Accept a payment
Securely accept payments online.
Build a payment form or use a prebuilt checkout page to start accepting online payments.
Not a developer?
Use Stripe’s no-code options or apps from our partners to get started and do more with your Stripe account—no code required. If you use a third-party platform to build and maintain a website, you can add Stripe payments with a plugin.

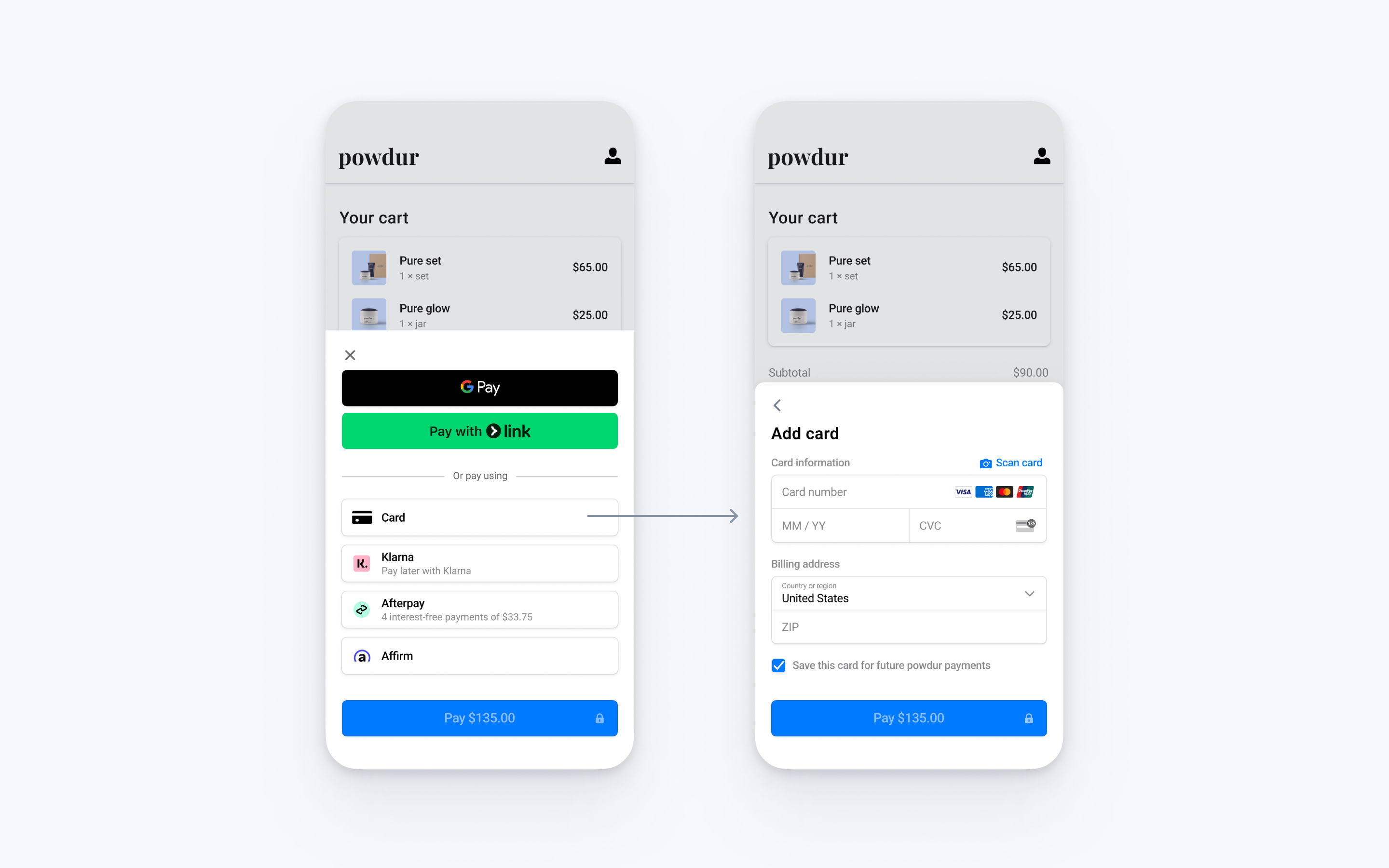
Integrate Stripe’s prebuilt payment UI into the checkout of your Android app with the PaymentSheet class.
Set up StripeServer-sideClient-side
First, you need a Stripe account. Register now.
Server-side
This integration requires endpoints on your server that talk to the Stripe API. Use the official libraries for access to the Stripe API from your server:
Client-side
The Stripe Android SDK is open source and fully documented.
To install the SDK, add stripe-android to the dependencies block of your app/build.gradle file:
Note
For details on the latest SDK release and past versions, see the Releases page on GitHub. To receive notifications when a new release is published, watch releases for the repository.
Enable payment methods
View your payment methods settings and enable the payment methods you want to support. You need at least one payment method enabled to create a PaymentIntent.
By default, Stripe enables cards and other prevalent payment methods that can help you reach more customers, but we recommend turning on additional payment methods that are relevant for your business and customers. See Payment method support for product and payment method support, and our pricing page for fees.
Add an endpointServer-side
Note
To display the PaymentSheet before you create a PaymentIntent, see Collect payment details before creating an Intent.
This integration uses three Stripe API objects:
PaymentIntent: Stripe uses this to represent your intent to collect payment from a customer, tracking your charge attempts and payment state changes throughout the process.
(Optional) Customer: To set up a payment method for future payments, you must attach it to a Customer. Create a Customer object when your customer creates an account with your business. If your customer is making a payment as a guest, you can create a Customer object before payment and associate it with your own internal representation of the customer’s account later.
(Optional) CustomerSession: Information on the Customer object is sensitive, and can’t be retrieved directly from an app. A CustomerSession grants the SDK temporary scoped access to the Customer and provides additional configuration options. See a complete list of configuration options.
Note
If you never save cards to a Customer and don’t allow returning Customers to reuse saved cards, you can omit the Customer and CustomerSession objects from your integration.
For security reasons, your app can’t create these objects. Instead, add an endpoint on your server that:
- Retrieves the Customer, or creates a new one.
- Creates a CustomerSession for the Customer.
- Creates a PaymentIntent with the amount, currency, and customer.
- Returns the Payment Intent’s client secret, the CustomerSession’s
client_, the Customer’s id, and your publishable key to your app.secret
The payment methods shown to customers during the checkout process are also included on the PaymentIntent. You can let Stripe pull payment methods from your Dashboard settings or you can list them manually. Regardless of the option you choose, know that the currency passed in the PaymentIntent filters the payment methods shown to the customer. For example, if you pass eur on the PaymentIntent and have OXXO enabled in the Dashboard, OXXO won’t be shown to the customer because OXXO doesn’t support eur payments.
Unless your integration requires a code-based option for offering payment methods, Stripe recommends the automated option. This is because Stripe evaluates the currency, payment method restrictions, and other parameters to determine the list of supported payment methods. Payment methods that increase conversion and that are most relevant to the currency and customer’s location are prioritized.
Collect payment detailsClient-side
Before displaying the mobile Payment Element, your checkout page should:
- Show the products being purchased and the total amount
- Collect any required shipping information using the Address Element
- Include a checkout button to present Stripe’s UI
Setting allowsDelayedPaymentMethods to true allows delayed notification payment methods like US bank accounts. For these payment methods, the final payment status isn’t known when the PaymentSheet completes, and instead succeeds or fails later. If you support these types of payment methods, inform the customer their order is confirmed and only fulfill their order (for example, ship their product) when the payment is successful.
Handle post-payment eventsServer-side
Stripe sends a payment_intent.succeeded event when the payment completes. Use the Dashboard webhook tool or follow the webhook guide to receive these events and run actions, such as sending an order confirmation email to your customer, logging the sale in a database, or starting a shipping workflow.
Listen for these events rather than waiting on a callback from the client. On the client, the customer could close the browser window or quit the app before the callback executes, and malicious clients could manipulate the response. Setting up your integration to listen for asynchronous events is what enables you to accept different types of payment methods with a single integration.
In addition to handling the payment_ event, we recommend handling these other events when collecting payments with the Payment Element:
| Event | Description | Action |
|---|---|---|
| payment_intent.succeeded | Sent when a customer successfully completes a payment. | Send the customer an order confirmation and fulfill their order. |
| payment_intent.processing | Sent when a customer successfully initiates a payment, but the payment has yet to complete. This event is most commonly sent when the customer initiates a bank debit. It’s followed by either a payment_ or payment_ event in the future. | Send the customer an order confirmation that indicates their payment is pending. For digital goods, you might want to fulfill the order before waiting for payment to complete. |
| payment_intent.payment_failed | Sent when a customer attempts a payment, but the payment fails. | If a payment transitions from processing to payment_, offer the customer another attempt to pay. |
Test the integration
See Testing for additional information to test your integration.
OptionalEnable Link
Enable Link in your Payment Method settings to allow your customers to securely save and reuse their payment information using Link’s one-click express checkout button.
Pass your customer’s email to the Mobile Payment Element
Link authenticates a customer using their email address. Stripe recommends prefilling as much information as possible to streamline the checkout process.
To prefill the customer’s name, email address, and phone number, supply defaultBillingDetails with your customer information when initializing PaymentSheet..
OptionalEnable Google Pay
Set up your integration
To use Google Pay, first enable the Google Pay API by adding the following to the <application> tag of your AndroidManifest.xml:
<application> ... <meta-data android:name="com.google.android.gms.wallet.api.enabled" android:value="true" /> </application>
For more details, see Google Pay’s Set up Google Pay API for Android.
Add Google Pay
To add Google Pay to your integration, pass a PaymentSheet.GooglePayConfiguration with your Google Pay environment (production or test) and the country code of your business when initializing PaymentSheet.Configuration.
Test Google Pay
Google allows you to make test payments through their Test card suite. The test suite supports using Stripe test cards.
You must test Google Pay using a physical Android device instead of a simulated device, in a country where Google Pay is supported. Log in to a Google account on your test device with a real card saved to Google Wallet.
OptionalEnable card scanning
To enable card scanning support, request production access to the Google Pay API from the Google Pay and Wallet Console.
- If you’ve enabled Google Pay, the card scanning feature is automatically available in our UI on eligible devices. To learn more about eligible devices, see the Google Pay API constraints
- Important: The card scanning feature only appears in builds signed with the same signing key registered in the Google Pay & Wallet Console. Test or debug builds using different signing keys (for example, builds distributed through Firebase App Tester) won’t show the Scan card option. To test card scanning in pre-release builds, you must either:
- Sign your test builds with your production signing key
- Add your test signing key fingerprint to the Google Pay and Wallet Console
OptionalEnable ACH payments
To enable ACH debit payments include Financial Connections as a dependency for your app.
The Stripe Android SDK is open source and fully documented.
To install the SDK, add financial-connections to the dependencies block of your app/build.gradle file:
Note
For details on the latest SDK release and past versions, see the Releases page on GitHub. To receive notifications when a new release is published, watch releases for the repository.
OptionalCustomize the sheet
All customization is configured using the PaymentSheet.Configuration object.
Appearance
Customize colors, fonts, and more to match the look and feel of your app by using the appearance API.
Payment method layout
Configure the layout of payment methods in the sheet using paymentMethodLayout. You can display them horizontally, vertically, or let Stripe optimize the layout automatically.

Collect users addresses
Collect local and international shipping or billing addresses from your customers using the Address Element.
Business display name
Specify a customer-facing business name by setting merchantDisplayName. By default, this is your app’s name.
Dark mode
By default, PaymentSheet automatically adapts to the user’s system-wide appearance settings (light and dark mode). You can change this by setting light or dark mode on your app:
Default billing details
To set default values for billing details collected in the payment sheet, configure the defaultBillingDetails property. The PaymentSheet pre-populates its fields with the values that you provide.
Configure collection of billing details
Use BillingDetailsCollectionConfiguration to specify how you want to collect billing details in the PaymentSheet.
You can collect your customer’s name, email, phone number, and address.
If you want to attach default billing details to the PaymentMethod object even when those fields aren’t collected in the UI, set billingDetailsCollectionConfiguration. to true.
Note
Consult with your legal counsel regarding laws that apply to collecting information. Only collect phone numbers if you need them for the transaction.
OptionalHandle user logout
PaymentSheet stores some information locally to remember whether a user has used Link within an app. To clear the internal state of PaymentSheet, call the PaymentSheet. method when your user logs out.
OptionalComplete payment in your UI
You can present Payment Sheet to only collect payment method details and complete the payment back in your app’s UI. This is useful if you have a custom buy button or require additional steps after payment details are collected.

Note
A sample integration is available on our GitHub.
- First, initialize PaymentSheet.FlowController instead of
PaymentSheetusing one of the Builder methods.
- Next, call
configureWithPaymentIntentwith the Stripe object keys fetched from your backend and update your UI in the callback using getPaymentOption(). This contains an image and label representing the customer’s currently selected payment method.
- Next, call presentPaymentOptions to collect payment details. When the customer finishes, the sheet is dismissed and calls the paymentOptionCallback passed earlier in
create. Implement this method to update your UI with the returnedpaymentOption.
- Finally, call confirm to complete the payment. When the customer finishes, the sheet is dismissed and calls the paymentResultCallback passed earlier in
create.
Setting allowsDelayedPaymentMethods to true allows delayed notification payment methods like US bank accounts. For these payment methods, the final payment status isn’t known when the PaymentSheet completes, and instead succeeds or fails later. If you support these types of payment methods, inform the customer their order is confirmed and only fulfill their order (for example, ship their product) when the payment is successful.
OptionalEnable CVC recollection on confirmation
The following instructions for re-collecting the CVC of a saved card during PaymentIntent confirmation assume that your integration includes the following:
- Creation of PaymentIntents before collecting payment details
Update parameters of the intent creation
To re-collect the CVC when confirming payment, include require_ during the creation of the PaymentIntent.