支払いを受け付ける
オンライン支払いを安全に受け付けます。
支払いフォームを作成するか、構築済みの決済ページを使用して、オンライン決済の受け付けを開始します。
Stripe Elements を使用して、UI コンポーネントをサイトに埋め込むことでカスタムの決済システムを構築します。この実装と、Stripe の他の実装タイプとの比較をご覧ください。
クライアント側およびサーバー側のコードでさまざまな支払い方法を受け付ける決済フォームを構築します。
Stripe Tax、割引、配送、通貨換算の使用をご希望の場合
Stripe には税金、割引、配送料、通貨換算を管理する支払い Element の導入があります。詳細については、Checkout ページの構築 を参照してください。
PaymentIntent を作成するサーバー側
メモ
最初に PaymentIntent を作成せずに Payment Element をレンダリングする場合は、インテントを作成する前に支払いの詳細を収集するをご覧ください。
PaymentIntent (支払いインテント) オブジェクトは、顧客から支払いを回収する意図を示し、支払いプロセス全体を通して請求の実施と状態の変化を追跡します。
PaymentIntent を作成する
サーバーで amount および currency を指定して PaymentIntent を作成します。最新バージョンの API では automatic_ パラメーターの指定は必須ではありません。この機能はデフォルトで有効になっています。決済手段はダッシュボードで管理できます。Stripe は、取引の金額、通貨、決済フローなどの要素に基づいて、適切な決済手段が返されるように処理します。
Stripe は、決済手段の設定を使用して、導入されている決済手段を表示します。決済手段が顧客に表示される方法を確認するには、ダッシュボードで取引 ID を入力するか、注文金額と通貨を設定します。決済手段を上書きするには、payment_method_types 属性を使用して導入する決済手段を一覧表示します。
メモ
支払い額は常に、クライアント側ではなく、信頼性の高い環境であるサーバー側で決定してください。このようにすることで、悪意のある顧客が価格を操作できないようにすることができます。
client secret を取得する
PaymentIntent には、client secret が含まれています。これは、支払いプロセスを安全に完了するためにクライアント側で使用されます。client secret をクライアント側に渡す際は、いくつかの方法を使用できます。
支払いの詳細を収集するクライアント側
Payment Element を使用してクライアント側で支払い詳細を収集します。Payment Element は事前構築された UI コンポーネントであり、さまざまな決済手段の詳細の収集をシンプルにします。
Payment Element には、HTTPS 接続を介して支払い情報を Stripe に安全に送信する iframe が含まれています。一部の支払い方法では、支払いを確定するために別のページにリダイレクトする必要があるため、Payment Element を別の iframe 内に配置しないでください。
iframe の使用を選択し、Apple Pay または Google Pay を受け付ける場合、iframe の allow 属性が "payment *" に設定されている必要があります。
構築済みのシステムを機能させるには、決済ページのアドレスの先頭を http:// ではなく https:// にする必要があります。HTTPS を使用しなくてもシステムをテストできますが、本番環境で決済を受け付ける準備が整ったら、必ず、HTTPS を有効にしてください。
Payment Element によって動的なフォームが表示され、顧客はここで支払い方法を選択できます。支払い方法ごとに、フォームでは、必要な支払いの詳細のすべてを入力するように顧客に自動的に求めます。
デザインをカスタマイズする
Elements プロバイダーを作成する際に、Appearance (デザイン) オブジェクトを options に渡すことで、サイトのデザインに合わせて Payment Element をカスタマイズできます。
住所を収集
デフォルトでは、Payment Element は必要な請求住所の詳細のみを収集します。税金の計算、配送先情報を入力するなどの一部の動作では、顧客の完全な住所が必要です。次のように対応できます。
- Address Element を使用して、オートコンプリートとローカリゼーションの機能を利用して、顧客の完全な住所を収集します。これにより、最も正確な税金計算が可能になります。
- 独自のカスタムフォームを使用して住所の詳細を収集する。
Apple Pay マーチャントトークンをリクエストする
Apple Pay の決済を受け付けるよう自社のシステムを構築している場合、マーチャントトークンを返すように Apple Pay インターフェイスを設定して、加盟店が開始する取引 (MIT) を有効にすることをお勧めします。Payment Element で関連するマーチャントトークンのタイプをリクエストします。
オプション顧客の支払い方法を保存および取得する
将来の利用に備えて顧客の決済手段を保存するように Payment Element を設定できます。このセクションでは、決済手段の保存機能を導入する方法を説明しています。Payment Element で以下を実行できます。
- 買い手に支払い方法を保存することの同意を求める
- 買い手が同意した場合に支払い方法を保存する
- 将来の購入時に保存した支払い方法を買い手に表示する
- 買い手が紛失したカードまたは期限切れのカードを交換するときにそれらのカードを自動的に更新する

決済手段を保存します。

以前に保存した支払い方法を再利用します。
Payment Element で支払い方法の保存機能を有効にする
サーバー側で PaymentIntent を作成するときに、CustomerSession も作成します。その際、Customer ID を指定して、セッションの payment_element コンポーネントを有効にします。有効にする保存済みの決済手段機能を設定します。たとえば、payment_method_save を有効にすると、将来使用できるように支払いの詳細を保存するためのチェックボックスが、顧客に表示されます。
PaymentIntent または Checkout セッションで setup_ を指定して、決済手段を保存するためのデフォルトの動作を上書きできます。これにより、顧客が明示的に保存を選択しなくても、将来の使用に備えて決済手段を自動的に保存できます。
注意
payment_method_remove を有効にして、保存済みの決済手段を買い手が削除できるようにすると、その決済手段を利用しているサブスクリプションに影響します。決済手段を削除すると、PaymentMethod とその Customer の関連付けが解除されます。
Elements インスタンスはその CustomerSession の client secret を使用して、顧客が保存した支払い方法にアクセスします。CustomerSession の作成時に適切にエラーを処理します。エラーが発生した場合、CustomerSession の client secret はオプションなので、Elements インスタンスに指定する必要はありません。
PaymentIntent と CustomerSession の両方の client secret を使用して、Elements インスタンスを作成します。次に、この Elements インスタンスを使用して Payment Element を作成します。
// Create the CustomerSession and obtain its clientSecret const res = await fetch("/create-intent-and-customer-session", { method: "POST" }); const { customer_session_client_secret: customerSessionClientSecret } = await res.json(); const elementsOptions = { clientSecret: '{{CLIENT_SECRET}}', customerSessionClientSecret, // Fully customizable with appearance API. appearance: {/*...*/}, }; // Set up Stripe.js and Elements to use in checkout form, passing the client secret // and CustomerSession's client secret obtained in a previous step const elements = stripe.elements(elementsOptions); // Create and mount the Payment Element const paymentElementOptions = { layout: 'accordion'}; const paymentElement = elements.create('payment', paymentElementOptions); paymentElement.mount('#payment-element');
PaymentIntent の確定時に、顧客が支払いの詳細を保存するためのボックスにチェックマークを付けたかどうかに応じて、Stripe.js が PaymentIntent の setup_future_usage および allow_redisplay の設定をコントロールします。
セキュリティコードの再収集を実行する
オプションとして、PaymentIntent の作成時に require_ を指定して、顧客がカードで支払う場合にセキュリティコードの再収集を実行します。
保存した支払い方法の選択内容を検出する
保存した支払い方法を選択したときにコンテンツを動的に制御するには、Payment Element の change イベントをリッスンします。このイベントには、選択した支払い方法の情報が入力されています。
paymentElement.on('change', function(event) { if (event.value.payment_method) { // Control dynamic content if a saved payment method is selected } })
オプション決済ページでの Linkクライアント側
Payment Element の Link を使用して、顧客がすばやく購入できるようにします。ログイン済みの顧客がすでに Link を使用している場合、顧客が別のビジネスで Link を使用すると、最初に情報を保存していたかどうかに関係なく情報が自動入力されます。デフォルトの Payment Element システムでは、カードフォームに Link プロンプトが指定されています。Payment Element の Link を管理するには、決済手段の設定に移動します。

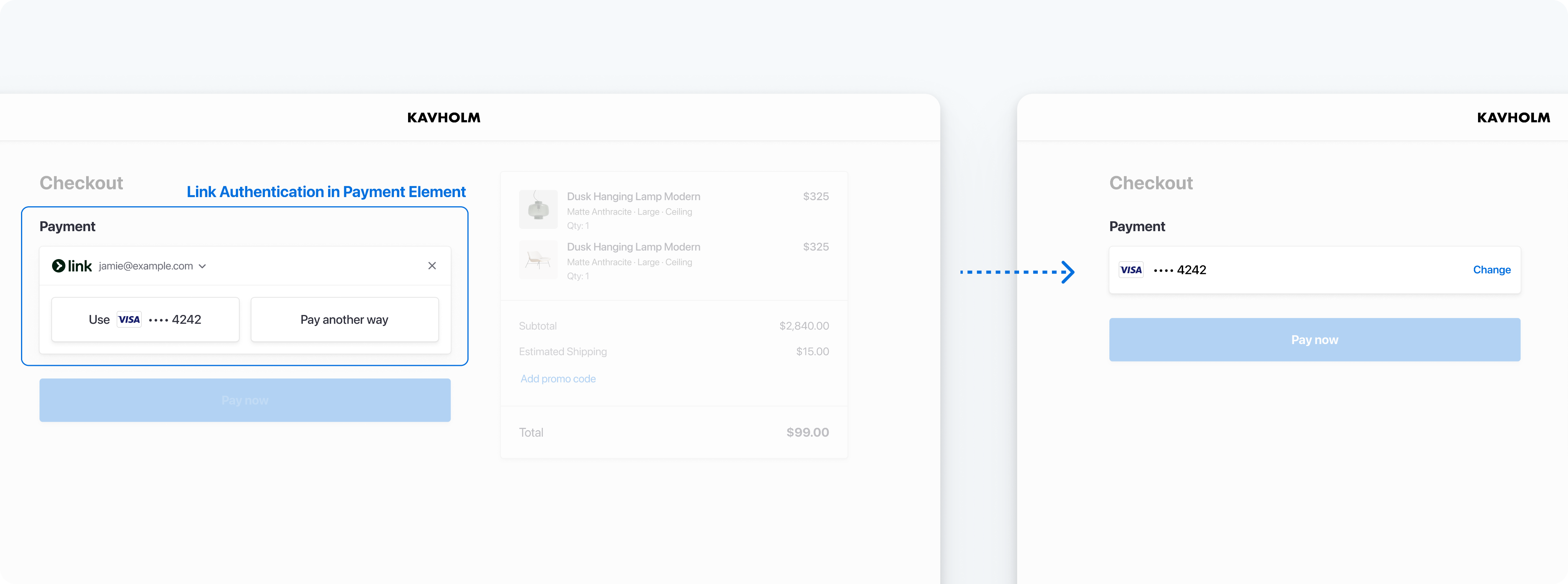
Link の認証または登録のために顧客のメールアドレスを収集する
導入オプション
Payment Element を使用して Link を導入する方法は 2 つあります。中でも、Stripe は、利用可能な場合、Payment Element に顧客のメールアドレスを渡す方法を推奨しています。これらのオプションから決定する際は、必ず貴社の決済フローの仕組みを考慮してください。
| 導入オプション | 決済フロー | 説明 |
|---|---|---|
| Payment Element に顧客のメールアドレスを渡します Recommended |
| 顧客のメールアドレスを Payment Element にプログラムで渡します。このシナリオでは、顧客は別の UI コンポーネントではなく、決済フォームで直接 Link の認証を行います。 |
| Payment Element で顧客のメールアドレスを収集する |
| 顧客が Link に登録しておらず、Payment Element でサポートされている支払い方法を選択すると、Link を使用して詳細を保存するように求められます。すでに登録している場合は、Link は支払い情報を自動的に入力します。 |
defaultValues を使用して、顧客のメールアドレスを Payment Element に渡します。
const paymentElement = elements.create('payment', { defaultValues: { billingDetails: { email: 'foo@bar.com', } }, // Other options });
詳細については、Link を含む カスタムの決済ページを構築する方法 をご覧ください。
オプションサーバーから更新を取得するクライアント側
Payment Element が表示された後、PaymentIntent の amount などの属性を更新することができます (割引コードや配送料金など)。サーバー側で PaymentIntent を更新して、elements.fetchUpdates を呼び出すと、Payment Element に反映された新しい金額を確認できます。次の例では、PaymentIntent の amount (金額) を更新するサーバーエンドポイントを作成する方法を示しています。
この例は、クライアント側でこれらの変更を反映するために UI を更新する方法を示しています。
(async () => { const response = await fetch('/update'); if (response.status === 'requires_payment_method') { const {error} = await elements.fetchUpdates(); } })();
Stripe に支払いを送信するクライアント側
Payment Element からの詳細を指定して stripe.confirmPayment を使用し、支払いを完了します。ユーザーが支払いを完了した後に Stripe がユーザーをリダイレクトする場所を指定するには、この関数に return_url を指定します。ユーザーはまず、銀行のオーソリページなどの中間サイトにリダイレクトされ、その後 return_ にリダイレクトされます。カード支払いでは、支払いが正常に完了するとすぐに return_ にリダイレクトします。
カード決済で支払いの完了後にリダイレクトを行わない場合は、redirect に if_ を設定できます。これで、リダイレクトベースの決済手段で購入する顧客のみがリダイレクトされます。
return_ が、Web サイト上の支払いステータスを表示するページと対応していることを確認します。Stripe が顧客を return_ にリダイレクトするときは、以下の URL クエリーパラメーターが指定されます。
| パラメーター | 説明 |
|---|---|
payment_ | PaymentIntent の一意の識別子。 |
payment_ | PaymentIntent オブジェクトの client secret。 |
注意
顧客のブラウザーセッションを追跡するツールを利用している場合、リファラー除外リストに stripe. ドメインの追加が必要になる場合があります。リダイレクトを行うと、一部のツールでは新しいセッションが作成され、セッション全体の追跡ができなくなります。
クエリパラメーターのいずれか 1 つを使用して PaymentIntent を取得します。PaymentIntent のステータスを調べて、顧客に表示する内容を決定します。また、return_ を指定するときにカスタムのクエリパラメーターを追加することもできます。このパラメーターはリダイレクトプロセスの間維持されます。
支払い後のイベントを処理するサーバー側
支払いが完了すると、Stripe は payment_intent.succeeded イベントを送信します。ダッシュボードの Webhook ツールを使用するか Webhook のガイドに従ってこれらのイベントを受信し、顧客への注文確認メールの送信、データベースでの売上の記録、配送ワークフローの開始などのアクションを実行します。
クライアントからのコールバックを待つのではなく、これらのイベントをリッスンします。クライアントでは、コールバックが実行される前に顧客がブラウザーのウィンドウを閉じたり、アプリを終了する場合、また悪意を持つクライアントがレスポンスを不正操作する場合もあります。非同期型のイベントをリッスンするよう組み込みを設定すると、単一の組み込みで複数の異なるタイプの支払い方法を受け付けることができます。
Payment Element を使用して支払いを回収する場合は、payment_ イベントのほかにこれらのイベントを処理することをお勧めします。
| イベント | 説明 | アクション |
|---|---|---|
| payment_intent.succeeded | 顧客が正常に支払いを完了したときに送信されます。 | 顧客に注文の確定を送信し、顧客の注文のフルフィルメントを実行します。 |
| payment_intent.processing | 顧客が正常に支払いを開始したが、支払いがまだ完了していない場合に送信されます。このイベントは、多くの場合、顧客が口座引き落としを開始するときに送信されます。その後、payment_ イベント、また、失敗の場合は payment_ イベントが送信されます。 | 顧客に注文確認メールを送信し、支払いが保留中であることを示します。デジタル商品では、支払いの完了を待たずに注文のフルフィルメントを行うことが必要になる場合があります。 |
| payment_intent.payment_failed | 顧客が支払いを試みたが、支払いに失敗する場合に送信されます。 | 支払いが processing から payment_ に変わった場合は、顧客に再度支払いを試すように促します。 |
導入をテストする
カスタムの決済システムをテストするには、以下の手順を実行します。
- Payment Intent を作成して client secret を取得します。
- 次の表の方法を使用して、支払い詳細を入力します。
- カードの有効期限として任意の将来の日付を入力します。
- 任意の 3 桁のセキュリティコードを入力します。
- 請求先の任意の郵便番号を入力します。
- Stripe に支払いを送信します。指定した
return_にリダイレクトされます。url - ダッシュボードに移動し、取引ページで支払いを探します。支払いが成功していると、そのリストに表示されます。
- 支払いをクリックすると詳細が表示され、請求先情報と購入されたアイテムのリストなどを確認できます。これを使用して注文のフルフィルメントを実行できます。
詳細は、実装のテストをご覧ください。
実装内容をテストするためのその他の情報については、テストをご覧ください。
オプション支払い方法をさらに追加する
Payment Element は、デフォルトで多数の支払い方法に対応しています。一部の支払い方法を有効にして表示するには、追加のステップを実行する必要があります。
Affirm
Affirm の使用を開始するには、ダッシュボードで有効にする必要があります。支払い方法に Affirm を指定して PaymentIntent を作成する際に、配送先住所も含める必要があります。この例では、顧客が支払い方法を選択した後に配送情報をクライアントに渡すことを推奨しています。Stripe での Affirm の使用方法の詳細をご確認ください。
Affirm をテストする
次の表を使用してさまざまなシナリオをテストする方法をご紹介します。
| シナリオ | テスト方法 |
|---|---|
| 顧客は Affirm による支払いに成功します。 | フォームに入力し (必ず配送先住所も含める)、支払いの認証を行います。 |
| 顧客は Affirm のリダイレクトページで認証に失敗します。 | フォームに入力し、リダイレクトページで Fail Test Payment (テスト支払い失敗) をクリックします。 |
Afterpay (Clearpay)
支払い方法に Afterpay を指定して PaymentIntent を作成する場合は、配送先住所を含める必要があります。Stripe での Afterpay の使用方法の詳細をご確認ください。
決済手段はダッシュボードで管理できます。Stripeは取引額、通貨、決済フローなどの要素に基づいて、適切な決済手段が返されるように処理します。以下の例では、automatic_payment_methods 属性を使用していますが、決済手段タイプを使用して afterpay_ を一覧表示することができます。最新バージョンのAPIでは automatic_ パラメーターの指定は必須ではありません。この機能はデフォルトで有効になっています。いずれのオプションを選択する場合でも、必ずダッシュボードで Afterpay Clearpay を有効にしてください。
Afterpay (Clearpay) をテストする
次の表を使用してさまざまなシナリオをテストする方法をご紹介します。
| シナリオ | テスト方法 |
|---|---|
| 顧客が Afterpay での支払いに成功しました。 | フォームに入力し (必ず配送先住所も含める)、支払いの認証を行います。 |
| 顧客が Afterpay のリダイレクトページで認証に失敗しました。 | フォームに入力し、リダイレクトページで Fail Test Payment (テスト支払い失敗) をクリックします。 |
Apple Pay および Google Pay
カード決済を有効にする場合、ウォレットの表示条件を満たす環境の顧客には、Apple Pay および Google Pay を表示します。これらのウォレットからの決済を受け付けるには、次のことも必要です。
- 支払い方法設定でこれらを有効にします。Apple Payはデフォルトで有効になっています。
- 開発環境と本番環境で HTTPS を介してアプリケーションを提供します。
- ドメインを登録します。
- PaymentIntent の金額を更新する場合は、サーバーから更新を取得して、ウォレットの支払いモーダルの同期を維持します。
各地域でのテストインド
Stripe Elements は、インドの Stripe アカウントと顧客に対して Google Pay および Apple Pay をサポートしていません。そのため、Stripe アカウントの拠点がインド以外に所在している場合も、テスターの IP アドレスがインドにある場合は、Google Pay または Apple Pay の実装をテストできません。
Stripe での Apple Pay および Google Pay の使用方法の詳細をご確認ください。
ACH ダイレクトデビット
ACH ダイレクトデビットによる支払い方法で Payment Element を使用する際には、次のステップに従います。
Customer オブジェクトを作成します。
PaymentIntentの作成時に顧客 ID を指定します。確認方法を選択します。
Payment Element で ACH ダイレクトデビットによる支払い方法を使用する場合は、automatic または instant のみを選択できます。
Stripe での ACH ダイレクトデビットの使用方法の詳細をご確認ください。
ACH ダイレクトデビットをテストする
| シナリオ | テスト方法 |
|---|---|
| 顧客が即時の確認を使用し、アメリカの銀行口座で決済しました。 | アメリカの銀行口座を選択し、フォームに入力します。Test Institution (機関をテスト) をクリックします。モーダルに表示される指示に従って銀行口座を関連付け、支払いボタンをクリックします。 |
| 顧客が少額入金を使用し、アメリカの銀行口座で決済しました。 | アメリカの銀行口座を選択し、フォームに入力します。代わりに手動で銀行口座情報を入力をクリックします。モーダルに表示される指示に従って銀行口座を関連付けます。これらのテスト用口座番号を使用できます。支払いボタンをクリックします。 |
| 顧客が銀行口座を関連付けるプロセスを完了できませんでした。 | アメリカの銀行口座を選択し、Test Institution (機関をテスト) または代わりに手動で銀行口座情報を入力をクリックします。完了せずにモーダルを閉じます |
BLIK
BLIK で Payment Element を使用する場合、ユーザーはバンキングアプリで支払いの承認を求めるモーダルを閉じることができます。この操作では、ユーザーは購入ページに戻らずに return_ にリダイレクトされます。Stripe での BLIK の使用方法の詳細をご確認ください。
ユーザーがモーダルを閉じた場合、これに対応するには、return_ に対するサーバー側のハンドラで、Payment Intent の status が succeeded になっているか、まだ requires_ (ユーザーが支払わずにモーダルを閉じたことを示す) のままであるかを調べ、それぞれのケースに応じて対応します。
QR コードを使用した支払い方法
QR コードベースの支払い方法 (WeChat Pay、PayNow、Pix、PromptPay、Cash App Pay) で Payment Element を使用すると、ユーザーは QR コードのモーダルを閉じることができます。この操作では、ユーザーが決済ページに戻らずに、お客様の return_ にリダイレクトされます。
ユーザーが QR コードのモーダルを閉じた操作を処理するには、お客様の return_ に対するサーバー側のハンドラーで、Payment Intent の status が succeeded になっているか、まだ requires_ (ユーザーが支払わずにモーダルを閉じたことを示す) のままであるかを調べ、それぞれのケースに応じて処理します。
それ以外に、QR コードのモーダルを閉じたときのリダイレクトを防止する詳細オプションパラメーター redirect=if_ を渡すことで、return_ への自動リダイレクトを防止する方法もあります。
Cash App Pay
Payment Element は、さまざまな顧客認証方式を使用しているため、デスクトップウェブとモバイルウェブでは動的なフォームをレンダリングする方法が異なります。Stripe での Cash App Pay の使用方法の詳細をご確認ください。
PayPal
PayPal を使用するには、登録済みドメインを使用していることを確認します。
顧客に Stripe を開示する
Stripe は顧客の Elements とのやり取りに関する情報を収集して、サービスを提供し、不正利用を防止し、サービスを向上します。これには、Cookie と IP アドレスを使用して、1 つの決済フローセッションで顧客に表示する Elements を特定することが含まれます。Stripe がこのような方法でデータを使用するために必要なすべての権利と同意について開示し、これらを取得することはお客様の責任です。詳細については、プライバシーセンターをご覧ください。