支払いを受け付ける
オンライン支払いを安全に受け付けます。
支払いフォームを作成するか、構築済みの決済ページを使用して、オンライン決済の受け付けを開始します。
開発者ではない場合
Stripe のノーコードオプションまたは当社パートナーのアプリを使用して、Stripe アカウントのご利用を開始すると、ノーコードでさらに多くのことを実現できます。サードパーティーのプラットフォームを使用してウェブサイトを構築し管理している場合は、プラグインを使用して Stripe Payments を追加できます。

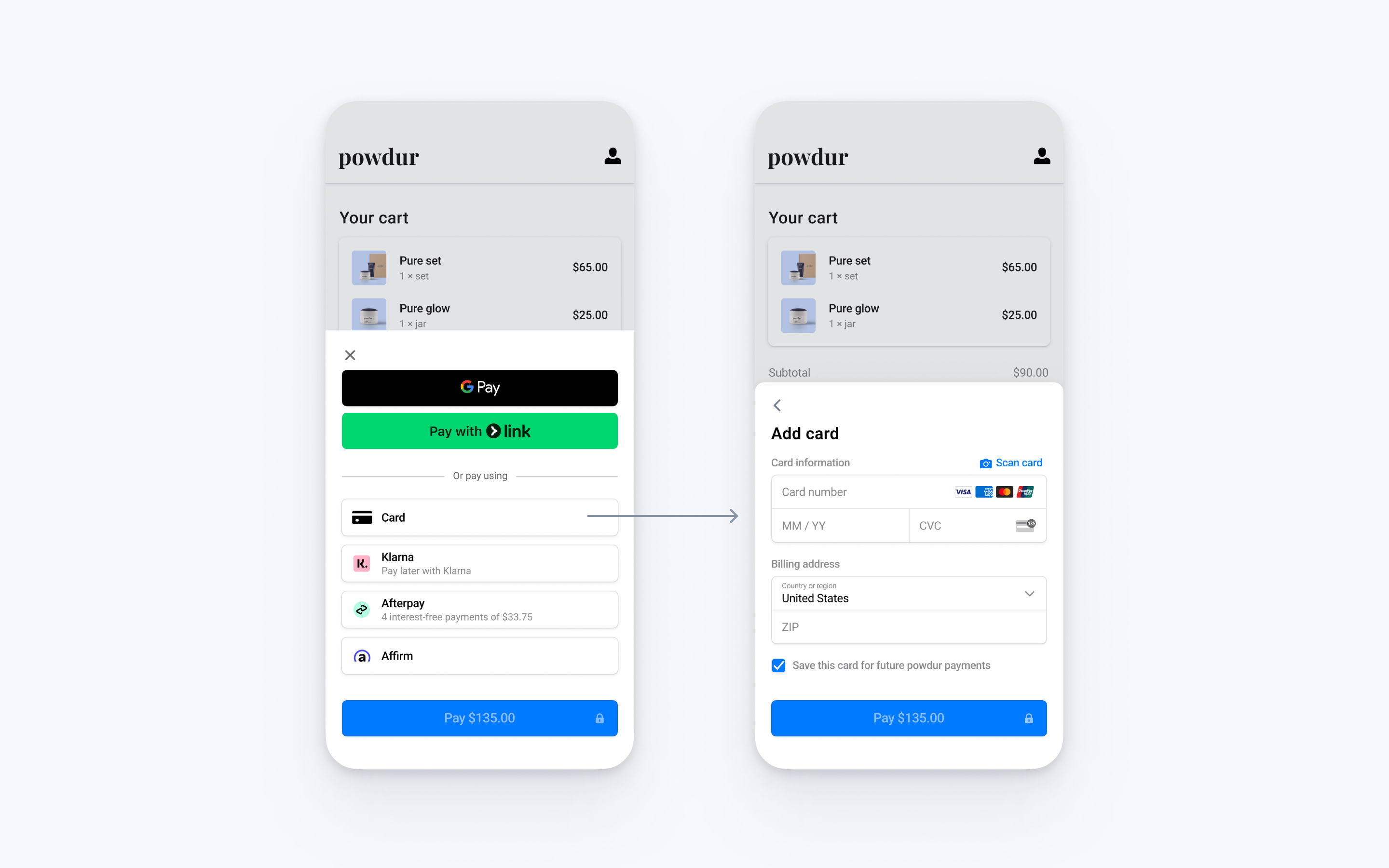
PaymentSheet クラスを使用して、Stripe の構築済み決済 UI を Android アプリの決済フローに組み込みます。
Stripe を設定するサーバー側クライアント側
まず、Stripe アカウントが必要です。今すぐ登録してください。
サーバー側
この接続方法では、Stripe API と通信するエンドポイントがサーバー上に必要です。サーバーから Stripe API にアクセスするには、Stripe の公式ライブラリーを使用します。
クライアント側
Stripe Android SDK はオープンソースであり、詳細なドキュメントが提供されています。
SDK をインストールするには、app/build.gradle ファイルの dependencies ブロックに stripe-android を追加します。
メモ
SDK の最新リリースおよび過去バージョンの詳細については、GitHub の Releases ページをご覧ください。新しいリリースの公開時に通知を受け取るには、リポジトリのリリースを確認してください。
支払い方法を有効にする
支払い方法の設定を表示して、サポートする支払い方法を有効にします。PaymentIntent を作成するには、少なくとも 1 つは支払い方法を有効にする必要があります。
多くの顧客から決済を受け付けられるよう、Stripe では、カードやその他一般的な決済手段がデフォルトで有効になっていますが、ビジネスや顧客に適した追加の決済手段を有効にすることをお勧めします。プロダクトと決済手段のサポートについては決済手段のサポートを、手数料については料金体系ページをご覧ください。
エンドポイントを追加するサーバー側
注
PaymentIntent の作成前に PaymentSheet を表示するには、インテントを作成する前に支払いの詳細を収集するをご覧ください。
この接続方法では、以下の 3 つの Stripe API オブジェクトを使用します。
PaymentIntent (支払いインテント): Stripe はこれを使用して、顧客から支払いを回収する意図を示し、プロセス全体を通して支払いの試行と支払い状態の変化を追跡します。
(オプション) Customer (顧客): 今後の支払いに備えて決済手段を設定するには、決済手段をCustomer に関連付ける必要があります。Customer オブジェクトは、顧客がビジネスでアカウントを作成するときに作成します。顧客がゲストとして支払いを行う場合は、支払いの前に Customer オブジェクトを作成し、後でこのオブジェクトを顧客のアカウントを表す内部表現に関連付けることができます。
(オプション) CustomerSession: Customer オブジェクトの情報は機密情報であるため、アプリから直接取得することはできません。CustomerSession により、SDK に Customer への範囲を設定した一時的なアクセス権が付与され、また追加の設定オプションが提供されます。すべての設定オプションのリストをご覧ください。
メモ
Customer にカードを保存したことがなく、リピート顧客に保存されたカードの再利用を許可しない場合は、実装で Customer オブジェクトおよび CustomerSession オブジェクトを省略できます。
セキュリティ上の理由により、アプリでこれらのオブジェクトを作成することはできません。代わりに、サーバー側で以下を行うエンドポイントを追加します。
- Customer を取得するか、新規作成する。
- 顧客の CustomerSession を作成します。
- amount、currency、customer を指定して PaymentIntent を作成します。
- PaymentIntent の client secret、CustomerSession の
client_、Customer の id、および貴社の公開可能キーをアプリに返します。secret
決済プロセス中に顧客に表示される支払い方法は、PaymentIntent にも含まれています。Stripe にダッシュボードの設定から支払い方法を取得するよう指定することも、手動でリストに表示することもできます。選択したオプションにかかわらず、顧客に表示される支払い方法は、PaymentIntent で渡す通貨によって絞り込まれることにご注意ください。たとえば、PaymentIntent で eur を渡し、ダッシュボードで OXXO が有効になっている場合、OXXO は eur による決済に対応していないため、顧客に表示されません。
構築済みのシステムで、決済手段を提供するためにコードベースのオプションが必要になる場合を除き、自動化されたオプションを使用することをお勧めします。これは、Stripe が通貨、決済手段の制約、その他のパラメーターを評価して、対応可能な決済手段を決定するためです。自動化されたオプションでは、購入完了率の向上につながり、使用通貨と顧客の所在地に最適な決済手段が優先的に表示されます。
支払いの詳細を収集するクライアント側
決済ページでは、Mobile Payment Element を表示する前に以下を実行する必要があります。
- 購入商品と合計金額を表示する
- Address Element を使用して必要な配送先情報を収集する
- Stripe の UI を表示する決済ボタンを含める
allowsDelayedPaymentMethods を true に設定すると、アメリカの銀行口座などの 遅延通知型の支払い方法を使用できます。これらの支払い方法では、PaymentSheet が完了した時点では最終的な支払いステータスが判明せず、後になって成功または失敗が確定します。このようなタイプの支払い方法に対応する場合は、注文が確定済みであることを顧客に通知し、支払いが成功した場合にのみ注文のフルフィルメント (商品の発送など) を実行するようにします。
支払い後のイベントを処理するサーバー側
支払いが完了すると、Stripe は payment_intent.succeeded イベントを送信します。ダッシュボードの Webhook ツールを使用するか Webhook のガイドに従ってこれらのイベントを受信し、顧客への注文確認メールの送信、データベースでの売上の記録、配送ワークフローの開始などのアクションを実行します。
クライアントからのコールバックを待つのではなく、これらのイベントをリッスンします。クライアントでは、コールバックが実行される前に顧客がブラウザーのウィンドウを閉じたり、アプリを終了する場合、また悪意を持つクライアントがレスポンスを不正操作する場合もあります。非同期型のイベントをリッスンするよう組み込みを設定すると、単一の組み込みで複数の異なるタイプの支払い方法を受け付けることができます。
Payment Element を使用して支払いを回収する場合は、payment_ イベントのほかにこれらのイベントを処理することをお勧めします。
| イベント | 説明 | アクション |
|---|---|---|
| payment_intent.succeeded | 顧客が正常に支払いを完了したときに送信されます。 | 顧客に注文の確定を送信し、顧客の注文のフルフィルメントを実行します。 |
| payment_intent.processing | 顧客が正常に支払いを開始したが、支払いがまだ完了していない場合に送信されます。このイベントは、多くの場合、顧客が口座引き落としを開始するときに送信されます。その後、payment_ イベント、また、失敗の場合は payment_ イベントが送信されます。 | 顧客に注文確認メールを送信し、支払いが保留中であることを示します。デジタル商品では、支払いの完了を待たずに注文のフルフィルメントを行うことが必要になる場合があります。 |
| payment_intent.payment_failed | 顧客が支払いを試みたが、支払いに失敗する場合に送信されます。 | 支払いが processing から payment_ に変わった場合は、顧客に再度支払いを試すように促します。 |
組み込みをテストする
実装内容をテストするためのその他の情報については、テストをご覧ください。
オプションLink を有効にする
支払い方法の設定で Link を有効にすると、顧客は Link のワンクリックのスピーディーな決済ボタンを使用して、支払い情報を安全に保存し、再利用できるようになります。
顧客のメールアドレスを Mobile Payment Element に渡す
Link はメールアドレスを使用して顧客を認証します。Stripe では、決済プロセスを効率化するために、できるだけ多くの情報を事前入力することをお勧めします。
顧客の氏名、メールアドレス、電話番号を事前入力するには、PaymentSheet. を初期化する際に defaultBillingDetails に顧客情報を指定します。
オプションGoogle Pay を有効化する
実装方法を設定する
Google Pay を使用するには、まず以下を AndroidManifest.xml の <application> に追加し、Google Pay API を有効化します。
<application> ... <meta-data android:name="com.google.android.gms.wallet.api.enabled" android:value="true" /> </application>
詳細は、Google Pay の Android 向け Google Pay API を設定する を参照してください。
Google Pay を追加する
組み込みに Google Pay を追加するには、PaymentSheet.Configuration を初期化する際に、お客様の Google Pay 環境 (本番またはテスト) とビジネスの国コードを指定して PaymentSheet.GooglePayConfiguration を渡します。
Google Pay をテストする
Google では、テストクレジットカードスイート を使用してテスト決済を行うことができます。Stripe テストカード をテストスイートと併用できます。
Google Pay がサポートされている国では、シミュレーションされたデバイスではなく、物理的な Android デバイスを使用して Google Pay をテストする必要があります。Google ウォレットに保存した実際のクレジットカードを使用して、テスト用デバイスの Google アカウントにログインします。
オプションカードのスキャンを有効化する
カードスキャンサポートを有効にするには、Google Pay & Wallet Console から Google Pay API への本番アクセスをリクエストします。
- Google Pay を有効にしている場合、対象のデバイスの UI でカードスキャン機能が自動的に利用可能になります。対象のデバイスの詳細については、Google Pay API の制約をご覧ください。
- 重要: カードスキャン機能は、Google Pay & Wallet Console に登録された同じ署名キーで署名されたビルドにのみ表示されます。異なる署名キーを使用したテストまたはデバッグビルド (Firebase App Tester を通じて配布されたビルドなど) では、 カードをスキャン オプションは表示されません。プレリリースビルドでカードスキャンをテストするには、以下のいずれかを行う必要があります。
- 本番環境の署名キーを使用してテストビルドに署名する
- Google Pay & Wallet Console にテスト署名キーのフィンガープリントを追加する
オプションACH 決済を有効にする
ACH デビット決済を有効にするには、アプリの依存関係として Financial Connections を指定します。
Stripe Android SDK はオープンソースであり、詳細なドキュメントが提供されています。
SDK をインストールするには、app/build.gradle ファイルの dependencies ブロックに financial-connections を追加します。
メモ
SDK の最新リリースおよび過去バージョンの詳細については、GitHub の Releases ページをご覧ください。新しいリリースの公開時に通知を受け取るには、リポジトリのリリースを確認してください。
オプション画面をカスタマイズする
すべてのカスタマイズは、PaymentSheet.Configuration オブジェクトを使用して設定されます。
デザイン
Appearance API を使用して、アプリのデザインに合うように色やフォントなどをカスタマイズします。
決済手段のレイアウト
paymentMethodLayout を使用して、画面上の決済手段のレイアウトを設定します。横や縦に表示することも、Stripe がレイアウトを自動で最適化するように設定することもできます。

ユーザーの住所を収集する
Address Element を使用して、顧客から国内および国外の配送先住所や請求先住所を収集します。
ビジネス表示名
merchantDisplayName を設定し、顧客に表示するビジネス名を指定します。デフォルトではアプリ名になります。
ダークモード
PaymentSheet は、ユーザーのシステム全体の表示設定 (ライト/ダークモード) に合わせてデフォルトで自動的に調整されます。これを変更するには、アプリでライトモードまたはダークモードを設定します。
デフォルトの請求詳細
支払い画面で収集される請求詳細のデフォルト値を設定するには、defaultBillingDetails プロパティーを設定します。PaymentSheet の各フィールドに、指定したそれらの値が事前に読み込まれます。
請求先情報の収集を設定する
BillingDetailsCollectionConfiguration を使用して、PaymentSheet で請求詳細を収集する方法を指定します。
顧客の名前、メールアドレス、電話番号、住所を収集できます。
UI でデフォルトの請求詳細が収集されない場合でも、それらの詳細を PaymentMethod オブジェクトに関連付けるには、billingDetailsCollectionConfiguration. を true に設定します。
メモ
情報の収集に適用される法律については、弁護士に相談してください。電話番号は、取引に必要な場合にのみ収集してください。
オプションユーザーのログアウトを処理する
PaymentSheet は、ユーザーがアプリ内で Link を使用したかどうかを記憶するために、情報をローカルに保存します。PaymentSheet の内部状態をクリアするには、ユーザーがログアウトした際に PaymentSheet. メソッドを呼び出します。
オプションUI で支払いを完了する
支払い画面を表示して支払い方法の詳細のみを収集し、アプリの UI に戻って支払いを完了できます。これは、カスタムの購入ボタンがある場合や、支払いの詳細を収集した後で追加のステップが必要な場合に便利です。

メモ
導入サンプルはGitHubで入手できます。
- 最初に、Builder メソッドのいずれかを使用して、
PaymentSheetではなく PaymentSheet.FlowController を初期化します。
- 次に、バックエンドから取得した Stripe オブジェクトキーで
configureWithPaymentIntentを呼び出し、getPaymentOption() を使用してコールバックで UI を更新します。ここには、顧客が現在選択している決済手段を表す画像とラベルが含まれています。
- 次に、presentPaymentOptions を呼び出して、決済の詳細を収集します。顧客が操作を完了すると、画面は閉じ、すでに
createで渡されている paymentOptionCallback が呼び出されます。このメソッドを実装し、返されたpaymentOptionで UI を更新します。
- 最後に、confirm を呼び出して支払いを完了します。顧客が操作を完了すると、画面は閉じ、すでに
createで渡されている paymentResultCallback が呼び出されます。
allowsDelayedPaymentMethods を true に設定すると、アメリカの銀行口座などの 遅延通知型の支払い方法を使用できます。これらの支払い方法では、PaymentSheet が完了した時点では最終的な支払いステータスが判明せず、後になって成功または失敗が確定します。このようなタイプの支払い方法に対応する場合は、注文が確定済みであることを顧客に通知し、支払いが成功した場合にのみ注文のフルフィルメント (商品の発送など) を実行するようにします。
オプション確定時のセキュリティコードの再収集を有効にする
PaymentIntent の確定時に、保存されたカードのセキュリティコードを再収集する次の手順は、実装システムに以下が含まれていることを前提としています。
- 決済の詳細を収集する前の PaymentIntent の作成
インテント作成のパラメーターを更新する
支払いの確定時にセキュリティコードを再収集するには、PaymentIntent の作成時に require_ を含めます。