Elements Appearance API
Element は、サイトに合わせてデザインをカスタマイズできます
Stripe Elements はデザインのカスタマイズに対応しており、appearance オプションでサイトのデザインと親和性を持たせることができます。各要素のレイアウトに一貫性をもたせながら、色、フォント、ボーダー、パディングなどを変更することができます。
- お客様のウェブサイトに最も近い事前構築された テーマ を選択します。
- 入力とラベル を使用してテーマをカスタマイズします。
fontFamilyやcolorPrimaryなどの 変数 を設定して、各 Element 全体に表示されるコンポーネントを幅広くカスタマイズすることもできます。 - 必要に応じて、ルール を使用して個々のコンポーネントと状態を微調整します。
きめ細かく制御するには、Element に表示される個々のコンポーネントにカスタム CSS プロパティを指定します。
メモ
Elements Appearance API は、個別の支払い方法の Element (CardElement など) には対応していません。Element をカスタマイズするには、代わりに Style (スタイル) オブジェクトを使用してください。
テーマ
以下のいずれかのテーマを選択して Elements のカスタマイズを開始します:
stripenightflat
入力とラベル
入力フィールドとそれに関連付けられたラベルのデザインをカスタマイズします。
const appearance = { inputs: 'spaced', labels: 'auto' }
入力
デザインに合わせて入力フィールドのスタイルを選択します。
| バリアント | 説明 |
|---|---|
spaced | 各入力フィールドにはスペースが囲まれています。これはデフォルトのオプションです。 |
condensed | 関連する入力フィールドは、スペースなしでグループ化されます。 |
ラベル
入力フィールドに関連付けられたラベルの位置と可視性を制御します。
| バリアント | 説明 |
|---|---|
auto | 入力バリアントに基づいてラベルが調整されます。入力が spaced をあけると、ラベルが above に表示されます。入力が condensed されると、ラベルが floating 表示されます。これはデフォルトのオプションです。 |
above | ラベルは、対応する入力フィールドの上に配置されます。 |
floating | ラベルは入力フィールド内に浮かびます。 |
変数
Elements の多くのコンポーネントのデザインに影響を与える変数を設定します。

variables オプションは、CSS 変数のように機能します。各変数に CSS 値を指定し、var(--myVariable) 構文で他の変数を参照できます。ブラウザーの DOM エクスプローラーを使用し、取得した DOM を調べることも可能です。
使用頻度の高い変数
| 変数 | 説明 |
|---|---|
fontFamily | Elements 全体で使用されるフォントファミリー。Elements は、Elements グループに fonts オプションを渡すことでカスタムフォントをサポートします。 |
fontSizeBase | Element のルートに設定されるフォントサイズ。デフォルトでは、fontSizeXs や fontSizeSm などの他のフォントサイズ変数は、rem 単位を使用してこの値から拡大縮小されます。モバイルの入力フィールドには、少なくとも 16px のフォントサイズを選択してください。 |
spacingUnit | 間隔を空ける際はこの基本単位が適用されます。この値を増減してレイアウトの間隔を調整します。 |
borderRadius | Elements のタブ、入力、その他のコンポーネントに適用される境界半径。 |
colorPrimary | Elements 全体で使用される原色。これはブランドの原色に設定されます。 |
colorBackground | Elements の入力、タブ、その他のコンポーネントの背景に使用される色。 |
colorText | Elements のデフォルトの文字の色。 |
colorDanger | Elements のエラーや破壊的なアクションに表示される色。 |
使用頻度の低い変数
| 変数 | 説明 |
|---|---|
buttonBorderRadius | ボタンに使用される境界の半径。デフォルトでは、ボタンは borderRadius を使用します。 |
focusBoxShadow | フォーカスされたコンポーネントに使用される box-shadow。 |
focusOutline | フォーカスされたコンポーネントに使用される outline。 |
fontSmooth | Elements で使用する文字のアンチエイリアス設定。always、auto、または never を指定できます。 |
fontVariantLigatures | Elements の文字の font-variant-ligatures 設定。 |
fontVariationSettings | Elements の文字の font-variation-settings 設定。 |
fontWeightLight | 蛍光文字のフォントの太さ。 |
fontWeightNormal | 標準文字のフォントの太さ。 |
fontWeightMedium | 中文字のフォントの太さ。 |
fontWeightBold | 太字文字のフォントの太さ。 |
fontLineHeight | Elements の文字の line-height 設定。 |
fontSizeXl | Elements の特大文字のフォントサイズ。デフォルトでは、var(--fontSizeBase) から rem 単位で拡大縮小されます。 |
fontSizeLg | Elements の大文字のフォントサイズ。デフォルトでは、var(--fontSizeBase) から rem 単位で拡大縮小されます。 |
fontSizeSm | Elements の小文字のフォントサイズ。デフォルトでは、var(--fontSizeBase) から rem 単位で拡大縮小されます。 |
fontSizeXs | Elements の極小文字のフォントサイズ。デフォルトでは、var(--fontSizeBase) から rem 単位で拡大縮小されます。 |
fontSize2Xs | Elements の極小より 1 段階小さい文字のフォントサイズ。デフォルトでは、var(--fontSizeBase) から rem 単位で拡大縮小されます。 |
fontSize3Xs | Elements の極小より 2 段階小さい文字のフォントサイズ。デフォルトでは、var(--fontSizeBase) から rem 単位で拡大縮小されます。 |
logoColor | 表示されるロゴのバリエーションの設定 (light または dark のいずれか)。 |
tabLogoColor | . コンポーネントに表示されるロゴのバリエーション (light または dark のいずれか)。 |
tabLogoSelectedColor | . コンポーネントに表示されるロゴのバリエーション (light または dark のいずれか)。 |
blockLogoColor | . コンポーネントに表示されるロゴのバリエーション (light または dark のいずれか)。 |
colorSuccess | Elements の肯定的なアクションや成功した結果に表示される色。 |
colorWarning | Elements の破壊的なアクションに表示される色。 |
accessibleColorOnColorPrimary | var(--colorPrimary) 背景の前面に表示される文字の色。 |
accessibleColorOnColorBackground | var(--colorBackground) 背景の前面に表示される文字の色。 |
accessibleColorOnColorSuccess | var(--colorSuccess) 背景の前面に表示される文字の色。 |
accessibleColorOnColorDanger | var(--colorDanger) 背景の前面に表示される文字の色。 |
accessibleColorOnColorWarning | var(--colorWarning) 背景の前面に表示される文字の色。 |
colorTextSecondary | 重要度の高いテキストに使用される色。たとえば、現在選択されていないタブのラベルなどに使用されます。 |
colorTextPlaceholder | Elements の入力のプレースホルダーテキストに使用される色。 |
iconColor | Elements のアイコン (カードタブに表示されるアイコンなど) に使用されるデフォルトの色。 |
iconHoverColor | マウスカーソルを合わせたときのアイコンの色。 |
iconCardErrorColor | カードがエラー状態の場合に表示されるカードアイコンの色。 |
iconCardCvcColor | カードアイコンのセキュリティコードの色。 |
iconCardCvcErrorColor | セキュリティコードフィールドの入力が無効な場合に表示されるカードアイコンのセキュリティコードの色。 |
iconCheckmarkColor | . などのコンポーネントで表示されるチェックマークの色。 |
iconChevronDownColor | 入力を選択する時に表示される矢印アイコンの色。 |
iconChevronDownHoverColor | マウスカーソルを合わせたときの矢印アイコンの色。 |
iconCloseColor | 終了または閉じるの操作が行われたことを示す閉じるアイコンの色。 |
iconCloseHoverColor | マウスカーソルを合わせたときの閉じるアイコンの色。 |
iconLoadingIndicatorColor | 読み込みインジケーターのスピナーの色。 |
iconMenuColor | 追加アクションを示すメニューアイコンの色。 |
iconMenuHoverColor | マウスカーソルを合わせたときのメニューアイコンの色。 |
iconMenuOpenColor | メニューを開いたときのメニューアイコンの色。 |
iconPasscodeDeviceColor | ユーザーのモバイルデバイスにメッセージが送信されたことを示すパスコードデバイスアイコンの色。 |
iconPasscodeDeviceHoverColor | マウスカーソルを合わせたときのパスコードデバイスアイコンの色。 |
iconPasscodeDeviceNotificationColor | パスコードデバイスアイコンの上に表示される通知インジケーターの色。 |
iconRedirectColor | リダイレクトベースの決済手段に表示されるリダイレクトアイコンの色。 |
tabIconColor | タブに表示されるアイコンの色。 |
tabIconHoverColor | マウスカーソルをタブの上に合わせたときにタブに表示されるアイコンの色。 |
tabIconSelectedColor | 選択されているタブに表示されるアイコンの色。 |
tabIconMoreColor | 追加の決済手段メニューのトリガーに表示されるアイコンの色。 |
tabIconMoreHoverColor | マウスカーソルをトリガーの上に合わせたときに追加の決済手段メニューのトリガーに表示されるアイコンの色。 |
accordionItemSpacing | . コンポーネント間の縦間隔。これは、spacedAccordionItems が true の場合にのみ適用されます。 |
gridColumnSpacing | Elements のレイアウトに適用されるグリッドの列間。 |
gridRowSpacing | Elements のレイアウトに適用されるグリッドの行間。 |
pickerItemSpacing | . コンポーネント内で表示される . コンポーネント間の間隔。 |
tabSpacing | . コンポーネント間の横間隔。 |
ルール
rules オプションは、CSS に類似するセレクターを CSS プロパティにマッピングしたものであり、各コンポーネントを詳細にカスタマイズすることを可能にします。theme と variables を定義した後 rules を使用することで、Elements をサイトのデザインに合わせて簡単に実装できます。
すべてのルール
ルールのセレクターは、Elements 内の公開クラス名と、対応するステータス、疑似クラス、疑似要素を対象にすることができます。有効なセレクターの例として、以下が挙げられます。
.Tab, . Label, . Input .Tab:focus .Input--invalid, . Label--invalid .Input::placeholder
以下は有効なセレクターではありません。
.: 公開クラス名のみターゲットにすることができますp-SomePrivateClass, img .: セレクター内での先祖子孫関係はサポートされていませんTab . TabLabel .:Tab--invalid .クラスは、Tab --invalid状態をサポートしていません
セレクターに表示される各クラス名は、CSS プロパティの許可リストに対応しています。これは、キャメルケース (box-shadow プロパティの boxShadow など) を使用して指定します。
以下は、サポートされているクラス名と、対応するステータス、疑似クラス、疑似要素の一覧です。
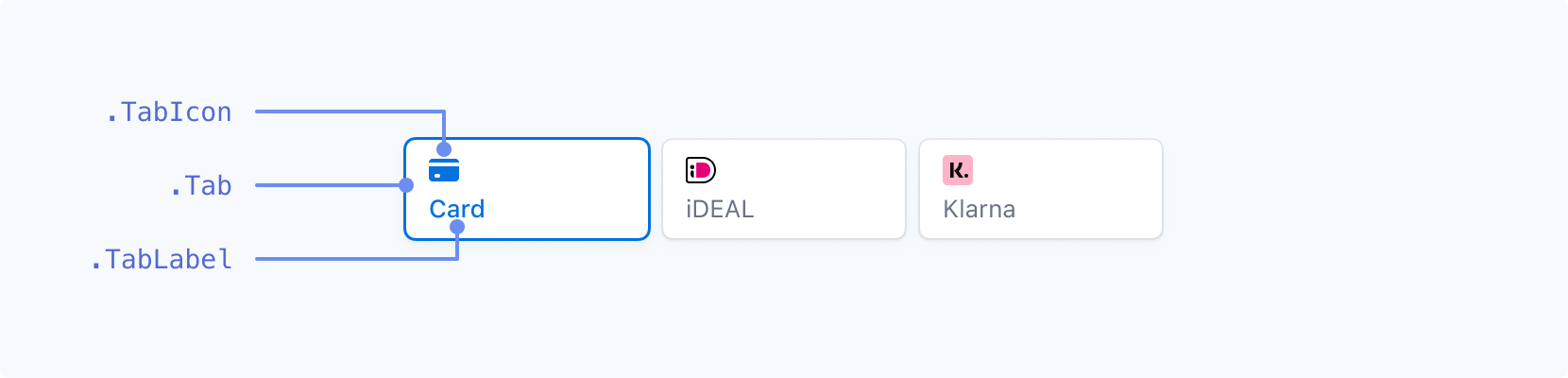
タブ

| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | --selected | :hover、:focus、:active、:disabled | |
. | --selected | :hover、:focus、:active、:disabled | |
. | --selected | :hover、:focus、:active、:disabled |
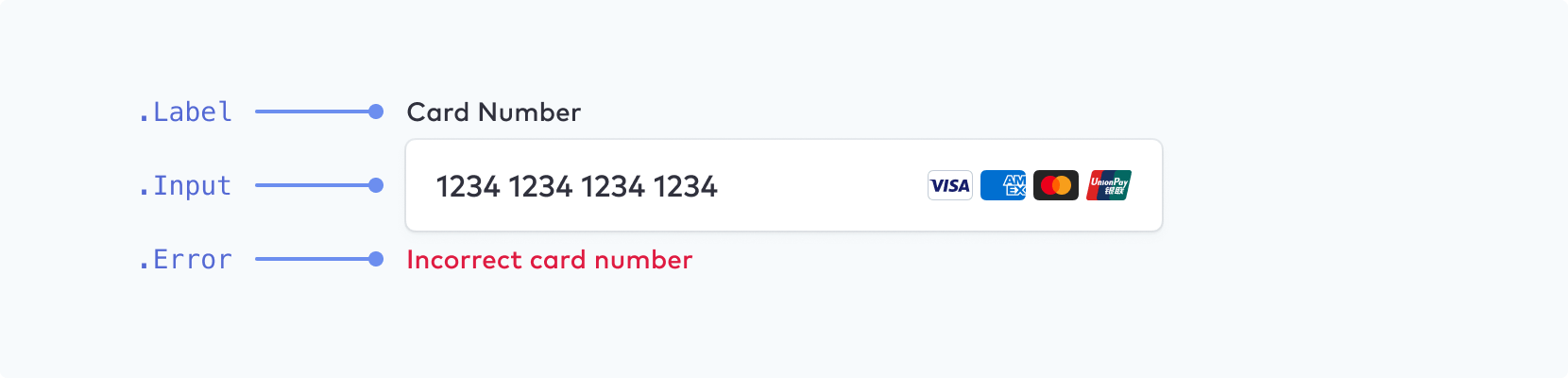
入力 (ラベル)

モバイルの入力フィールドには、少なくとも 16px のフォントサイズを選択してください。
| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | --empty、--invalid、--focused | ||
. | --empty、--invalid | :hover、:focus、:disabled、:autofill | ::placeholder、::selection |
. |
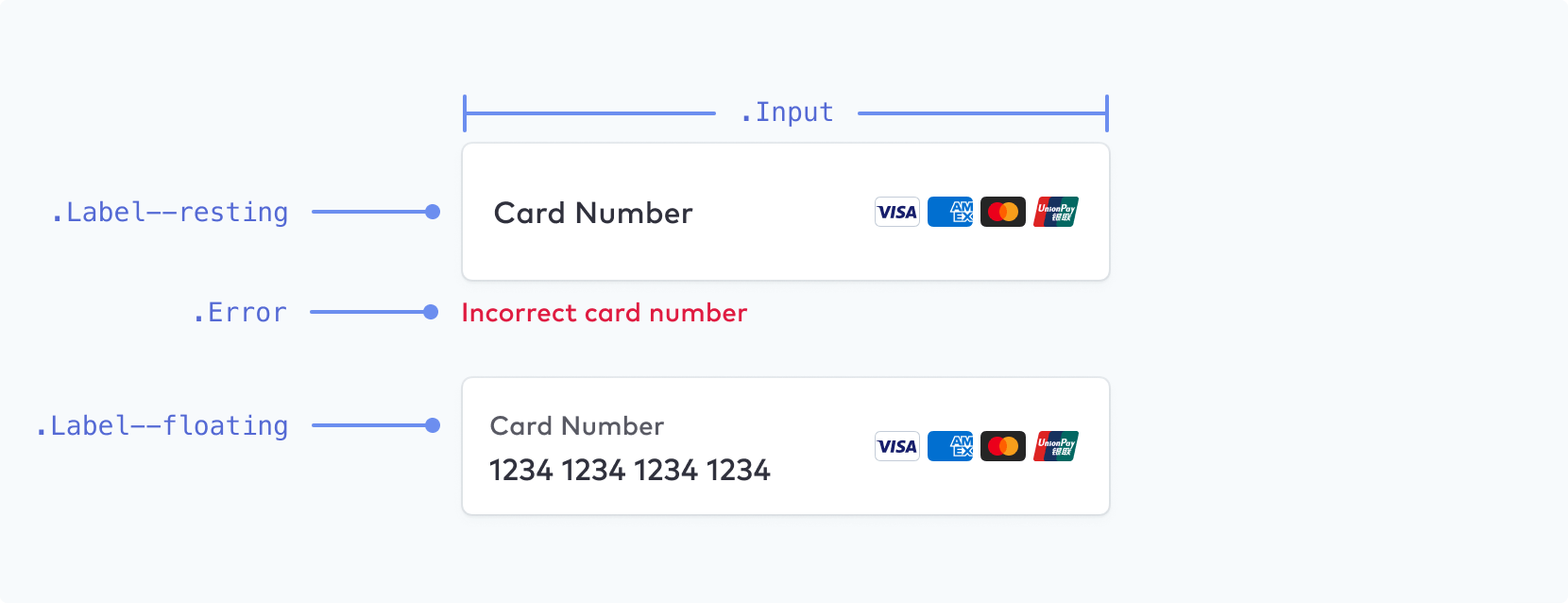
入力 (フローティングラベル)

メモ
追加の設定オプション としてフローティングラベルを有効にできます。
| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | --empty、--invalid、--focused、--floating、--resting | ||
. | --empty、--invalid | :hover、:focus、:disabled、:autofill | ::placeholder、::selection |
. |
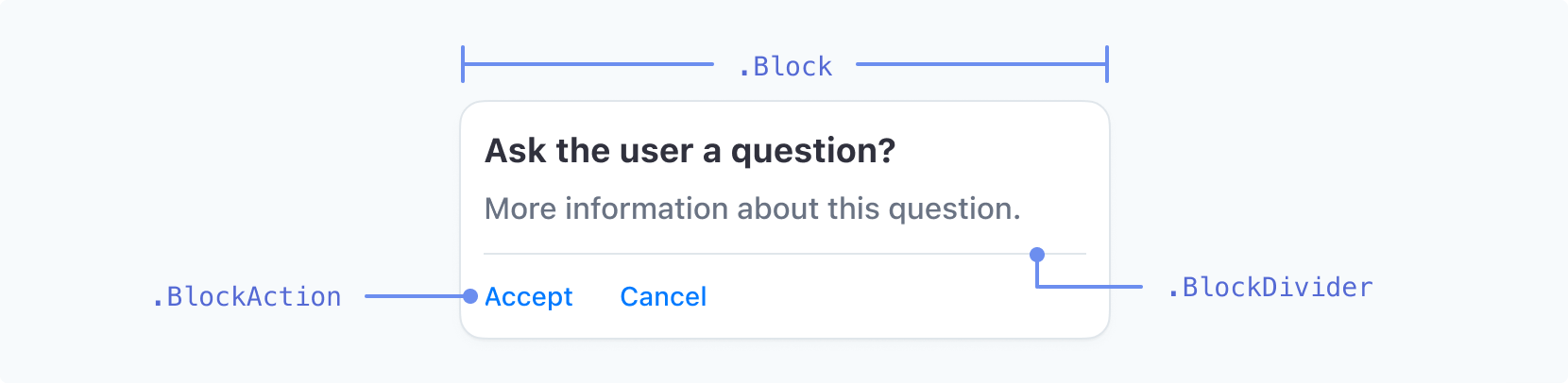
ブロック

| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | |||
. | |||
. | --negative | :hover、:focus、:active |
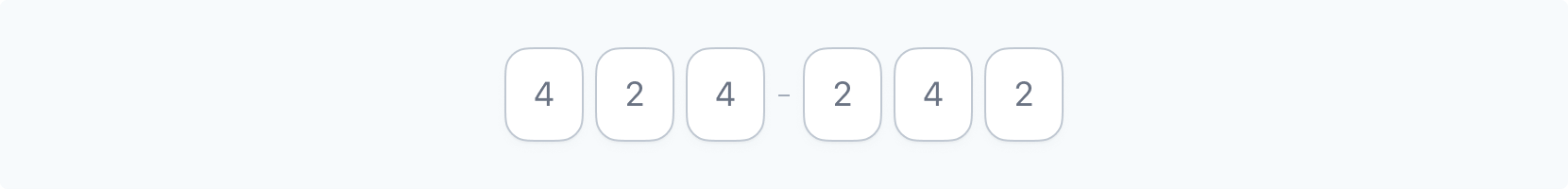
コード入力

| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | :hover、:focus、:disabled |
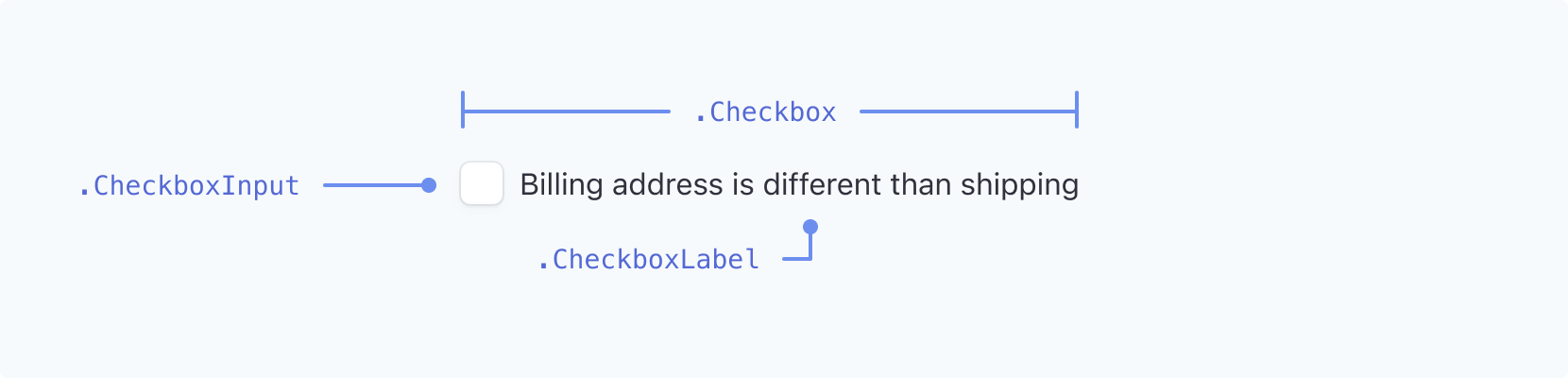
チェックボックス

| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | --checked | ||
. | --checked | :hover、:focus、:focus-visible | |
. | --checked | :hover、:focus、:focus-visible |
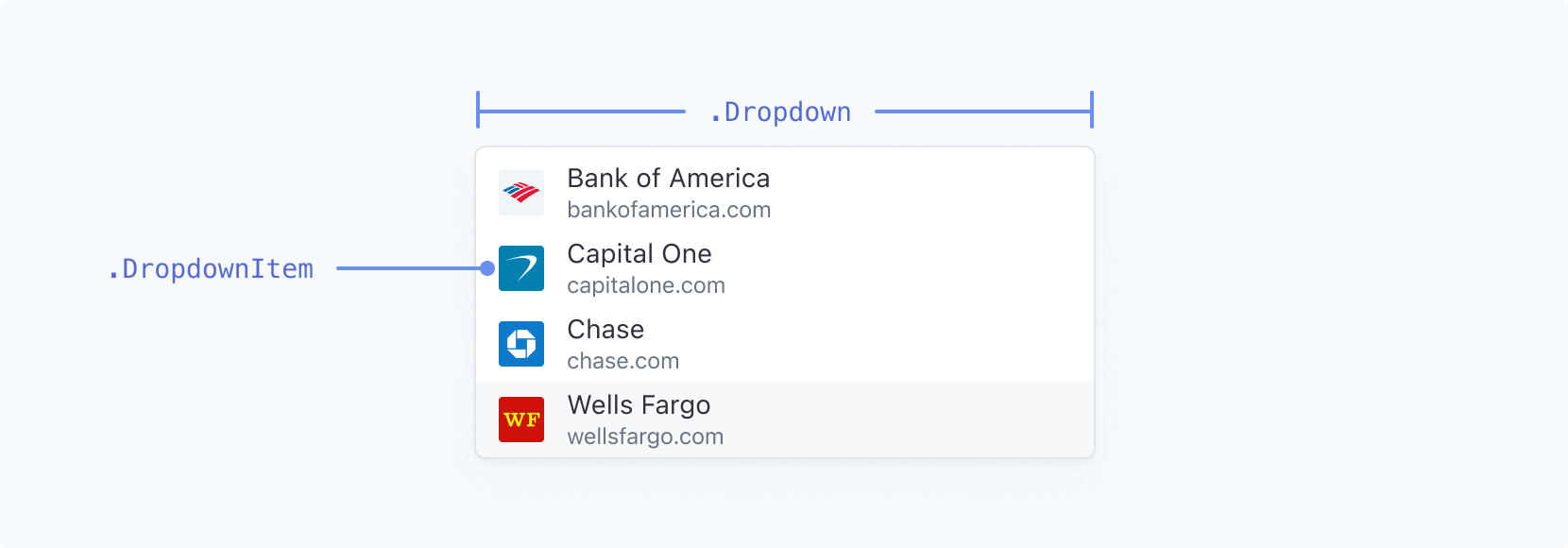
ドロップダウン

| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | |||
. | --highlight | :active |
メモ
macOS では、ドロップダウンのスタイルが制限されています。ドロップダウンの Appearance API は主に Windows システムに影響します。macOS では、オペレーティングシステムの制限により、システムのドロップダウン (国セレクターなど) のスタイルをこれらのルールを使用して設定することはできません。
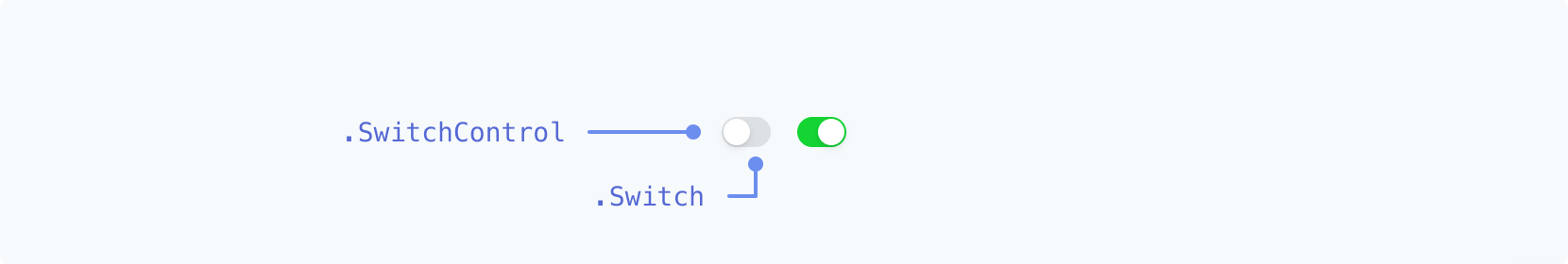
切り替え

| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | --active | :hover | |
. | :hover |
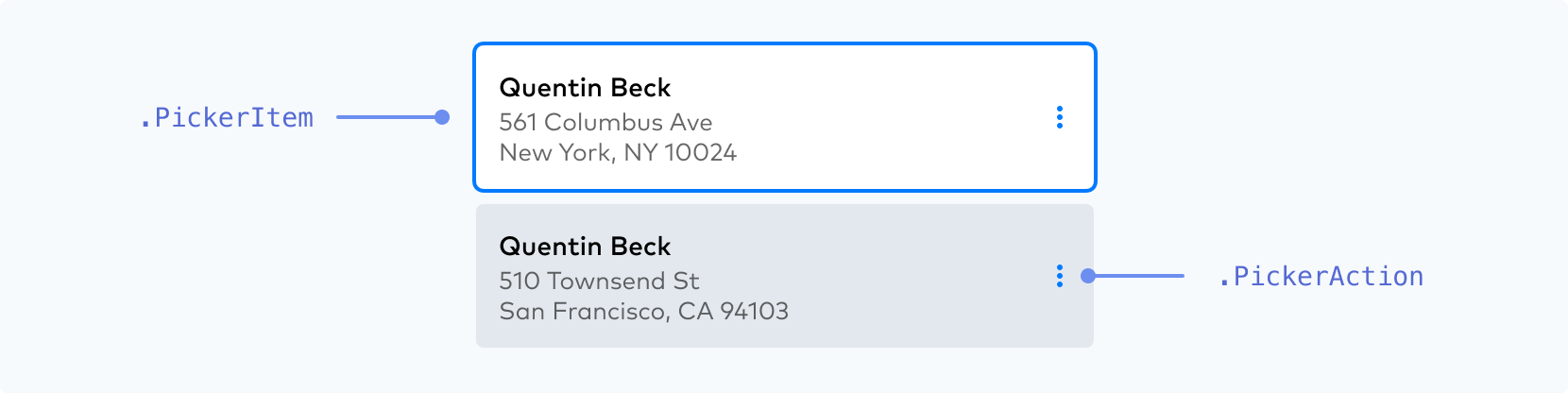
ピッカー

| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | --selected、--highlight、--new、--disabled | :hover、:focus、:active | |
. | :hover、:focus、:active |
他の状態と比較して . のアクティブな状態が目立つようにしてください。
 |  |
推奨 コントラストの高い原色、太いフォント、アウトラインを用いると、アクティブのステータス (顧客が選択した項目) が判別しやすくなります。 | 非推奨 .PickerItem のステータスを区別する際、同じ太さのフォントオプションやコントラストの低い色を使用しないようにしてください。アクティブの判別が難しくなります。 |
メニュー
| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | |||
. | --open | :hover | |
. | --negative | :hover、:focus、:active |
アコーディオン
| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | --selected | :hover、:focus-visible |
Payment Method Messaging Element
| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. |
ラジオアイコン
| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | |||
. | --checked、--hovered | ||
. | --checked、--hovered |
. の width プロパティを使用して、アイコン全体のサイズを制御できます。r (半径) プロパティで . の相対サイズを調整します。. と . は SVG 要素であり、 stroke と fill プロパティでスタイルを指定できます。サポートされている CSS プロパティについては、下記の一覧でご確認ください。
const appearance = { rules: { '.RadioIcon': { width: '24px' }, '.RadioIconOuter': { stroke: '#E0E6EB' }, '.RadioIconInner': { r: '16' } } };
切り替え

| クラス名 | ステータス | 疑似クラス | 疑似要素 |
|---|---|---|---|
. | --selected | :active、:hover、:focus、:disabled |
サポートされている CSS プロパティ
| CSS プロパティ | サポートされているクラス |
|---|---|
-moz-osx-font-smoothing | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
-webkit-font-smoothing | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
-webkit-text-fill-color | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
backgroundColor | AccordionItem、Action、Block、BlockAction、BlockDivider、Button、CheckboxInput、CodeInput、DropdownItem、Error、Input、InputDivider、MenuAction、MenuIcon、PickerAction、PickerItem、Switch、Tab、ToggleItem |
border | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderBottom | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderBottomColor | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderBottomLeftRadius | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderBottomRightRadius | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderBottomStyle | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderBottomWidth | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderColor | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderLeft | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderLeftColor | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderLeftStyle | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderLeftWidth | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderRadius | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、InputCloseIcon、Link、MenuAction、MenuIcon、PasscodeCloseIcon、PasscodeShowIcon、PickerAction、PickerItem、RedirectText、SecondaryLink、Switch、SwitchControl、Tab、TermsLink、TermsText、Text、ToggleItem |
borderRight | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderRightColor | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderRightStyle | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderRightWidth | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderStyle | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderTop | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderTopColor | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderTopLeftRadius | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderTopRightRadius | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderTopStyle | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderTopWidth | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
borderWidth | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Switch、SwitchControl、Tab、TermsText、Text、ToggleItem |
boxShadow | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、InputCloseIcon、Link、MenuAction、MenuIcon、PasscodeCloseIcon、PasscodeShowIcon、PickerAction、PickerItem、SecondaryLink、Switch、SwitchControl、Tab、TermsLink、ToggleItem |
color | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabIcon、TabLabel、TermsLink、TermsText、Text、ToggleItem |
fill | Action、BlockAction、Button、CodeInput、DropdownItem、Error、Input、MenuAction、MenuIcon、PickerAction、PickerItem、RadioIconInner、RadioIconOuter、SwitchControl、Tab、TabIcon、ToggleItem |
fillOpacity | RadioIconInner、RadioIconOuter |
fontFamily | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
fontSize | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Switch、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
fontVariant | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
fontWeight | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
letterSpacing | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
lineHeight | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
margin | Action、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、MenuAction、PickerAction、PickerItem、Tab、ToggleItem |
marginBottom | Action、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、MenuAction、PickerAction、PickerItem、Tab、ToggleItem |
marginLeft | Action、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、MenuAction、PickerAction、PickerItem、Tab、ToggleItem |
marginRight | Action、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、MenuAction、PickerAction、PickerItem、Tab、ToggleItem |
marginTop | Action、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、MenuAction、PickerAction、PickerItem、Tab、ToggleItem |
opacity | Label |
outline | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、InputCloseIcon、Link、MenuAction、MenuIcon、PasscodeCloseIcon、PasscodeShowIcon、PickerAction、PickerItem、SecondaryLink、Switch、SwitchControl、Tab、TermsLink、ToggleItem |
outlineOffset | AccordionItem、Action、Block、BlockAction、Button、CheckboxInput、CodeInput、Dropdown、DropdownItem、Error、Input、InputCloseIcon、Link、MenuAction、MenuIcon、PasscodeCloseIcon、PasscodeShowIcon、PickerAction、PickerItem、SecondaryLink、Switch、SwitchControl、Tab、TermsLink、ToggleItem |
padding | AccordionItem、Action、Block、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、Menu、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Tab、TabIcon、TabLabel、TermsText、Text、ToggleItem |
paddingBottom | AccordionItem、Action、Block、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、Menu、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Tab、TabIcon、TabLabel、TermsText、Text、ToggleItem |
paddingLeft | AccordionItem、Action、Block、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、Menu、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Tab、TabIcon、TabLabel、TermsText、Text、ToggleItem |
paddingRight | AccordionItem、Action、Block、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、Menu、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Tab、TabIcon、TabLabel、TermsText、Text、ToggleItem |
paddingTop | AccordionItem、Action、Block、BlockAction、Button、CodeInput、DropdownItem、Error、Input、Label、Menu、MenuAction、MenuIcon、PickerAction、PickerItem、RedirectText、Tab、TabIcon、TabLabel、TermsText、Text、ToggleItem |
r | RadioIconInner |
stroke | RadioIconInner、RadioIconOuter |
strokeOpacity | RadioIconInner、RadioIconOuter |
strokeWidth | RadioIconInner、RadioIconOuter |
textAlign | PaymentMethodMessaging |
textDecoration | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
textShadow | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
textTransform | AccordionItem、Action、BlockAction、Button、Checkbox、CheckboxLabel、CodeInput、DropdownItem、Error、Input、Label、Link、MenuAction、PickerAction、PickerItem、RedirectText、SecondaryLink、Tab、TabLabel、TermsLink、TermsText、Text、ToggleItem |
transition | Action、Block、BlockAction、Button、CheckboxInput、CheckboxLabel、CodeInput、Dropdown、DropdownItem、Error、Icon、Input、InputCloseIcon、Label、Link、MenuAction、MenuIcon、PasscodeCloseIcon、PasscodeShowIcon、PickerAction、PickerItem、RadioIconInner、RadioIconOuter、RedirectText、SecondaryLink、Switch、SwitchControl、Tab、TabIcon、TabLabel、TermsLink、TermsText、Text、ToggleItem |
width | RadioIcon |
上記のプロパティにはいくつかの例外があります。
-webkit-text-fill-colorは疑似クラスと互換性がありません
その他の設定オプション
themes、labels、inputs、variables、rules に加えて、Elements のスタイルは、その他の外観設定オプションを使用して設定できます。
これらは、Appearance オブジェクトに追加することでカスタマイズ可能です。
const appearance = { disableAnimations: true, // other configurations such as `theme`, `labels`, `inputs`, `variables` and `rules`... }
現在、使用可能なオプションは以下のとおりです。
| 設定 | 説明 |
|---|---|
disableAnimations | Elements 全体でアニメーションを無効にします。Boolean で、既定値は false です。 |