigt werden, wissen Kunden eher, welche Karte belastet wird, und können gegebenenfalls die Zahlungsmethode aktualisieren.
Senden Sie im Frontend die ID der Zahlungsmethode an einen Backend-Endpoint, der die Details zur Zahlungsmethode abruft.
function retrieveCustomerPaymentMethod(paymentMethodId) { return fetch('/retrieve-customer-payment-method', { method: 'post', headers: { 'Content-type': 'application/json', }, body: JSON.stringify({ paymentMethodId: paymentMethodId, }), }) .then((response) => { return response.json(); }) .then((response) => { return response; }); }
Definieren Sie im Backend den Endpoint, den Ihr Frontend aufrufen soll.
Beispielantwort:
{ "id": "pm_1GcbHY2eZvKYlo2CoqlVxo42", "object": "payment_method", "billing_details": { "address": { "city": null, "country": null, "line1": null, "line2": null, "postal_code": null,
Hinweis
Wir empfehlen, paymentMethod. und last4 in Ihrer Datenbank zu speichern (zum Beispiel paymentMethod. als stripeCustomerPaymentMethodId in Ihrer Auflistung oder Tabelle für users). Optional können Sie je nach Bedarf exp_, exp_, fingerprint und billing_ speichern. Dadurch wird die Anzahl der Aufrufe an Stripe beschränkt, um die Leistung zu steigern und eventuelle Begrenzungen zu vermeiden.
Stripe Ihren Kundinnen/Kunden anzeigen
Stripe erfasst Informationen über Kundeninteraktionen mit Elements , um Ihnen Dienste bereitzustellen, Betrug vorzubeugen und seine Dienste zu verbessern. Dies umfasst auch die Verwendung von Cookies und IP-Adressen, um zu ermitteln, welche Elements ein/e Kund/in während einer einzelnen Checkout-Sitzung gesehen hat. Sie sind dafür verantwortlich, alle Rechte und Zustimmungen offenzulegen und einzuholen, die Stripe benötigen, um Ihre Daten auf diese Weise zu nutzen. Weitere Informationen finden Sie in unserem Datenschutzcenter.