Visual Studio Code をご利用の場合
エディターから Stripe を構築、テスト、使用します。
Visual Studio Code 用の Stripe の拡張機能を使用すると、サンプルコードの生成、API リクエストログの表示、アプリケーションへのイベントの転送、エディター内での Stripe の使用が可能になります。
アクティビティーバーの新しい Stripe パネルを使用すると、複数言語のコードスニペットにアクセスできるほか、デバッグ設定の追加や、一般的な開発者ワークフローでコマンドパレットの拡張が可能になります。
VS Code 向けの Stripe を使用して、以下のことが可能になります。
- AI アシスタントを Stripe システムに適用します。
- Stripe サンプルで始める。
- Stripe Webhook イベントをローカルアプリケーションに転送
- リアルタイムでリクエストログをストリーミング
- テスト中に新しいイベントをトリガー
- 一般的なシナリオのためのスニペットを生成
- ソースコードが API キーを公開していないことを確認
- API リファレンスにすばやく移動
- Stripe ダッシュボードにアクセスする
VS Code 向けの Stripe のインストール
メモ
前提条件として、Stripe CLI がインストールされていることを確認してください。
Stripe VS Code の拡張機能は Visual Studio のマーケットプレイスで確認できます。インストールをクリックして、拡張機能をエディターに追加します。
機能
AI アシスタントを Stripe システムに適用する
Stripe AI アシスタントは、Stripe が持つ情報を VS Code エディターに適用して、システム構築をサポートします。大規模言語モデルに Stripe ドキュメント、API リファレンス、コードスニペット、開発者の分析情報を組み合わせたサポートを、開発環境で直接受けられます。
Stripe AI アシスタントを使用して、次のことができます。
- Stripe API やプロダクトに関する回答をすぐに受け取る
- システムに合った推奨コードを受け取る
- 追加の質問をして詳細な情報を得る
- Stripe のドキュメントと Stripe 開発者コミュニティーで情報を入手する
Stripe AI アシスタントを使ってみるには、以下の手順に従います。
- Stripe VS Code 拡張プログラムがインストールされていることを確認してください。
- Stripe 拡張プログラムの UI に移動する
- AI アシスタントで質問するをクリックします。
- Copilot ユーザーの場合は、Copilot チャットが開き、そこで
@stripeへの @-mention 機能を実行できます。入力フィールドで@stripeに続けて質問を入力して、Stripe 専任のアシスタントに話しかけます。 - Copilot ユーザーでない場合はチャット UI が開き、ここで Stripe LLM に直接話しかけることができます。
- Copilot ユーザーの場合は、Copilot チャットが開き、そこで
Stripe サンプルですぐに開始する
Stripe サンプルは、Stripe が作成したもので、Stripe Billing を使用したサブスクリプションの作成など、一般的な組み込みのシナリオに必要なクライアントとサーバーのコードをすべて提供します。
Start with a Stripe Sample (Stripe サンプルで開始する) ボタンを使用すると、カタログを参照して、組み込みに適した言語を選択できます。この拡張機能は、サンプルを複製して新しいワークスペースで開き、サンプルの .env ファイルに API キーを自動入力します。
Webhook イベントをトリガーして転送する
受信する Webhook イベントをリッスンし、以下の 2 つのいずれかの方法でローカルマシンに転送できます。
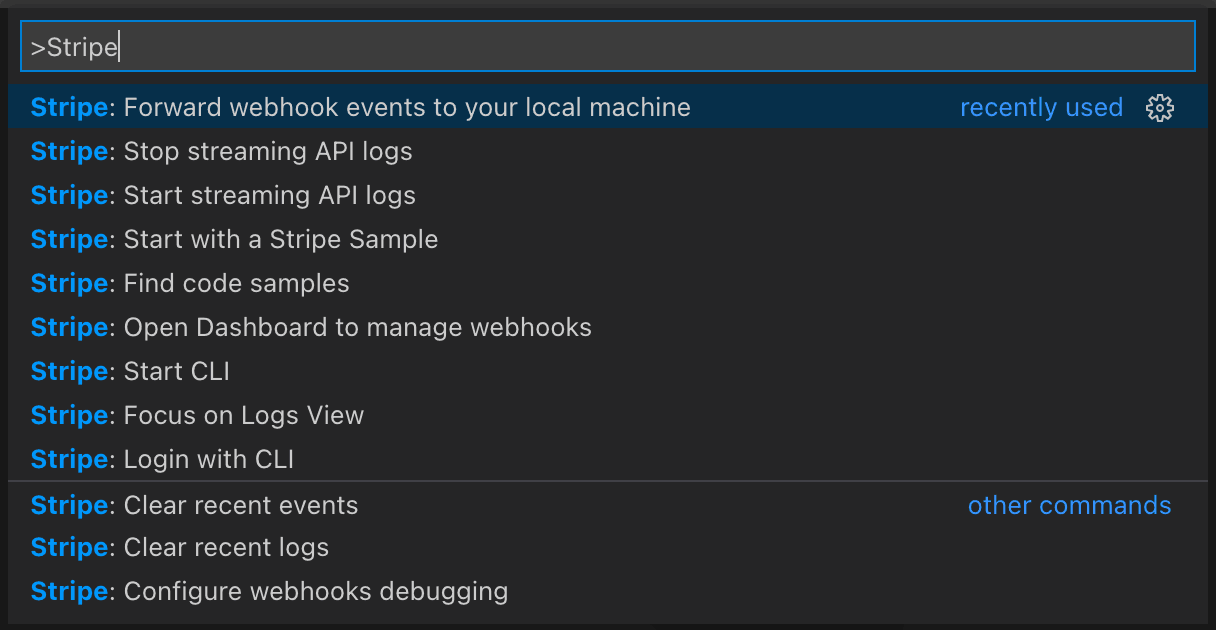
- EVENTS (イベント) セクションで Forward webhook events to your local machine (Webhook イベントをローカルマシンに転送) をクリックします。
- コマンドパレットから、
Stripe: Forward webhook events to your local machineコマンドを実行します。
次に、イベントの転送先の localhost URL を入力します。Connect を使用している場合は、Connect アプリケーションからのイベントに対して別の URL を設定できます。ローカルホスト URL が HTTPS を使用している場合は、SSL 証明書の検証をスキップできます。
Trigger new event (新しいイベントをトリガー) ボタンを使用すると、Stripe API のイベントを使用して Webhook 組み込みをテストできます。
注意
イベントは、テスト環境でのみトリガーできます。
Start streaming events (イベントのストリーミングを開始) ボタンを使用すると、アカウントのメンバーが作成したイベントをリアルタイムでストリーミングできます。Recent events (最近のイベント) の下のイベントエントリーをクリックすると、イベントの詳細がエディター内に直接表示されます。
メモ
イベントを再送信するには、Recent events (最近のイベント) のイベントエントリーを右クリックするか、Stripe CLI で stripe events resend <event> コマンドを実行してください。
Stripe デバッグ設定
イベントをローカルマシンに転送する際、同じ URL を何度も入力しなければならないことがあります。この問題を解決するには、デバッグ設定を作成して転送設定を保存しておくと、ボタン 1 つで URL への転送を開始することができます。
以下の設定を launch.json ファイルに記述します。このファイルは VS Code がデバッグ設定の詳細を追跡するために使用します。次に、RUN (実行) ビューで設定を選択します。設定を選択した後、F5 を押すと、イベントの転送がすぐに開始されます。
{ "version": "0.2.0", "configurations": [ { "name": "Stripe: Webhooks listen", "type": "stripe", "request": "launch", "command": "listen", "forwardTo": "http://localhost:3000", "forwardConnectTo": "http://localhost:3000",: ["payment_intent.succeeded", "payment_intent.canceled"],"events": true } ] }"skipVerify"
forwardTo および forwardConnectTo パラメーターを指定できます。これらのパラメーターは、アカウントのイベントと Connect イベントをそれぞれ受信するローカルマシン上の URL です。events パラメーターは、受信するイベントを指定するオプションのリストを受け付けます。HTTPS URL を使用している場合は、skipVerify パラメーターに SSL 証明書の検証をスキップするブール値を指定できます。
複数の設定を組み合わせる
複合起動設定を使用すると、ローカルアプリケーションの起動と Webhook イベントの転送を同時に行うことができます。
{ "version": "0.2.0", "configurations": [ { "name": "Stripe: Webhooks listen", "type": "stripe", "request": "launch", "command": "listen", "forwardTo": "http://localhost:3000", "forwardConnectTo": "http://localhost:3000", "events": ["payment_intent.succeeded", "payment_intent.canceled"], "skipVerify": true }, { "type": "node", "request": "launch", "name": "Node: Launch Program", "program": "${workspaceFolder}/examples/standalone.js", "skipFiles": ["<node_internals>/**"] } ], "compounds": [ { "name": "Launch: Stripe + API", "configurations": ["Node: Launch Program", "Stripe: Webhooks listen"] } ] }
リアルタイムで API ログリクエストをモニタリングする
Start streaming API logs (API ログのストリーミングを開始) ボタンを使用すると、アカウントのメンバーが作成した API リクエストのログをリアルタイムでストリーミングできます。Recent logs (最近のログ) の下のログエントリーをクリックすると、ログの詳細がエディター内に直接表示されます。そこで、リクエスト ID にカーソルを合わせると、ダッシュボードにログを表示することができます。
注意
拡張機能は、テスト環境で行われたリクエストのログのみを配信します。
一般的な Stripe シナリオのコードスニペット
一般的なシナリオ (Checkout セッションを作成してユーザーをブラウザーにリダイレクトするなど) や基本的な API リクエストに対応したコードスニペットを迅速に生成できます。スニペットを生成した後は、タブでスニペットを移動して値を入力できます。
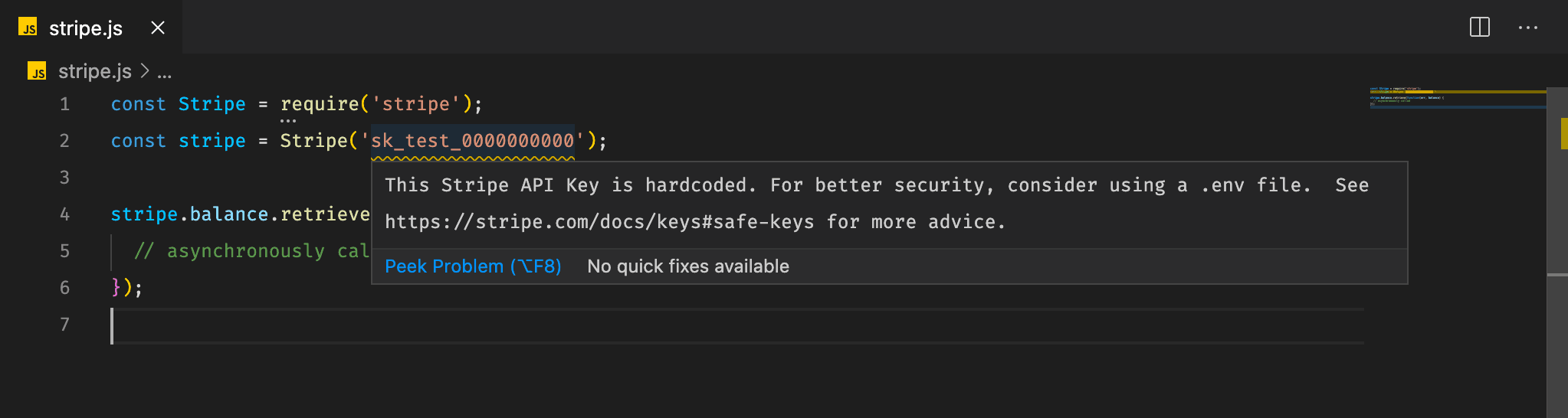
ソースコードが API キーを公開していないことを確認する
構築済みの Stripe linter は、ソースコード内にある API キーをチェックし、API キーが安全に公開されていない場合、API キーを問題としてマークします。
メモ
linter は、キーが安全に使用されていない場合、テスト環境では警告として、本番環境ではエラーとして扱います。

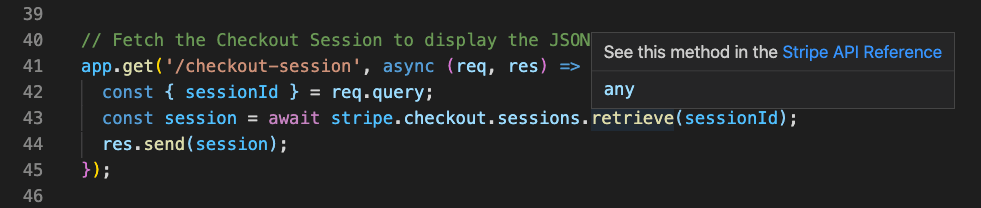
Stripe API リファレンスにアクセスする
リソースメソッドにカーソルを合わせると、Stripe API リファレンスへのリンクが表示されます。これは、API リクエストのパラメーターや API レスポンスの構造を識別するときに役立ちます。

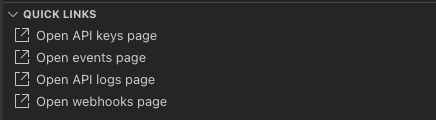
Stripe ダッシュボードにアクセスする
QUICK LINKS (クイックリンク) セクションには、ダッシュボードにすばやく移動するためのリンクが含まれ、API キー、Webhook、その他のリソースを管理することができます。

設定
VS Code の設定では次を設定できます。
| 設定名 | 説明 |
|---|---|
stripe. | Stripe CLI 実行可能ファイルの絶対インストールパスを指定します。デフォルトは、Stripe CLI のデフォルトのインストールパスです。 |
stripe. | Stripe CLI 設定の読み取り元となるプロジェクト名を指定します。個々のプロジェクトに固有の設定を定義することも、デフォルトでグローバル設定を使用することもできます。詳細については、Stripe CLI リファレンスを参照してください。デフォルトは default です。 |
stripe. | Stripe テレメトリを有効にするかどうかを指定します (有効にした場合でも、全体的な telemetry. 設定に従います)。デフォルトは true です。 |
コマンド
拡張機能は、コマンドパレットを介して機能にアクセスするためのさまざまなコマンドをサポートします。サポートされているコマンドのリストを表示するには、コマンドパレットを開いて Stripe と入力します。