One-time payments with CheckoutDeprecated
Learn how to accept one-time card payments with just a few lines of code.
Warning
The client-only integration of Checkout isn’t actively maintained and doesn’t support many of the features available with the client and server integration. We recommend using Payment Links for a no-code workflow.
With the client-only integration, you define your products directly in the Stripe Dashboard and reference them by ID on the client side. This approach makes it possible to integrate Checkout into your website without any server-side code.
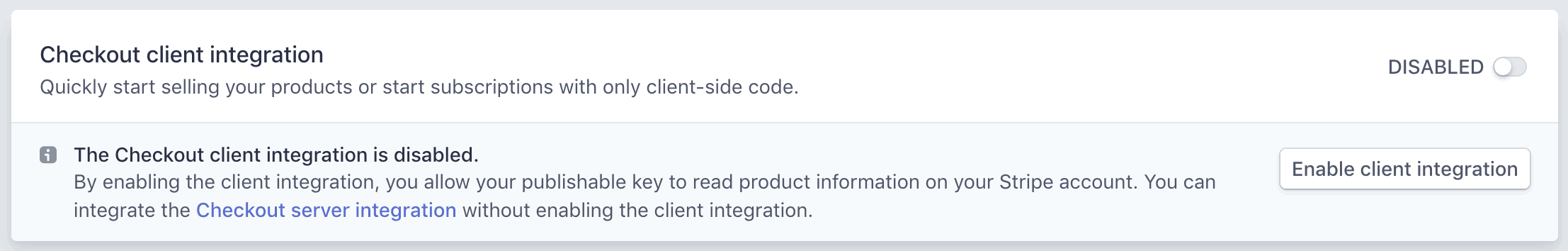
Enable CheckoutDashboard
To begin using Checkout, log into the Stripe Dashboard and go to the Checkout settings. From here you can enable the client-only integration and customize the look and feel of your checkout page.

Create products and prices
To use Checkout, you first need to create a Product and a Price. Different physical goods or levels of service should be represented by products. Each product’s pricing is represented by one or more prices.
For example, you can create a T-shirt product that has 2 prices for different currencies: 20 USD and 15 EUR. This allows you to change and add prices without needing to change the details of your underlying products. You can either create a product and price through the API or through the Stripe Dashboard.
Caution
If you have an existing Checkout integration that doesn’t use Prices, note that the Checkout API has changed since Prices was introduced. You can use this migration guide to upgrade, or keep your existing integration.
Redirect to CheckoutDashboardClient-side
To use Checkout on your website, you must add a snippet of code that includes the desired price. You can use the Dashboard to generate the necessary code, or you can write it yourself.
Caution
Don’t rely on the redirect to the success_ alone for detecting payment initiation, as:
- Malicious users could directly access the
success_without paying and gain access to your goods or services.url - Customers may not always reach the
success_after a successful payment—they might close their browser tab before the redirect occurs.url
Confirm the payment is successful
When your customer completes a payment, they’re redirected to the URL that you specified as the success_. This is typically a page on your website that informs your customer that their payment was successful.
Use the Dashboard, a custom webhook, or a third-party plugin to handle post-payment events like sending an order confirmation email to your customer, logging the sale in a database, or starting a shipping workflow.
You can use plugins like Zapier to automate updating your purchase fulfillment systems with information from Stripe payments.
Some examples of automation supported by plugins include:
- Updating spreadsheets used for order tracking in response to successful payments
- Updating inventory management systems in response to successful payments
- Triggering notifications to internal customer service teams using email or chat applications
Test the integration
There are several test cards you can use to make sure your integration is ready for production. Use them with any CVC, postal code, and future expiration date.
| Number | Description |
|---|---|
| Succeeds and immediately processes the payment. | |
| 3D Secure 2 authentication must be completed for a successful payment. | |
Always fails with a decline code of insufficient_. |
For the full list of test cards see our guide on testing.
Apple Pay and Google Pay
No configuration or integration changes are required to enable Apple Pay or Google Pay in Stripe Checkout. These payments are handled the same way as other card payments.
OptionalCollect a billing addressClient-side
You can specify whether Checkout collects the customer’s billing address by setting billingAddressCollection in the redirectToCheckout call. If set to required, Checkout always collects the customer’s billing address. If not set or set to auto, Checkout only collects the billing address when necessary.
const {error} = await stripe.redirectToCheckout({ lineItems: [ // Replace with the ID of your price {price: '{PRICE_ID}', quantity: 1}, ], mode: 'payment', successUrl: 'https://example.com/success', billingAddressCollection: 'required', }); // If `redirectToCheckout` fails due to a browser or network // error, display the localized error message to your customer // using `error.message`.
OptionalCollect a shipping addressClient-side
You can collect a customer’s shipping address in Checkout by setting shippingAddressCollection in the redirectToCheckout call. You must also specify which countries you ship to by configuring the allowedCountries property with an array of two-letter ISO country codes. These countries appear in the Country dropdown in the shipping address form on Checkout.
The collected shipping address is saved to the Checkout Session object on the shipping property when the session has been completed by the customer and is included in the payload of the checkout. webhook. Additionally, shipping information appears in the Checkout summary section of your payments details page in the Dashboard.
Note
Shipping country options are specified client-side, so be sure to validate that addresses are from your expected countries during fulfillment. If you require stricter validation up front, use the client & server integration.
const {error} = await stripe.redirectToCheckout({ lineItems: [ // Replace with the ID of your price {price: '{PRICE_ID}', quantity: 1}, ], mode: 'payment', successUrl: 'https://example.com/success', shippingAddressCollection: { allowedCountries: ['US', 'CA'], } }); // If `redirectToCheckout` fails due to a browser or network // error, display the localized error message to your customer // using `error.message`.
OptionalCustomize the Checkout buttonClient-side
You can configure the copy displayed on the Checkout button to better align with your business model. Provide a submitType in the redirectToCheckout call:
const {error} = await stripe.redirectToCheckout({ lineItems: [ // Replace with the ID of your price {price: '{PRICE_ID}', quantity: 1} ], mode: 'payment', successUrl: 'https://example.com/success', submitType: 'donate', }) // If `redirectToCheckout` fails due to a browser or network // error, display the localized error message to your customer // using `error.message`.
In this example (for a 5 USD donation), your customized Checkout submit button would read Donate $5.00. See the Stripe.js Reference for a complete list of submitType options.
OptionalPrefill customer emailClient-side
You may already have collected information about your customer that you want to prefill in the Checkout page to avoid your customers needing to enter information twice. Currently, you can prefill the customer email on the Checkout page by providing customerEmail in the redirectToCheckout call.
const {error} = await stripe.redirectToCheckout({ lineItems: [ // Replace with the ID of your price {price: '{PRICE_ID}', quantity: 1} ], mode: 'payment', successUrl: 'https://example.com/success', customerEmail: 'customer@example.com', }) // If `redirectToCheckout` fails due to a browser or network // error, display the localized error message to your customer // using `error.message`.
Note
Stripe creates a new Customer object when the Checkout Session completes successfully. Passing the email address of a returning customer results in the creation of a new Customer object with a duplicate email address. Consider using the client & server integration if you want to reuse existing Customer objects.


