# Create an embeddable buy button
Use Payment Links to create an embeddable buy button for your website.
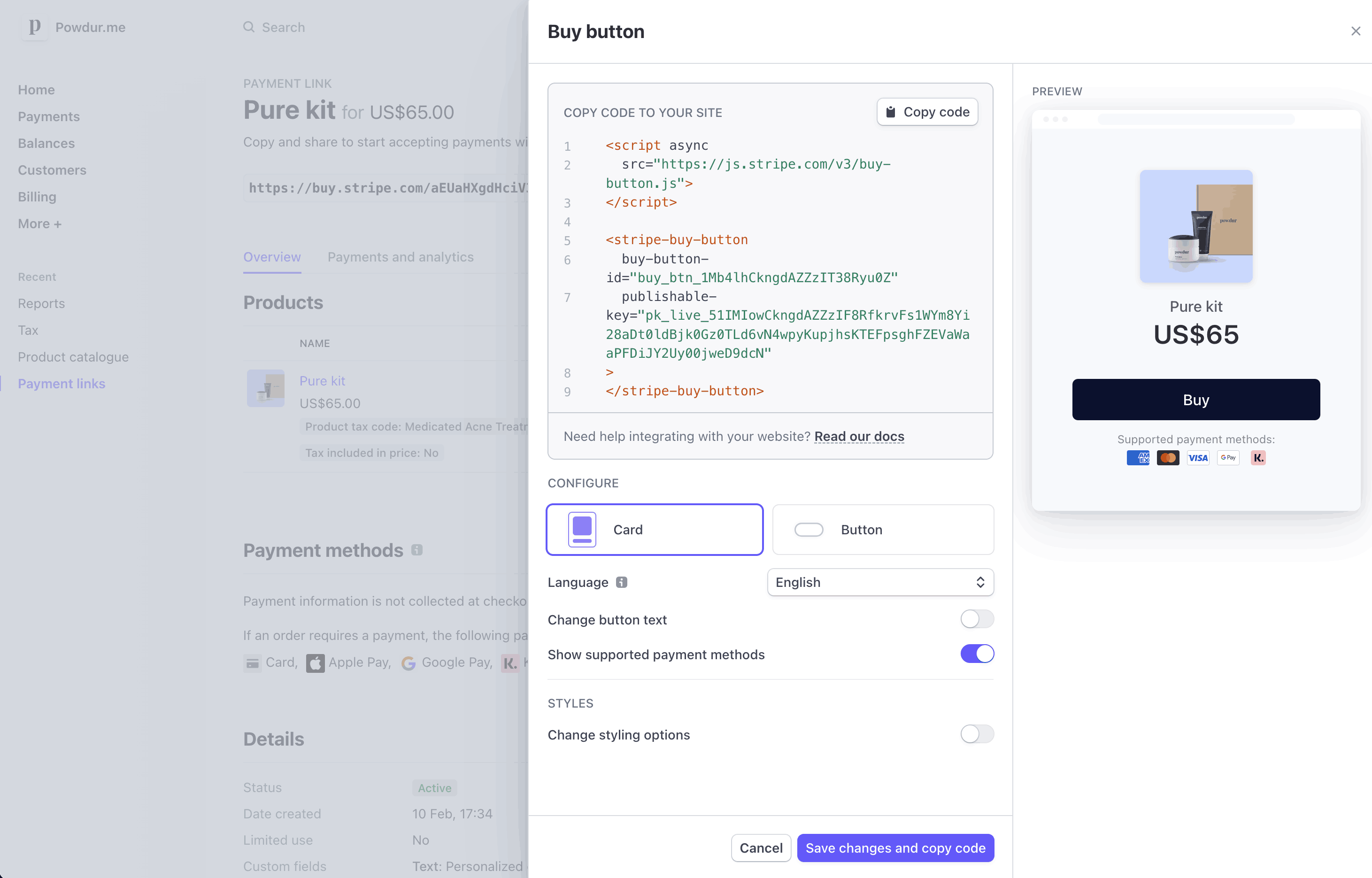
Create an embeddable buy button to sell a product, subscription, or accept a payment on your website. Start by selecting an existing link from the [Payment Links list view](https://dashboard.stripe.com/payment-links) or by [creating a new link](https://dashboard.stripe.com/payment-links/create) where you can decide which products to sell and customize the checkout UI. After you create your link, click **Buy button** to configure the buy button design and generate the code that you can copy and paste into your website.
## Customize the button
By default, your buy button uses the same branding and call to action configured for your payment link. You can:
- Choose between a simple button and a card widget.
- Set brand colors, shapes, and fonts to match your website.
- Set the language of the button and payment page to match your website’s language.
- Customize your button’s call to action.

Customize the buy button
## Embed the button
Stripe provides an embed code composed of a `
```
#### React
```html