Accepter un paiement
Acceptez les paiements en ligne en toute sécurité.
Créez un formulaire de paiement ou utilisez une page de paiement préconfigurée pour commencer à accepter les paiements en ligne.
Vous n’êtes pas développeur?
Utilisez les options sans codage de Stripe ou les applications de nos partenaires pour démarrer et tirer le meilleur parti de votre compte Stripe, sans codage requis. Si vous utilisez une plateforme tierce pour créer et gérer un site Web, vous pouvez ajouter les paiements Stripe à l’aide d’un plugin.

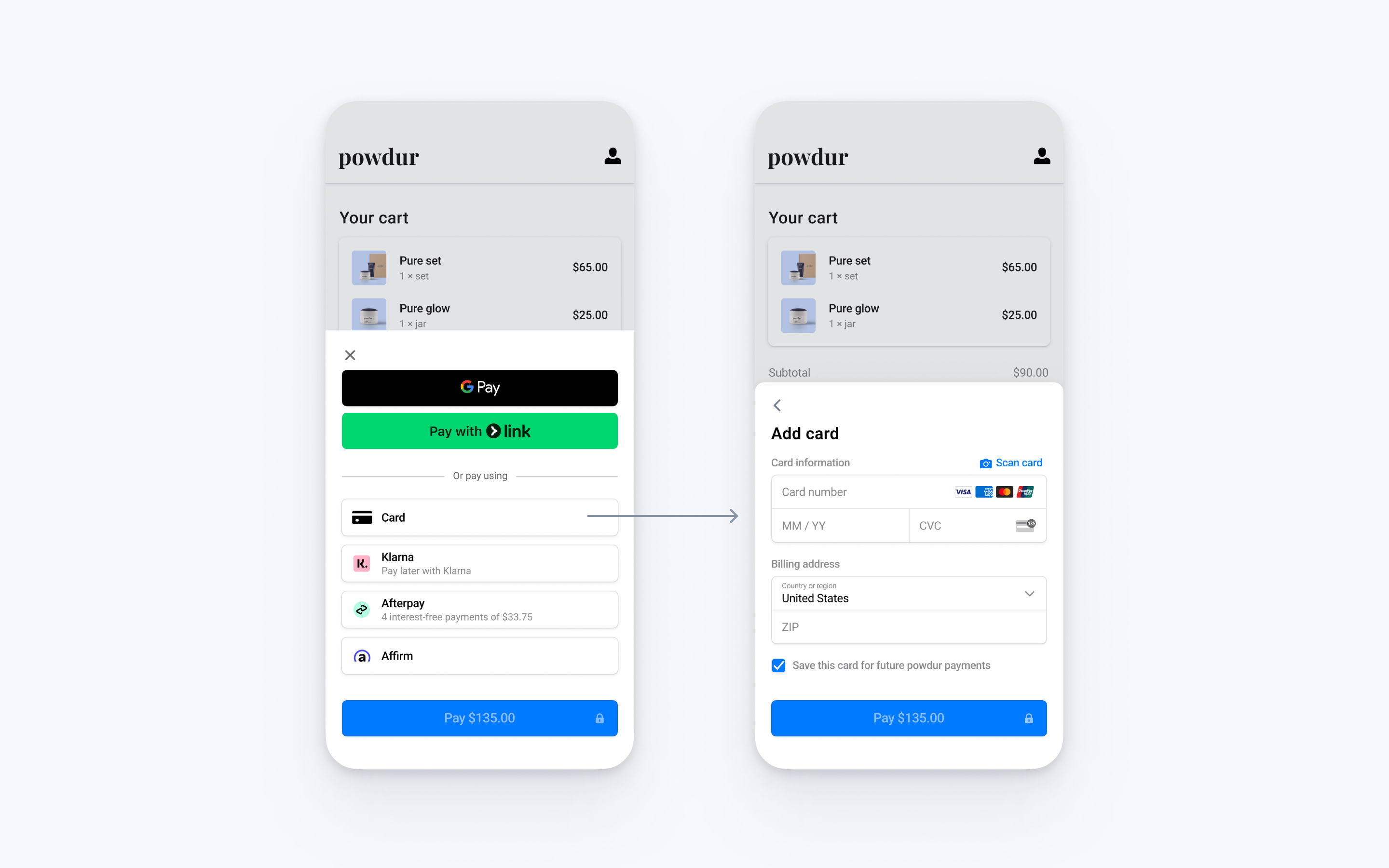
Intégrez l’interface utilisateur de paiement préconfigurée de Stripe au processus de paiement de votre application Android avec la classe PaymentSheet.
Configurer StripeCôté serveurCôté client
Tout d’abord, il vous faut un compte Stripe. Inscrivez-vous.
Côté serveur
Pour cette intégration, votre serveur doit être doté de points de terminaison qui communiquent avec l’API Stripe. Utilisez les bibliothèques officielles pour accéder à l’API Stripe à partir de votre serveur :
Côté client
La trousse SDK Stripe Android est à code source libre et possède une documentation complète.
Pour installer la trousse SDK, ajoutez stripe-android au bloc dependencies de votre fichier app/build.gradle :
Remarque
Pour obtenir de plus amples informations sur la version la plus récente de la trousse SDK et ses versions antérieures, consultez la page des versions sur GitHub. Pour savoir quand une nouvelle version est disponible, surveillez les versions du référentiel.
Activer les moyens de paiement
Accédez aux paramètres des moyens de paiement et activez les moyens de paiement que vous souhaitez prendre en charge. Vous devez activer au moins un moyen de paiement pour créer un PaymentIntent.
Par défaut, Stripe active les cartes et les autres modes de paiement courants qui peuvent vous permettre d’atteindre davantage de clients. Nous vous recommandons toutefois d’activer d’autres modes de paiement pertinents pour votre entreprise et vos clients. Consultez la page Prise en charge des modes de paiement pour en savoir plus sur la prise en charge des produits et des modes de paiement, et notre page de tarification pour prendre connaissance des frais que nous appliquons.
Ajouter un point de terminaisonCôté serveur
Remarque
Pour afficher PaymentSheet avant de créer un PaymentIntent, consultez la Collecter les détails du paiement avant de créer un Intent.
Cette intégration utilise trois objets de l’API Stripe :
PaymentIntent : Pour représenter votre intention d’encaisser le paiement d’un client, Stripe utilise cet objet qui suit les tentatives de débit et les changements d’état du paiement tout au long du processus.
(Facultatif) Client : Pour configurer un mode de paiement pour les paiements futurs, vous devrez l’associer à un client. Créez un objet Customer lorsque votre client crée un compte auprès de votre entreprise. Si votre client effectue un paiement en tant qu’invité, vous pourrez créer un objet Customer avant le paiement, puis l’associer ultérieurement à votre représentation interne du compte du client.
(Facultatif) Session Client : L’objet Customer contient des informations sensibles qu’il n’est pas possible de récupérer directement à partir d’une application. Un objet CustomerSession accorde à la trousse SDK un accès temporaire à l’objet Customer et fournit des options de configuration supplémentaires. Consultez la liste complète des options de configuration.
Remarque
Si vous n’enregistrez jamais les cartes des clients et que vous n’autorisez pas vos clients réguliers à réutiliser les cartes enregistrées, vous pourrez exclure les objets Customer et CustomerSession de votre intégration.
Pour des raisons de sécurité, votre application ne peut pas créer ces objets. Ajoutez plutôt un point de terminaison sur votre serveur qui :
- Récupère l’objet Customer ou en crée un nouveau.
- Crée une CustomerSession pour le client.
- Crée un PaymentIntent comportant les paramètres amount, currency, customer.
- Renvoi de la clé secrète du client du Payment Intent, de l’objet
client_de la CustomerSession, de l’id du client et de votre clé publiable à votre application.secret
Les modes de paiement présentés aux clients lors du processus de paiement sont également compris dans le PaymentIntent. Les modes de paiement peuvent être récupérés par Stripe à partir de vos paramètres Dashboard, ou vous pouvez les ajouter manuellement. Quelle que soit l’option que vous choisissez, sachez que la devise transmise dans le PaymentIntent filtre les modes de paiement présentés au client. Par exemple, si vous transmettez eur dans le PaymentIntent et que vous avez activé OXXO dans le Dashboard, OXXO ne sera pas présenté au client, car OXXO ne prend pas en charge les paiements eur.
À moins que votre intégration ne nécessite du code pour la présentation des modes de paiement, Stripe vous recommande l’option automatisée. En effet, Stripe évalue la devise, les restrictions sur les modes de paiement et d’autres paramètres pour déterminer la liste des modes de paiement pris en charge. Les modes de paiement qui augmentent le taux de conversion et qui sont les plus pertinents pour la devise et le lieu de résidence du client sont priorisés.
Collecter les informations de paiementCôté client
Avant d’afficher le Payment Element mobile, votre page de paiement doit :
- Afficher les produits achetés et le montant total
- Collecter toutes les informations de livraison requises à l’aide du composant Address Element
- Inclure un bouton de paiement pour afficher l’interface utilisateur de Stripe
Si vous définissez allowsDelayedPaymentMethods à true, les modes de paiement à notification différée, comme les comptes bancaires américains, seront acceptés. Pour ces modes de paiement, l’état final du paiement n’est pas connu à la fin de la PaymentSheet. À la place, il réussit ou échoue plus tard. Si vous prenez en charge ces types de modes de paiement, informez le client que sa commande est confirmée et ne la traitez (par exemple, n’expédiez son produit) qu’une fois le paiement reçu.
Gérer les événements post-paiementCôté serveur
Stripe envoie un événement payment_intent.succeeded à l’issue du paiement. Utilisez l’outil de webhook du Dashboard ou suivez le guide sur les webhooks pour recevoir ces événements et exécuter des actions, comme envoyer une confirmation de commande par courriel à votre client, enregistrer la vente dans une base de données ou lancer un flux de livraison.
Écoutez ces événements plutôt que d’attendre un rappel de votre client. Du côté client, il arrive en effet que l’utilisateur ferme la fenêtre de son navigateur ou quitte l’application avant même l’exécution du rappel, et des clients malveillants pourraient manipuler la réponse. En configurant votre intégration de manière à ce qu’elle écoute les événements asynchrones, vous pourrez accepter plusieurs types de moyens de paiement avec une seule intégration.
En plus de gérer l’événement payment_, nous vous recommandons de gérer les autres événements suivants lorsque vous encaissez des paiements à l’aide du Payment Element :
| Événement | Description | Action |
|---|---|---|
| payment_intent.succeeded | Envoyé lorsqu’un client a effectué un paiement. | Envoyez au client une confirmation de commande et traitez sa commande. |
| payment_intent.processing | Envoyé lorsqu’un client a entrepris un paiement, mais qu’il ne l’a pas encore finalisé. Dans la plupart des cas, cet événement est envoyé lorsque le client entreprend un prélèvement bancaire. Il est suivi par un événement payment_ ou payment_. | Envoyez au client une confirmation de commande qui indique que son paiement est en attente. Pour des marchandises dématérialisées, nous vous recommandons de traiter la commande sans attendre que le paiement soit effectué. |
| payment_intent.payment_failed | Envoyé lorsqu’un client tente d’effectuer un paiement, mais que le paiement échoue. | Si un paiement passe de l’état processing à l’état payment_, proposez au client de retenter le paiement. |
Tester l'intégration
Consultez la section Test pour obtenir des informations supplémentaires sur la manière de tester votre intégration.
FacultatifActiver Link
Activez Link dans vos paramètres de moyens de paiement pour permettre à vos clients d’enregistrer et de réutiliser leurs informations de paiement en toute sécurité à l’aide du bouton de paiement express en un clic de Link.
Transmettez le courriel de votre client au Payment Element pour mobile
Link authentifie un client à l’aide de son adresse courriel. Stripe recommande de remplir automatiquement autant d’informations que possible pour simplifier le processus de paiement.
Pour remplir automatiquement le nom, l’adresse courriel et le numéro de téléphone du client, fournissez à defaultBillingDetails les informations de votre client lorsque vous initialisez PaymentSheet..
FacultatifActiver Google Pay
Configurer votre intégration
Pour utiliser Google Pay, commencez par activer l’API Google Pay. Pour cela, ajoutez les informations suivantes au libellé <application> de votre AndroidManifest.xml :
<application> ... <meta-data android:name="com.google.android.gms.wallet.api.enabled" android:value="true" /> </application>
Pour en savoir plus, consultez la page de Google Pay Configurer l’API Google Pay pour Android.
Ajouter Google Pay
Pour ajouter Google Pay à votre intégration, transmettez un objet PaymentSheet.GooglePayConfiguration avec votre environnement Google Pay (production ou test) et le code de pays de votre entreprise lors de l’initialisation de l’objet PaymentSheet.Configuration.
Tester Google Pay
Google vous permet d’effectuer des paiements tests par sa suite de cartes tests. La suite de tests prend en charge l’utilisation des cartes tests Stripe.
Vous devez tester Google Pay à l’aide d’un appareil Android physique plutôt que d’un appareil de simulation, dans un pays où Google Pay est pris en charge. Connectez-vous à un compte Google sur votre appareil de test à l’aide d’une vraie carte enregistrée dans Google Wallet.
FacultatifActiver le balayage de carte
Pour activer le balayage de cartes, demandez un accès de production à l’API Google Playdepuis la console Google Pay et portefeuille numérique.
- Si vous avez activé Google Pay, la fonctionnalité de balayage de carte est automatiquement disponible dans notre interface utilisateur sur les appareils admissibles. Pour en savoir plus sur les appareils admissibles, consultez les contraintes de l’API Google Pay
- Important : la fonction balayage de la carte apparaît uniquement dans les versions signées avec la même clé de signature enregistrée dans la console Google Pay et portefeuille numérique. Les versions de test ou de débogage utilisant différentes clés de signature (par exemple, les versions distribuées via Firebase App Tester) remporté(e)s n’afficheront pas l’option Balayer la carte. Pour tester la fonctionnalité de balayage de carte dans les versions préversions, vous devez :
- Signer vos versions de test avec votre clé de signature de production
- Ajouter votre empreinte clé de signature de test à la console Google Pay et portefeuille numérique
FacultatifActiver les paiements ACH
Intégrez Financial Connections en tant que dépendance pour votre application afin d’activer les paiements par prélèvements ACH.
La trousse SDK Stripe Android est à code source libre et possède une documentation complète.
Pour installer la trousse SDK, ajoutez financial-connections au bloc dependencies de votre fichier app/build.gradle :
Remarque
Pour obtenir de plus amples informations sur la version la plus récente de la trousse SDK et ses versions antérieures, consultez la page des versions sur GitHub. Pour savoir quand une nouvelle version est disponible, surveillez les versions du référentiel.
FacultatifPersonnaliser la feuille
Pour personnaliser le formulaire de paiement, vous devez obligatoirement utiliser l’objet PaymentSheet.Configuration.
Appearance
Personnalisez les couleurs, les polices et même plus afin de les adapter à l’apparence de votre application à l’aide de l’API Appearance.
Présentation des modes de paiement
Configurez la mise en page des modes de paiement dans la feuille à l’aide de paymentMethodLayout. Vous pouvez les afficher horizontalement, verticalement ou laisser Stripe optimiser la mise en page automatiquement.

Collecter les adresses des utilisateurs
Collectez les adresses de livraison ou de facturation locales et internationales à l’aide du composant Address Element.
Nom d’affichage de l’entreprise
Précisez un nom d’entreprise pour le client en définissant merchantDisplayName. Par défaut, il s’agit du nom de votre application.
Mode sombre
Par défaut, PaymentSheet s’adapte automatiquement aux paramètres d’affichage du système de l’utilisateur (mode clair ou mode sombre). Vous pouvez modifier ce comportement en sélectionnant le mode clair ou le mode sombre sur votre application :
Informations de facturation par défaut
Pour définir des valeurs par défaut pour les informations de facturation collectées dans la feuille de paiement, configurez la propriété defaultBillingDetails. PaymentSheet pré-remplit ses champs avec les valeurs que vous fournissez.
Configurer la collecte des données de facturation
Utilisez BillingDetailsCollectionConfiguration pour préciser la façon dont vous souhaitez collecter les informations de facturation dans la PaymentSheet.
Vous pouvez recueillir le nom, l’adresse de courriel, le numéro de téléphone et l’adresse de votre client.
Si vous souhaitez associer les informations de facturation par défaut à l’objet PaymentMethod même lorsque ces champs ne sont pas collectés dans l’interface utilisateur, définissez billingDetailsCollectionConfiguration. sur true.
Remarque
Consultez votre conseiller juridique au sujet des lois qui s’appliquent à la collecte de renseignements. Ne collectez les numéros de téléphone que si vous en avez besoin pour la transaction.
FacultatifGérer la déconnexion de l'utilisateur
PaymentSheet sauvegarde certaines informations localement pour se rappeler si un utilisateur a utilisé Link dans une application. Pour effacer l’état interne de PaymentSheet, effectuez un appel à la méthode PaymentSheet. lorsque votre utilisateur se déconnecte.
FacultatifFinaliser le paiement dans votre interface utilisateur
Vous pouvez présenter le formulaire de paiement pour collecter uniquement les informations du moyen de paiement et finaliser l’opération dans l’interface utilisateur de votre application. Cette méthode est utile si vous avez intégré un bouton d’achat personnalisé ou si vous avez besoin d’étapes supplémentaires après la collecte des informations de paiement.

Remarque
Vous pouvez retrouver un exemple d’intégration sur notre GitHub.
- Tout d’abord, lancez PaymentSheet.FlowController au lieu de
PaymentSheetà l’aide de l’une des méthodes Builder.
- Appelez ensuite
configureWithPaymentIntentavec les clés d’objet Stripe récupérées depuis votre application dorsale et mettez à jour votre interface utilisateur dans le rappel au moyen de getPaymentOption(). Celui-ci contient une image et une étiquette représentant le mode de paiement actuellement sélectionné par le client.
- Appelez ensuite presentPaymentOptions pour collecter les données de paiement. Lorsque le client a terminé, la fiche se ferme et appelle paymentOptionCallback transmis plus tôt dans
create. Déployez cette méthode pour mettre à jour votre interface utilisateur avec la propriétépaymentOptionrenvoyée.
- Enfin, appelez confirm pour finaliser le paiement. Lorsque le client a terminé, la fiche se ferme et appelle paymentResultCallback transmis plus tôt dans
create.
Si vous définissez allowsDelayedPaymentMethods à true, les modes de paiement à notification différée, comme les comptes bancaires américains, seront acceptés. Pour ces modes de paiement, l’état final du paiement n’est pas connu à la fin de la PaymentSheet. À la place, il réussit ou échoue plus tard. Si vous prenez en charge ces types de modes de paiement, informez le client que sa commande est confirmée et ne la traitez (par exemple, n’expédiez son produit) qu’une fois le paiement reçu.
FacultatifActiver la récupération du code CVC lors de la confirmation
Les instructions suivantes pour collecter à nouveau le CVC d’une carte enregistrée pendant la confirmation du PaymentIntent supposent que votre intégration comprend les éléments suivants :
- Création des PaymentIntents avant la collecte des informations de paiement
Mettre à jour les paramètres de création de l’Intent
Pour collecter à nouveau le CVC lors de la confirmation du paiement, ajoutez require_ lors de la création du PaymentIntent.