Zahlungsmethoden in den Einstellungen verwalten
Verwenden Sie das Einstellungsformular für Zahlungsmethoden, damit Ihre Kundinnen und Kunden ihre Zahlungsmethoden auf der Seite mit Ihren App-Einstellungen verwalten können.
Hinweis
Das Einstellungsformular für Zahlungsmethoden ist für die Verwendung auf einer Seite mit App-Einstellungen vorgesehen. Verwenden Sie für den Bezahlvorgang und Zahlungen In-App Payments, das auch einen integrierten Support zum Speichern und Anzeigen von Zahlungsmethoden bietet und mehr Zahlungsmethoden unterstützt als das Einstellungsformular für Zahlungsmethoden.
Hinweis
Im Code wird diese Komponente aus historischen Gründen als CustomerSheet bezeichnet. Wenn Sie CustomerSheet in Codebeispielen sehen, bezieht sich dies in der Dokumentation auf das Einstellungsformular für Zahlungsmethoden.
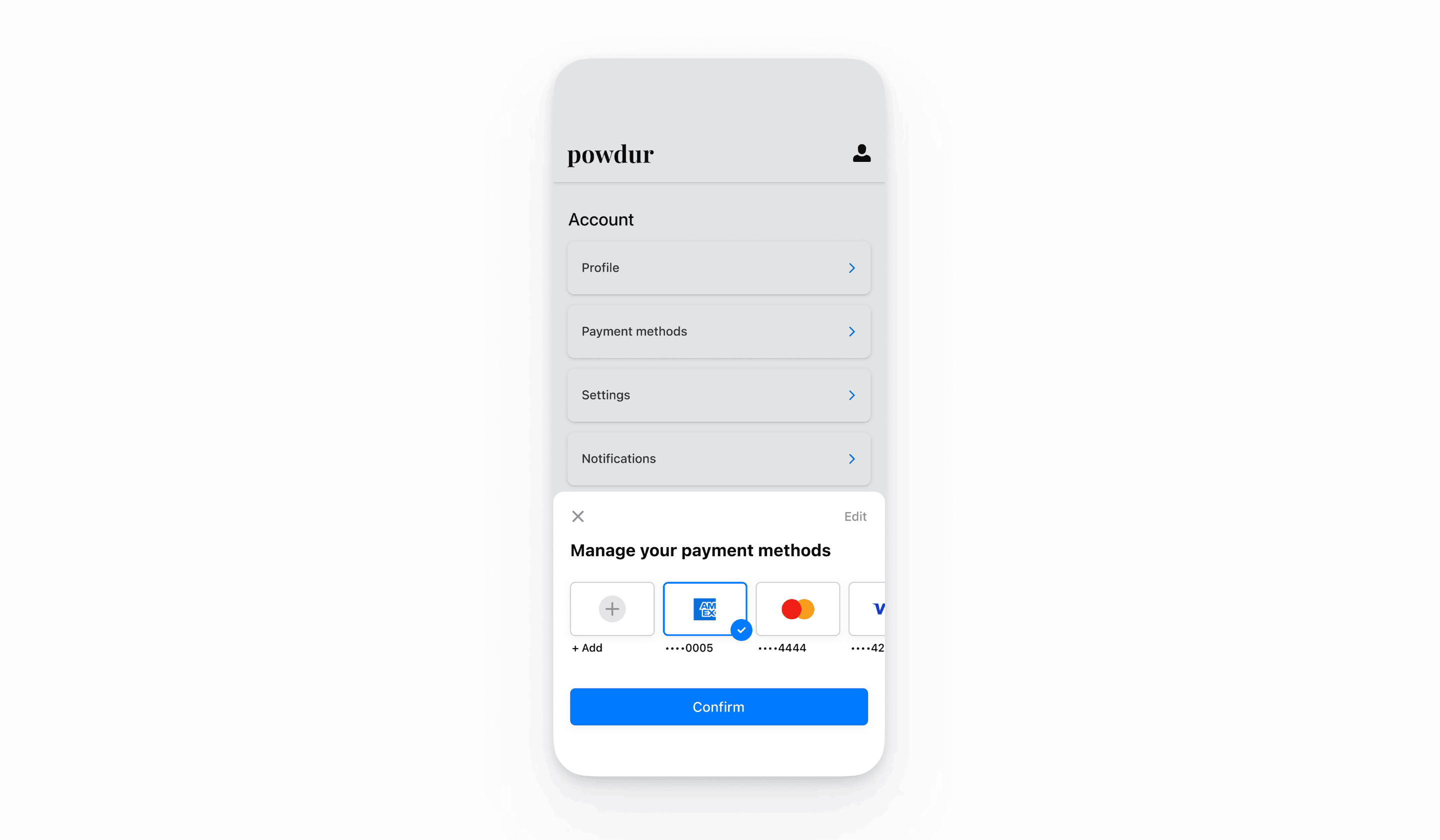
Das Einstellungsformular für Zahlungsmethoden ist eine Komponente der Nutzeroberfläche, mit der Ihre Kundinnen/Kunden ihre gespeicherten Zahlungsmethoden verwalten können. Sie können die Nutzeroberfläche des Einstellungsformular für Zahlungsmethoden außerhalb eines Bezahlvorgangs verwenden, und das Erscheinungsbild und das Design können an das Erscheinungsbild und die Ästhetik Ihrer App angepasst werden. Kundinnen/Kunden können Zahlungsmethoden, die im Kundenobjekt gespeichert werden, hinzufügen und entfernen und ihre lokal auf dem Gerät gespeicherte Standard-Zahlungsmethode festlegen. Nutzen Sie sowohl In-App Payments als auch das Einstellungsformular für Zahlungsmethoden, um Ihren Kundinnen/Kunden eine einheitliche, umfassende Lösung für gespeicherte Zahlungsmethoden zur Verfügung zu stellen.

Das CustomerSession-Objekt gewährt dem SDK vorübergehenden Zugriff auf den Kunden/die Kundin und stellt zusätzliche Konfigurationsoptionen bereit. Mit diesen Konfigurationsoptionen können Sie das Verhalten von CustomerSheet anpassen. Eine vollständige Liste der Funktionen, die in der CustomerSession verfügbar sind, finden Sie in unserer API-Dokumentation.
Stripe einrichten
Zunächst benötigen Sie ein Stripe-Konto. Registrieren Sie sich jetzt.
Um das SDK zu installieren, fügen Sie stripe-android in den Block dependencies Ihrer app/build.gradle-Datei ein:
Hinweis
Details zur aktuellen SDK-Version und zu vorherigen Versionen finden Sie auf der Seite Releases auf GitHub. Um bei Veröffentlichung eines neuen Release eine Benachrichtigung zu erhalten, beobachten Sie Veröffentlichungen für das jeweilige Repository.
Konfigurieren Sie das SDK mit Ihrem veröffentlichbaren Schlüssel von Stripe so, dass dieser Anfragen an die API stellen kann, wie beispielsweise in Ihrer Unterklasse Application:
Hinweis
Verwenden Sie Ihre Testschlüssel beim Testen und Entwickeln Ihrer App und Ihre Live-Modus-Schlüssel beim Veröffentlichen Ihrer App.
Zahlungsmethoden aktivieren
Zeigen Sie Ihre Einstellungen für Zahlungsmethoden an und aktivieren Sie die Zahlungsmethoden, die Sie unterstützen möchten. Sie müssen mindestens eine Zahlungsmethode aktiviert haben, um einen SetupIntent zu erstellen.
Standardmäßig aktiviert Stripe Karten und andere gängige Zahlungsmethoden, mit denen Sie mehr Kundinnen und Kunden erreichen können. Wir empfehlen jedoch, zusätzliche Zahlungsmethoden zu aktivieren, die für Ihr Unternehmen und Ihre Kundschaft relevant sind. Weitere Informationen zur Unterstützung von Produkten und Zahlungsmethoden finden Sie auf der Seite Unterstützte Zahlungsmethoden und der Preisseite für Gebühren.
Hinweis
Derzeit unterstützt das Einstellungsformular der Zahlungsmethoden nur Karten und USA-Bankkonten.
Kunden-Endpoints hinzufügenServerseitig
Erstellen Sie zwei Endpoints auf Ihrem Server: einen zum Abrufen eines CustomerSession-Client-Geheimnisses und einen zum Erstellen eines SetupIntent, um eine neue Zahlungsmethode für den Kunden/die Kundin zu speichern.
- Erstellen Sie einen Endpoint, um eine Kunden-ID und ein CustomerSession-Client-Geheimnis zurückzugeben.
Hinweis
Integrationen mit älteren temporären Kundenschlüsseln haben zur Folge, dass gespeicherte Zahlungsmethoden den allow_-Wert unspecified haben. Um diese Zahlungsmethoden zusätzlich zu den Zahlungsmethoden anzuzeigen, die während der Verwendung von Kundensitzungen gespeichert wurden, setzen Sie payment_ auf ["unspecified", "always"]. Weitere Informationen finden Sie unter CustomerSessions.
- Erstellen Sie einen Endpoint, um einen SetupIntent zurückzugeben, der mit der Kunden-ID konfiguriert ist.
Wenn Sie die Zahlungsmethode nur dann für zukünftige Zahlungen verwenden möchten, wenn Ihre Kundin/Ihr Kunde während des Bezahlvorgangs anwesend ist, setzen Sie den Nutzungsparameter auf on_session, um die Autorisierungsquoten zu verbessern.
Kundensitzungsanbieter erstellenClientseitig
Ein CustomerSessionProvider ermöglicht einem CustomerSheet die Kommunikation mit Stripe mithilfe von CustomerSession-Objekten. Erstellen Sie auf dem Client einen CustomerSessionProvider, der ein CustomerSession-Client-Geheimnis und ein SetupIntent-Client-Geheimnis von Ihrem Server erstellen kann.
import com.stripe.android.customersheet.CustomerSheet import com.stripe.android.customersheet.ExperimentalCustomerSheetApi @OptIn(ExperimentalCustomerSheetApi::class) class MyCustomerSessionProvider : CustomerSheet.CustomerSessionProvider() { val myBackend = // .... override suspend fun providesCustomerSessionClientSecret(): Result<CustomerSheet.CustomerSessionClientSecret> { return myBackend.getCustomerSessionClientSecret().fold( onSuccess = { response -> Result.success( CustomerSessionClientSecret.create( customerId = response.customerId, clientSecret = response.customerSessionClientSecret, ) ) }, onFailure = { exception -> Result.failure(exception) } ) } override suspend fun provideSetupIntentClientSecret(customerId: String): Result<String> { return myBackend.getSetupIntentClientSecret(customerId).fold( onSuccess = { response -> Result.success(response.setupIntentClientSecret) }, onFailure = { exception -> Result.failure(exception) } ) } }
import android.app.Application import androidx.lifecycle.AndroidViewModel class CheckoutViewModel( application: Application ) : AndroidViewModel(application) { val customerSessionProvider = MyCustomerSessionProvider() }
Formular konfigurieren
Initialisieren Sie als Nächstes das Einstellungsformular für Zahlungsmethoden mit der Klasse CustomerSheet bei Ihrem CustomerSessionProvider und rufen Sie dann configure mit einer CustomerSheet.Configuration auf. Rufen Sie immer configure auf, bevor Sie present und PaymentOptionSelection abrufen.
import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.activity.viewModels import com.stripe.android.customersheet.CustomerSheet import com.stripe.android.customersheet.ExperimentalCustomerSheetApi import com.stripe.android.customersheet.rememberCustomerSheet @OptIn(ExperimentalCustomerSheetApi::class) class CheckoutActivity : ComponentActivity() { private val viewModel by viewModels<CheckoutViewModel>() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val configuration = CustomerSheet.Configuration.builder(merchantDisplayName = "{{YOUR BUSINESS NAME}}") .build() setContent { val customerSheet = rememberCustomerSheet( customerSessionProvider = viewModel.customerSessionProvider, callback = viewModel::handleResult // Implemented in next step ) LaunchedEffect(customerSheet) { customerSheet.configure(configuration = configuration) } } } }
Formular anzeigen
Zeigen Sie das Einstellungsformular für Zahlungsmethoden mithilfe des CustomerSheet an. Wenn die Kundin/der Kunde das Formular ablehnt, ruft das CustomerSheet den Abschlussblock mit einem CustomerSheetResult auf.
import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.activity.viewModels import androidx.compose.foundation.Image import androidx.compose.foundation.layout.Arrangement import androidx.compose.foundation.layout.Row import androidx.compose.foundation.layout.fillMaxWidth import androidx.compose.foundation.layout.height import androidx.compose.material.Text import androidx.compose.material.TextButton import androidx.compose.runtime.collectAsState import androidx.compose.runtime.getValue import androidx.compose.ui.Alignment import androidx.compose.ui.Modifier import androidx.compose.ui.unit.dp import com.stripe.android.customersheet.CustomerSheet import com.stripe.android.customersheet.ExperimentalCustomerSheetApi import com.stripe.android.customersheet.rememberCustomerSheet import com.stripe.android.uicore.image.rememberDrawablePainter @OptIn(ExperimentalCustomerSheetApi::class) class CheckoutActivity : ComponentActivity() { private val viewModel by viewModels<CheckoutViewModel>() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val configuration = CustomerSheet.Configuration.builder(merchantDisplayName = "{{YOUR BUSINESS NAME}}") .headerTextForSelectionScreen("Manage your payment method") .build() setContent { val customerSheet = rememberCustomerSheet( customerSessionProvider = viewModel.customerSessionProvider, callback = viewModel::handleResult ) LaunchedEffect(customerSheet) { customerSheet.configure(configuration = configuration) viewModel.handleResult(customerSheet.retrievePaymentOptionSelection()) } val paymentOption by viewModel.paymentOption.collectAsState() Row( modifier = Modifier.fillMaxWidth(), verticalAlignment = Alignment.CenterVertically, horizontalArrangement = Arrangement.SpaceBetween, ) { val icon = paymentOption?.icon() if (icon != null) { Image( painter = rememberDrawablePainter( drawable = icon ), contentDescription = "Payment Method Icon", modifier = Modifier.height(32.dp) ) } TextButton( onClick = { customerSheet.present() } ) { Text( text = paymentOption?.label ?: "Select" ) } } } } }
import android.app.Application import androidx.lifecycle.AndroidViewModel import com.stripe.android.customersheet.ExperimentalCustomerSheetApi import com.stripe.android.paymentsheet.model.PaymentOption import kotlinx.coroutines.flow.MutableStateFlow import kotlinx.coroutines.flow.StateFlow import kotlinx.coroutines.flow.update @OptIn(ExperimentalCustomerSheetApi::class) class CheckoutViewModel( application: Application ) : AndroidViewModel(application) { val customerSessionProvider = // ... private val _paymentOption = MutableStateFlow<PaymentOption?>(null) val paymentOption: StateFlow<PaymentOption?> = _paymentOption fun handleResult(result: CustomerSheetResult) { when (result) { is CustomerSheetResult.Selected -> { // Configure your UI based on the payment option _paymentOption.update { result.selection?.paymentOption } } is CustomerSheetResult.Canceled -> { // Configure your UI based on the payment option _paymentOption.update { result.selection?.paymentOption } } is CustomerSheetResult.Failed -> { // Show the error in your UI } } } }
- Wenn kundenseitig eine Zahlungsmethode ausgewählt wird, ist das Ergebnis
CustomerSheetResult.. Der zugehörige Wert ist die ausgewählteSelected PaymentOptionSelection. Der Wert kann jedoch auch null sein, wenn der/die Nutzer/in die zuvor ausgewählte Zahlungsmethode gelöscht hat. Alle Details zur Zahlungsmethode sind impaymentMethod-Wert derPaymentOptionSelectionverfügbar. - Wenn der Kunde/die Kundin das Formular abbricht, lautet das Ergebnis
CustomerSheetResult.. Der zugeordnete Wert ist die ursprünglicheCanceled PaymentOptionSelectiondes Kunden/der Kundin oder null, wenn der Kunde/die Kundin zuvor keine Zahlungsmethode ausgewählt oder die ursprünglich ausgewählte Zahlungsmethode gelöscht hat. - Wenn ein Fehler auftritt, ist das Ergebnis
CustomerSheetResult..Failed
OptionalGoogle Pay aktivieren
Integration einrichten
Um Google Pay zu verwenden, aktivieren Sie zuerst die Google Pay API, indem Sie dem Tag <application> Ihrer Datei AndroidManifest.xml Folgendes hinzufügen:
<application> ... <meta-data android:name="com.google.android.gms.wallet.api.enabled" android:value="true" /> </application>
Weitere Informationen finden Sie in der Google Pay API für Android.
Google Pay hinzufügen
Um Google Pay zu Ihrer Integration hinzuzufügen, übergeben Sie true an googlePayEnabled, während Sie CustomerSheet.Configuration mit CustomerSheet.Configuration.Builder initialisieren.
OptionalACH-Zahlungen optimieren
Fügen Sie Financial Connections als Abhängigkeit in Ihrer App hinzu, um ACH-Lastschriftzahlungen zu aktivieren.
Das Stripe Android SDK ist Open Source und vollständig dokumentiert.
Um das SDK zu installieren, fügen Sie financial-connections in den Block dependencies Ihrer app/build.gradle-Datei ein:
Hinweis
Details zur aktuellen SDK-Version und zu vorherigen Versionen finden Sie auf der Seite Releases auf GitHub. Um bei Veröffentlichung eines neuen Release eine Benachrichtigung zu erhalten, beobachten Sie Veröffentlichungen für das jeweilige Repository.
OptionalAusgewählte Zahlungsmethode abrufen
Um die Standardzahlungsmethode abzurufen, ohne das Einstellungsformular für die Zahlung anzuzeigen, rufen Sie retrievePaymentOptionSelection() im CustomerSheet auf.
class CheckoutActivity : ComponentActivity() { private val viewModel by viewModels<CheckoutViewModel>() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstance) val configuration = ... setContent { val customerSheet = ... LaunchedEffect(Unit) { customerSheet.configure(configuration = configuration) val result = customerSheet.retrievePaymentOptionSelection() viewModel.handleResult(result) } ... } } }
OptionalFormular anpassen
Erscheinungsbild
Passen Sie mit der Appearance API die Farben, Schriftarten und andere Darstellungsattribute an das Erscheinungsbild Ihrer App an.
Hinweis
retrievePaymentMethods kann gespeicherte Zahlungsmethoden herausfiltern und nicht anzeigen, hat aber keinen Einfluss auf die Art der Zahlungsmethoden, die hinzugefügt werden können.
Standardabrechnungsdetails
Um Standardwerte für die im Kundenformular erfassten Rechnungsdetails festzulegen, konfigurieren Sie die Eigenschaft defaultBillingDetails. Die Felder von CustomerSheet werden vorab mit den von Ihnen angegebenen Werten ausgefüllt.
val configuration = CustomerSheet.Configuration.Builder() .defaultBillingDetails( PaymentSheet.BillingDetails( address = PaymentSheet.Address( country = "US", ), email = "foo@bar.com" ) ) .build()
Erfassung der Rechnungsdetails
Verwenden Sie billingDetailsCollectionConfiguration, um anzugeben, wie Sie Rechnungsdetails im Zahlungsformular erfassen möchten.
Sie können den Namen, die E-Mail-Adresse, die Telefonnummer und die Adresse Ihrer Kundinnen und Kunden erfassen.
Um Werte zuzuordnen, die nicht von CustomerSheet erfasst werden, fügen Sie diese der Eigenschaft defaultBillingDetails hinzu und legen billingDetailsCollectionConfiguration. auf true fest. Schließen Sie diesen Schritt unbedingt ab, wenn Sie nicht beabsichtigen, für die Zahlungsmethode erforderliche Werte zu erfassen.
val configuration = CustomerSheet.Configuration.Builder() .defaultBillingDetails( PaymentSheet.BillingDetails( email = "foo@bar.com" ) ) .billingDetailsCollectionConfiguration( PaymentSheet.BillingDetailsCollectionConfiguration( name = PaymentSheet.BillingDetailsCollectionConfiguration.AddressCollectionMode.Always, email = PaymentSheet.BillingDetailsCollectionConfiguration.AddressCollectionMode.Never, address = PaymentSheet.BillingDetailsCollectionConfiguration.AddressCollectionMode.Full, attachDefaultsToPaymentMethod = true, ) ) .build()
Hinweis
Wenden Sie sich an Ihre Rechtsabteilung bezüglich der Gesetze, die für das Erfassen von Informationen gelten. Erfassen Sie Telefonnummern nur, wenn Sie diese für die Transaktionsabwicklung benötigen.