Stripe pour Visual Studio Code
Développez, testez et utilisez Stripe depuis votre éditeur.
L’extension de Stripe pour Visual Studio Code vous permet de générer des exemples de code, d’afficher les logs de requêtes API, de transmettre des événements à votre application et d’utiliser Stripe dans votre éditeur.
Le nouveau panneau Stripe dans la barre d’activités permet d’accéder aux extraits de code dans plusieurs langues, d’ajouter des configurations de débogage et de développer la palette de commandes avec des flux de développement communs.
Avec Stripe pour VS Code, vous pouvez :
- Utiliser un assistant IA pour votre intégration Stripe.
- Démarrer avec un modèle Stripe.
- Transférer des événements webhook Stripe vers votre application locale.
- Streamer les logs de requêtes en temps réel.
- Déclencher de nouveaux événements pendant les tests.
- Générer des extraits pour les scénarios communs.
- Vérifier que votre code source n’expose pas les clés API.
- Accéder rapidement à la documentation de l’API.
- Accéder au Dashboard Stripe.
Installer Stripe pour VS Code
Remarque
Comme prérequis, assurez-vous que la Stripe CLI est installée.
Vous trouverez l’extension Stripe VS Code sur la place de marché de Visual Studio. Cliquez sur Install (Installer) pour ajouter l’extension à votre éditeur.
Fonctionnalités
Utilisez un assistant IA pour votre intégration Stripe
L’assistant IA de Stripe applique les connaissances de Stripe à votre éditeur VS Code pour vous aider à créer des intégrations. Il associe de grands modèles de langage (LLM) à la documentation de Stripe, à la documentation de l’API, aux extraits de code et aux idées des développeurs pour fournir une assistance directement dans votre environnement de développement.
Avec l’assistant IA de Stripe, vous pouvez :
- Obtenir des réponses immédiates sur l’API et les produits Stripe
- Recevoir des suggestions de code adaptées à votre intégration
- Poser des questions de suivi pour obtenir des informations plus détaillées
- Accéder aux connaissances disponibles dans la documentation Stripe et auprès de la communauté des développeurs Stripe
Pour commencer à utiliser l’assistant IA de Stripe :
- Assurez-vous d’avoir installé l’extension Stripe VS Code.
- Accédez à l’interface utilisateur de l’extension Stripe.
- Sous Assistant IA, cliquez sur Poser une question.
- Si vous utilisez Copilot, le chat Copilot s’ouvre, dans lequel vous pouvez @-mentionner
@stripe. Dans le champ de saisie, adressez-vous à l’assistant propre à Stripe en utilisant le paramètre@stripesuivi de votre question. - Si vous n’utilisez pas Copilot, une interface utilisateur de chat s’ouvre dans laquelle vous pouvez parler directement au LLM de Stripe.
- Si vous utilisez Copilot, le chat Copilot s’ouvre, dans lequel vous pouvez @-mentionner
Démarrer rapidement avec un exemple Stripe
Les exemples Stripe sont intégrés dans Stripe, et fournissent tous les codes client et serveur dont vous avez besoin pour les scénarios communs d’intégration, comme la création d’un abonnement avec Stripe Billing.
Le bouton Démarrer avec un exemple Stripe vous permet de parcourir le catalogue et de sélectionner la langue de votre intégration. L’extension est clonée et ouvre l’exemple dans un nouvel espace de travail, et vos clés API sont automatiquement renseignées dans le fichier .env de l’exemple.
Déclencher et transférer les événements webhook
Vous pouvez écouter les événements webhook entrants et les transférer vers votre machine locale en suivant l’une des deux méthodes suivantes :
- Dans la section Événements, cliquez sur Transférer les événements webhook vers votre machine locale.
- Exécutez la commande
Stripe: Forward webhook events to your local machineà partir de la palette de commandes.
Ensuite, saisissez l’URL de l’hôte local vers lequel vous souhaitez transférer les événements. Si vous utilisez Connect, vous pouvez définir une URL différente pour les événements à partir de vos applications Connect. Si les URL de votre hôte local utilisent le protocole HTTPS, vous pouvez ignorer la vérification du certificat SSL.
Vous pouvez utiliser le bouton Déclencher un nouvel événement pour tester votre intégration de webhook avec des événements à partir de l’API Stripe.
Mise en garde
Vous pouvez uniquement déclencher les événements dans un environnement de test.
Vous pouvez afficher en temps réel les événements créés par les membres de votre compte en cliquant sur le bouton Lancer l’affichage des événements. En cliquant sur un événement sous Événements récents, vous pouvez ouvrir les informations de l’événement directement dans votre éditeur.
Remarque
Si vous voulez renvoyer un événement, vous pouvez cliquer avec le bouton droit de la souris sur l’entrée d’un événement sous Événements récents ou exécuter une commande de la CLI Stripe : stripe events resend <event>.
Configuration de débogage Stripe
Lorsque vous transférez des événements vers votre machine locale, il se peut que vous entriez sans cesse les mêmes URL. Pour régler ce problème, vous pouvez créer une configuration de débogage pour enregistrer votre configuration de transfert, ce qui vous permettra de lancer le transfert vers vos URL avec un simple bouton.
Placez la configuration suivante dans un fichier launch.json, que VS Code utilise pour suivre les informations relatives à la configuration de débogage. Sélectionnez ensuite la configuration dans la vue Exécuter. Après avoir sélectionné votre configuration, appuyez sur F5 pour lancer rapidement le transfert des événements.
{ "version": "0.2.0", "configurations": [ { "name": "Stripe: Webhooks listen", "type": "stripe", "request": "launch", "command": "listen", "forwardTo": "http://localhost:3000", "forwardConnectTo": "http://localhost:3000",: ["payment_intent.succeeded", "payment_intent.canceled"],"events": true } ] }"skipVerify"
Vous pouvez spécifier les paramètres forwardTo et forwardConnectTo. Il s’agit des URL sur votre machine locale sur lesquelles vous recevrez les événements du compte et les événements Connect, respectivement. Le paramètre events prend en charge une liste facultative permettant d’indiquer les événements à recevoir. Si vous utilisez des URL HTTPS, le paramètre skipVerify accepte une valeur booléenne permettant d’ignorer la vérification des certificats SSL.
Combinaison de configurations
Vous pouvez lancer votre application locale et transférer les événements webhook de manière simultanée avec une combinaison de configurations.
{ "version": "0.2.0", "configurations": [ { "name": "Stripe: Webhooks listen", "type": "stripe", "request": "launch", "command": "listen", "forwardTo": "http://localhost:3000", "forwardConnectTo": "http://localhost:3000", "events": ["payment_intent.succeeded", "payment_intent.canceled"], "skipVerify": true }, { "type": "node", "request": "launch", "name": "Node: Launch Program", "program": "${workspaceFolder}/examples/standalone.js", "skipFiles": ["<node_internals>/**"] } ], "compounds": [ { "name": "Launch: Stripe + API", "configurations": ["Node: Launch Program", "Stripe: Webhooks listen"] } ] }
Suivre les logs de requêtes API en temps réel
Vous pouvez streamer les logs de requêtes API créés par les membres de votre compte en temps réel avec le bouton Lancer le stream des logs API. Si vous cliquez sur une entrée sous Logs récents, les informations du log s’ouvrent directement dans votre éditeur. Dès lors, vous pouvez survoler l’ID de la requête pour ouvrir le log dans votre Dashboard.
Mise en garde
L’extension fournit uniquement des logs pour les requêtes exécutées dans un environnement de test.
Extraits de code pour les scénarios Stripe communs
Vous pouvez générer rapidement des extraits de codes pour les scénarios communs (par exemple, pour la création d’une session Checkout ou la redirection de l’utilisateur vers le navigateur) ou les requêtes API de base. Après avoir généré un extrait, vous pouvez le parcourir pour y saisir vos valeurs.
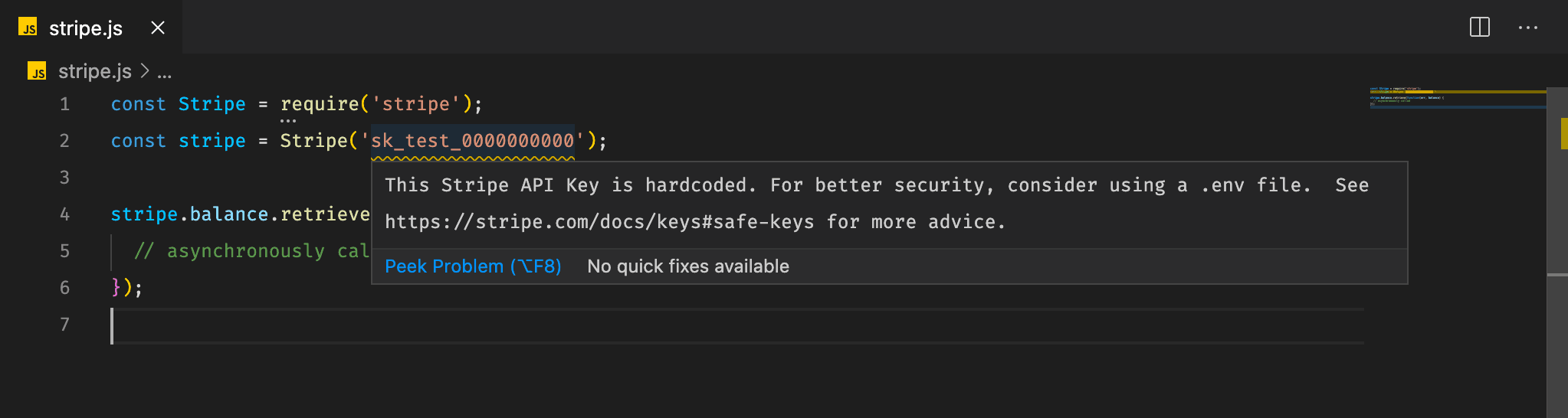
Vérifier que votre code source n’expose pas les clés API
Le linter intégré de Stripe contrôle les clés API dans votre code source et les marque comme problématiques si vous les exposez de manière non sécurisée.
Remarque
Le linter génère des avertissements en cas d’utilisation non sécurisée des clés en mode test et des erreurs en présence de clés en mode production.

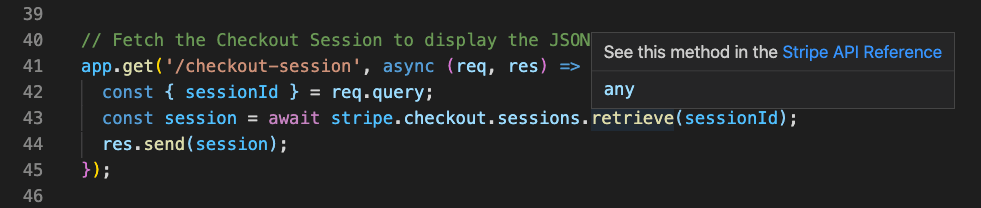
Accéder à la documentation de l’API Stripe
Vous pouvez survoler une méthode de ressources pour faire apparaître un lien vers la documentation de l’API Stripe. Cela vous permet notamment d’identifier les paramètres d’une requête API ou la forme d’une réponse de l’API.

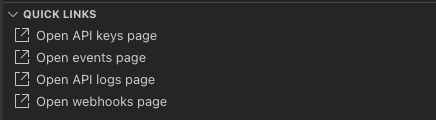
Accéder au Dashboard Stripe
La section Liens rapides inclut des liens permettant d’accéder rapidement au Dashboard pour gérer les clés API, les webhooks et d’autres ressources.

Paramètres
Les configurations suivantes peuvent être définies dans vos paramètres VS Code :
| Nom du paramètre | Description |
|---|---|
stripe. | Indique le chemin d’installation absolu pour l’exécutable de la CLI Stripe. Par défaut : le chemin d’installation par défaut utilisé par la CLI Stripe |
stripe. | Indique le nom de projet à lire à partir de la configuration de la CLI Stripe. Vous pouvez définir une configuration unique pour chaque projet, ou utiliser une configuration générale par défaut. Consultez la documentation relative à la CLI Stripe pour plus d’informations. Par défaut : default |
stripe. | Indique s’il faut activer la télémesure Stripe (même si activée, elle doit toujours respecter le paramètre général telemetry.). Par défaut : true |
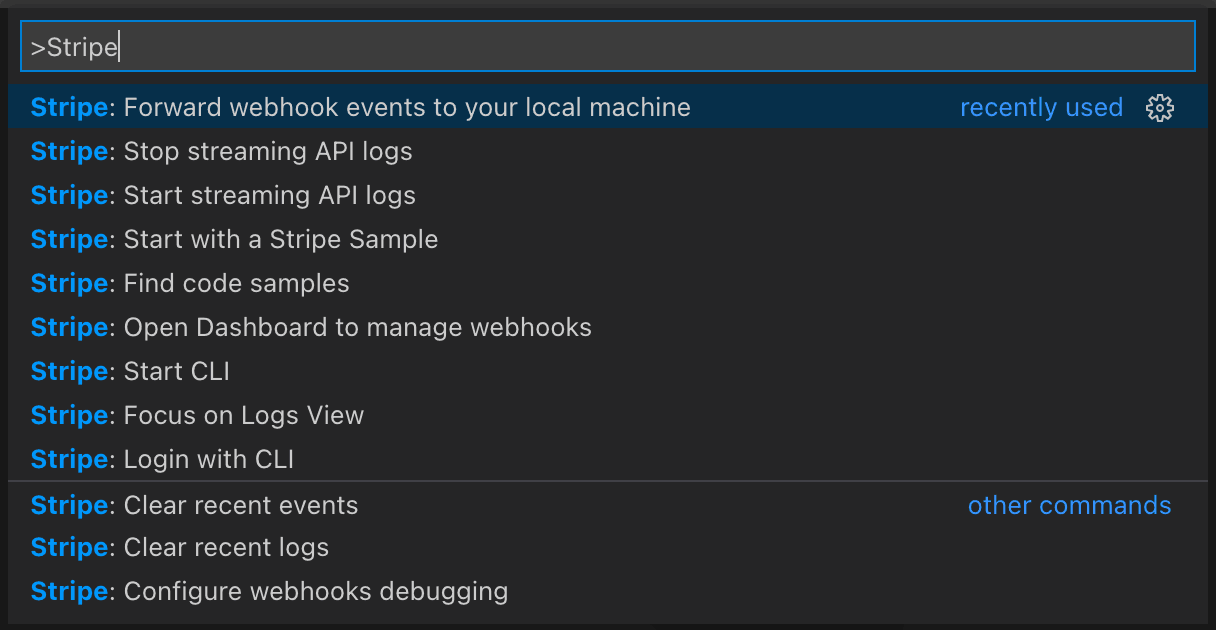
Commandes
L’extension prend en charge diverses commandes permettant d’accéder aux fonctionnalités via la palette de commandes. Pour afficher la liste complète des commandes prises en charge, ouvrez la palette de commandes et saisissez Stripe.