設定で支払い方法を管理する
支払い方法設定シートを使用して、顧客がアプリの設定ページで支払い方法を管理できるようにします。
メモ
支払い方法設定シートは、アプリの設定ページで使用するためのものです。チェックアウトと支払いには、アプリ内支払い を使用してください。は、支払い方法の保存と表示にも対応しており、支払い方法設定シートよりも多くの支払い方法をサポートしています。
メモ
コードでは、このコンポーネントは歴史的な理由からCustomerSheet として参照されます。ドキュメント全体を通して、コード例でCustomerSheet と記載されている場合、これは支払い方法設定シートを指します。
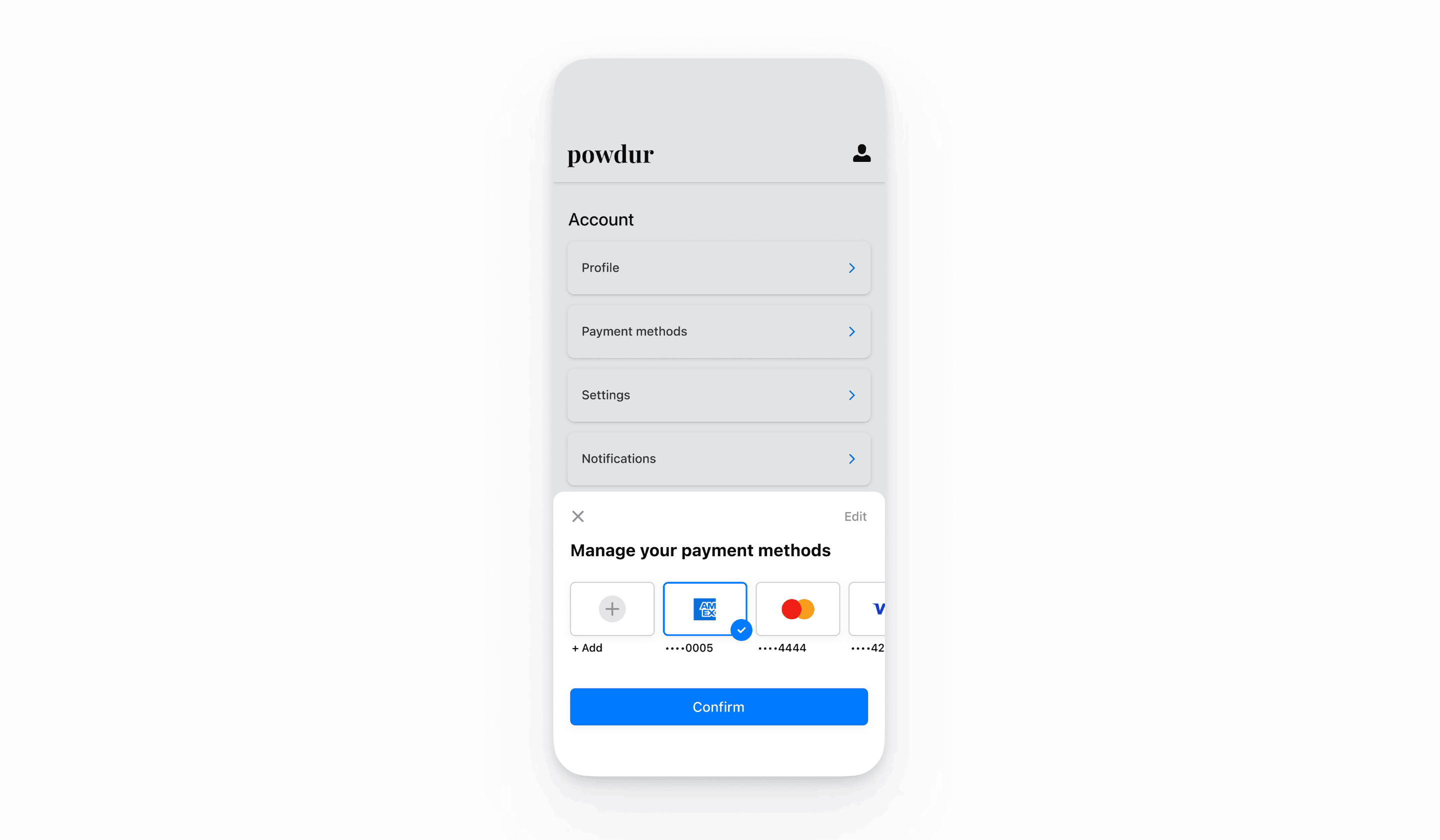
支払い方法設定シートは、顧客が保存した支払い方法を管理できるようにする組み込み済みの UI コンポーネントです。決済フローの外側で支払い方法設定シートの UI を使用することができ、外観とスタイルはアプリの外観と美観に合わせてカスタマイズ可能です。顧客は支払い方法の追加と削除ができ、顧客オブジェクトに保存され、デバイスにローカルに保存されたデフォルトの支払い方法を設定できます。アプリ内支払いと支払い方法設定シートの両方を使用して、顧客に保存された支払い方法の一貫したエンドツーエンドのソリューションを提供します。

CustomerSession オブジェクトは、SDK に Customer への一時的なアクセス権を付与し、追加の設定オプションを提供します。これらの設定オプションを使用すると、CustomerSheet の動作をカスタマイズできます。 CustomerSession で公開される機能の一覧は、Stripe の APIドキュメント に記載されています。
Stripe を設定する
まず、Stripe アカウントが必要です。今すぐご登録ください。
Stripe iOS SDK はオープンソースです。詳細なドキュメントが提供されており、iOS 13 以降をサポートするアプリと互換性があります。
メモ
SDK の最新リリースおよび過去バージョンの詳細については、GitHub の Releases (リリース) ページをご覧ください。リポジトリのリリースをウォッチして、新しいリリースの公開時に通知を受け取ることも可能です。
アプリの起動時に Stripe 公開可能キーを使用して SDK を設定します。これにより、アプリが Stripe API にリクエストを送信できるようになります。
支払い方法を有効にする
支払い方法の設定を表示して、サポートする支払い方法を有効にします。SetupIntent を作成するには、少なくとも 1 つは支払い方法を有効にする必要があります。
多くの顧客から決済を受け付けられるよう、Stripe では、カードやその他一般的な決済手段がデフォルトで有効になっていますが、ビジネスや顧客に適した追加の決済手段を有効にすることをお勧めします。プロダクトと決済手段のサポートについては決済手段のサポートを、手数料については料金体系ページをご覧ください。
メモ
CustomerSheet は、カード、アメリカの銀行口座、SEPA ダイレクトデビットのみに対応しています。
Customer エンドポイントを追加するサーバー側
サーバー側で、CustomerSession の client secret を取得するエンドポイントと、新しい決済手段を Customer に保存する SetupIntent を作成するエンドポイントの 2 つのエンドポイントを作成します。
- Customer ID と CustomerSession の client secret を返すエンドポイントを作成します。
メモ
レガシーの顧客の一時キーを使用した実装では、保存された決済手段の allow_ 値が unspecified になります。Customer Sessions の使用時に保存した決済手段に加えて、これらの決済手段を表示するには、payment_ を ["unspecified", "always"] に設定します。詳細については、CustomerSessions をご覧ください。
- Customer ID を指定して設定された SetupIntent を返すエンドポイントを作成します。
今後の支払いで、顧客が決済フローでオンセッション時にのみ決済手段を使用する場合、usage パラメーターを on_session に設定して、オーソリ率を改善します。
画面を設定する
次に、IntentConfiguration、CustomerSessionClientSecretProvider、CustomerSheet.Configuration を持つCustomerSheet クラスを使用して支払い方法設定シートを構成します。
var configuration = CustomerSheet.Configuration() // Configure settings for the CustomerSheet here. For example: configuration.headerTextForSelectionScreen = "Manage your payment method" let intentConfiguration = CustomerSheet.IntentConfiguration(setupIntentClientSecretProvider: { let json = try await myBackend.createSetupIntent() return json["setupIntentClientSecret"]! }) let customerSheet = CustomerSheet( configuration: configuration, intentConfiguration: intentConfiguration, customerSessionClientSecretProvider: { let json = try await myBackend.createCustomerSessionClientSecret() return .init(customerId: json["customerId"]!, clientSecret: json["customerSessionClientSecret"]!) })
オプションACH 決済を有効にする
ACH デビット支払いを有効にするには、以下を行います。
- アプリの依存関係として
StripeFinancialConnectionsを含めます。 - ダッシュボードの設定セクションで、支払い方法としてアメリカの銀行口座を有効化します。
オプション選択した支払い方法を取得する
支払い方法設定シートを表示せずにデフォルトの支払い方法を取得するには、CustomerSheet でretrievePaymentOptionSelection() を呼び出します。
let paymentMethodOption = try await customerSheet.retrievePaymentOptionSelection() // Configure your UI based on the payment option self.paymentLabel.text = paymentOption?.displayData().label ?? "None" // Send the selected payment method ID to your backend switch paymentOption { case .paymentMethod(paymentMethod: let paymentMethod, paymentOptionDisplayData: let paymentOptionDisplayData): try await MyBackend.setDefaultPaymentMethod(paymentMethod.stripeId) case .applePay(paymentOptionDisplayData: let paymentOptionDisplayData): try await MyBackend.setDefaultPaymentMethodIsApplePay() }
オプション画面をカスタマイズする
デザイン
Appearance API を使用して、アプリのデザインに合わせて色、フォント、その他のデザインの属性をカスタマイズします。
メモ
fetchPaymentMethods は、保存された決済手段を除外して表示しないようにできますが、追加可能な決済手段のタイプには影響しません。
デフォルトの請求詳細
支払い画面で収集される請求詳細のデフォルト値を設定するには、defaultBillingDetails プロパティを設定します。CustomerSheet の各フィールドに、指定した値が事前に読み込まれます。
var configuration = CustomerSheet.Configuration() configuration.defaultBillingDetails.address.country = "US" configuration.defaultBillingDetails.email = "foo@bar.com"
請求詳細の収集
billingDetailsCollectionConfiguration を使用して、決済画面で請求詳細を収集する方法を指定します。
顧客の名前、メールアドレス、電話番号、住所を収集できます。
CustomerSheet によって収集されない値を関連付けるには、defaultBillingDetails プロパティに値を追加し、billingDetailsCollectionConfiguration. を true に設定します。決済手段が必要とする値を収集する予定がない場合は、必ずこの手順を実行してください。
var configuration = CustomerSheet.Configuration() configuration.defaultBillingDetails.email = "foo@bar.com" configuration.billingDetailsCollectionConfiguration.name = .always configuration.billingDetailsCollectionConfiguration.email = .never configuration.billingDetailsCollectionConfiguration.address = .full configuration.billingDetailsCollectionConfiguration.attachDefaultsToPaymentMethod = true
メモ
情報の収集に適用される法律については、法務チームに相談してください。電話番号は、取引に必要な場合にのみ収集してください。