Elements Appearance API
Passen Sie das Erscheinungsbild von Elements an das Design Ihrer Website an.
Stripe Elements unterstützt die visuelle Anpassung, wodurch Sie das Design Ihrer Website mit der Option appearance verändern können. Das Layout der einzelnen Elemente bleibt konsistent, Sie können jedoch u. a. Farben, Schriftarten, Rahmen und Abstände ändern.
- Wählen Sie ein vorgefertigtes Design aus, das zu Ihrer Website passt.
- Passen Sie das Design mithilfe von Eingaben und Labels an. Sie können auch Variablen wie
fontFamilyundcolorPrimaryfestlegen, um die in jedem Element angezeigten Komponenten umfassend anzupassen. - Bei Bedarf können Sie einzelne Komponenten und Status mithilfe von Regeln weiter anpassen.
Für vollständige Kontrolle geben Sie nutzerdefinierte CSS-Eigenschaften für einzelne Komponenten an, die in dem Element auftreten.
Hinweis
Die Elements Appearance API unterstützt keine individuellen Zahlungsmethoden-Elemente (z. B. CardElement). Verwenden Sie stattdessen das Objekt Style, um Ihr Element anzupassen.
Designs
Beginnen Sie mit der Anpassung von Elements, indem Sie eins der folgenden Designs auswählen:
stripenightflat
Eingaben und Labels
Passen Sie die Erscheinung der Eingabefelder und ihrer zugehörigen Labels an.
const appearance = { inputs: 'spaced', labels: 'auto' }
Eingaben
Wählen Sie den Stil der Eingabefelder, der zu Ihrem Design passt.
| Variante | Beschreibung |
|---|---|
spaced | Jedes Eingabefeld hat umgebenden Abstand. Dies ist die Standardoption. |
condensed | Verwandte Eingabefelder werden ohne Abstand zusammengefasst. |
Labels
Steuern Sie die Position und Sichtbarkeit von Labels, die mit Eingabefeldern verknüpft sind.
| Variante | Beschreibung |
|---|---|
auto | Labels passen sich an den Input-Typ an. Wenn Inputs spaced angezeigt werden, stehen die Labels darüber (above). Bei kompakten (condensed) Inputs schweben (floating) die Labels. Dies ist die Standardoption. |
above | Labels werden oberhalb der zugehörigen Eingabefelder positioniert. |
floating | Labels schweben innerhalb der Eingabefelder. |
Variablen
Legen Sie Variablen fest, um die Darstellung von Komponenten anzupassen, die in jedem Element auftreten.

Die Option variables funktioniert wie CSS-Variablen. Sie können mit der Syntax var(--myVariable) CSS-Werte für jede Variable angeben und auf andere Variablen verweisen. Sie können sogar das daraus resultierende DOM mit dem DOM-Explorer Ihres Browsers überprüfen.
Häufig genutzte Variablen
| Variable | Beschreibung |
|---|---|
fontFamily | Die Schriftfamilie, die überall in Elements verwendet wird. Elements unterstützt nutzerdefinierte Schriftarten, indem die Option fonts an die Elements-Gruppe übergeben wird. |
fontSizeBase | Die für das Stammverzeichnis des Element verwendete Schriftgröße. Standardmäßig werden andere Schriftgrößenvariablen wie fontSizeXs oder fontSizeSm von diesem Wert mittels rem-Einheiten skaliert. Wählen Sie bei Eingabefeldern auf Mobilgeräten unbedingt eine Schriftgröße von mindestens 16px. |
spacingUnit | Die Basis-Abstandseinheit, von der alle anderen Abstände abgeleitet werden. Erhöhen oder verringern Sie diesen Wert, um Ihrem Layout mehr oder weniger Platz zu geben. |
borderRadius | Der Rahmenradius, der für Registerkarten, Eingaben und andere Komponenten im Element verwendet wird. |
colorPrimary | Eine Primärfarbe, die im gesamten Element verwendet wird. Legen Sie hier Ihre primäre Markenfarbe fest. |
colorBackground | Die Farbe, die für den Hintergrund von Eingaben, Registerkarten und anderen Komponenten im Element verwendet wird. |
colorText | Die Standard-Textfarbe, die im Element verwendet wird. |
colorDanger | Eine Farbe, die zur Anzeige von Fehlern oder schädlichen Aktionen im Element verwendet wird. |
Weniger häufig genutzte Variablen
| Variable | Beschreibung |
|---|---|
buttonBorderRadius | Der für Schaltflächen verwendete Rahmenradius. Standardmäßig verwenden Schaltflächen borderRadius. |
fontSmooth | Welche Text-Antialiasing-Einstellungen im Element verwendet werden sollen. Kann always, auto oder never sein. |
fontVariantLigatures | Die Einstellung font-variant-ligatures von Text im Element. |
fontVariationSettings | Die Einstellung font-variation-settings von Text im Element. |
fontWeightLight | Die für dünnen Text verwendete Schriftstärke. |
fontWeightNormal | Die für normalen Text verwendete Schriftstärke. |
fontWeightMedium | Die für halbfetten Text verwendete Schriftstärke. |
fontWeightBold | Die für fetten Text verwendete Schriftstärke. |
fontLineHeight | Die Einstellung line-height von Text im Element. |
fontSizeXl | Die Schriftgröße von extra großem Text im Element. Wird standardmäßig vonvar(--fontSizeBase) mit rem-Einheiten skaliert. |
fontSizeLg | Die Schriftgröße von großem Text im Element. Wird standardmäßig vonvar(--fontSizeBase) mit rem-Einheiten skaliert. |
fontSizeSm | Die Schriftgröße von kleinem Text im Element. Wird standardmäßig vonvar(--fontSizeBase) mit rem-Einheiten skaliert. |
fontSizeXs | Die Schriftgröße von extra kleinem Text im Element. Wird standardmäßig vonvar(--fontSizeBase) mit rem-Einheiten skaliert. |
fontSize2Xs | Die Schriftgröße von zweifach extra kleinem Text im Element. Wird standardmäßig vonvar(--fontSizeBase) mit rem-Einheiten skaliert. |
fontSize3Xs | Die Schriftgröße von dreifach extra kleinem Text im Element. Wird standardmäßig vonvar(--fontSizeBase) mit rem-Einheiten skaliert. |
logoColor | Eine Präferenz für die Logo-Varianten, die angezeigt werden sollen; entweder light oder dark. |
tabLogoColor | Die Logovariante, die innerhalb der .-Komponenten angezeigt werden soll (entweder light oder dark). |
tabLogoSelectedColor | Die Logovariante, die innerhalb der .-Komponente angezeigt werden soll (entweder light oder dark). |
blockLogoColor | Die Logovariante, die innerhalb der .-Komponenten angezeigt werden soll (entweder light oder dark). |
colorSuccess | Eine Farbe, die zur Anzeige positiver Aktionen oder erfolgreicher Ergebnisse im Element verwendet wird. |
colorWarning | Eine Farbe, die für die Anzeige potenziell schädlicher Aktionen im Element verwendet wird. |
accessibleColorOnColorPrimary | Die Farbe von Text, der auf einem Hintergrund von var(--colorPrimary) erscheint. |
accessibleColorOnColorBackground | Die Farbe von Text, der auf einem Hintergrund von var(--colorBackground) erscheint. |
accessibleColorOnColorSuccess | Die Farbe von Text, der auf einem Hintergrund von var(--colorSuccess) erscheint. |
accessibleColorOnColorDanger | Die Farbe von Text, der über jedem var(--colorDanger) Hintergrund erscheint. |
accessibleColorOnColorWarning | Die Farbe von Text, der auf einem Hintergrund von var(--colorWarning) erscheint. |
colorTextSecondary | Die Farbe, die für Text von sekundärer Bedeutung verwendet wird. Diese Farbe wird z. B. für die Beschriftung einer Registerkarte verwendet, die aktuell nicht ausgewählt ist. |
colorTextPlaceholder | Die Farbe, die für Eingabe-Platzhaltertext im Element verwendet wird. |
iconColor | Die Standardfarbe, die für Symbole im Element verwendet wird (z. B. das Symbol auf der Registerkarte „Karte“). |
iconHoverColor | Die Farbe der Symbole, wenn der Mauszeiger darüber bewegt wird. |
iconCardErrorColor | Die Farbe des Kartensymbols, wenn es sich in einem Fehlerzustand befindet. |
iconCardCvcColor | Die Farbe der CVC-Variante des Kartensymbols. |
iconCardCvcErrorColor | Die Farbe der CVC-Variante des Kartensymbols, wenn das CVC-Feld ungültige Eingaben enthält. |
iconCheckmarkColor | Die Farbe von Häkchen, die in Komponenten wie . angezeigt werden. |
iconChevronDownColor | Die Farbe der Pfeilsymbole, die in ausgewählten Eingaben angezeigt werden. |
iconChevronDownHoverColor | Die Farbe der Pfeilsymbole, wenn der Mauszeiger darüber bewegt wird. |
iconCloseColor | Die Farbe von Schließsymbolen, die zur Anzeige einer Kündigungs- oder Schließungsaktion verwendet werden. |
iconCloseHoverColor | Die Farbe von Schließsymbolen, wenn der Mauszeiger darüber bewegt wird. |
iconLoadingIndicatorColor | Die Farbe der Sanduhr in den Ladeindikatoren. |
iconMenuColor | Die Farbe von Menüsymbolen, die verwendet werden, um eine Reihe zusätzlicher Aktionen anzuzeigen. |
iconMenuHoverColor | Die Farbe der Menüsymbole, wenn der Mauszeiger darüber bewegt wird. |
iconMenuOpenColor | Die Farbe der geöffneten Menüsymbole. |
iconPasscodeDeviceColor | Farbe des Passcode-Gerätesymbols, das anzeigt, dass eine Nachricht an das Mobilgerät des Nutzers/der Nutzerin gesendet wurde. |
iconPasscodeDeviceHoverColor | Die Farbe des Passcode-Gerätesymbols, wenn der Mauszeiger darüber bewegt wird. |
iconPasscodeDeviceNotificationColor | Die Farbe der Benachrichtigungsanzeige, die über dem Codegerätesymbol angezeigt wird. |
iconRedirectColor | Die Farbe des Weiterleitungssymbols, das für Zahlungsmethoden mit Weiterleitung erscheint. |
tabIconColor | Die Farbe der Symbole, die auf einer Registerkarte erscheinen. |
tabIconHoverColor | Die Farbe der Symbole, die auf einer Registerkarte erscheinen, wenn der Mauszeiger über die Registerkarte bewegt wird. |
tabIconSelectedColor | Die Farbe der Symbole, die auf einer Registerkarte erscheinen, wenn die Registerkarte ausgewählt wird. |
tabIconMoreColor | Die Farbe des Symbols, das im Trigger für das Menü der zusätzlichen Zahlungsmethoden erscheint. |
tabIconMoreHoverColor | Die Farbe des Symbols, das im Trigger für das Menü der zusätzlichen Zahlungsmethoden erscheint, wenn der Mauszeiger über den Auslöser bewegt wird. |
accordionItemSpacing | Der vertikale Abstand zwischen .-Komponenten. Dies gilt nur, wenn spacedAccordionItems true ist. |
gridColumnSpacing | Der Abstand zwischen den Spalten im Raster für das Layout des Elements. |
gridRowSpacing | Der Abstand zwischen den Zeilen im Raster für das Layout des Elements. |
pickerItemSpacing | Der Abstand zwischen den .-Komponenten, gerendert innerhalb der .-Komponente. |
tabSpacing | Der horizontale Abstand zwischen den .-Komponenten. |
Regeln
Die Option rules ist eine Zuordnung von CSS-ähnlichen Selektoren zu CSS-Eigenschaften, die eine detaillierte Anpassung einzelner Komponenten ermöglicht. Nachdem Sie Ihr theme und Ihre variables definiert haben, integrieren Sie Elements mithilfe von rules nahtlos in das Design Ihrer Website.
Alle Regeln
Der Selektor für eine Regel kann jeden der öffentlichen Klassennamen im Element zum Ziel haben, ebenso wie die unterstützten Status, Pseudo-Klassen und Pseudo-Elemente für jede Klasse. Die folgenden Selektoren sind z. B. gültig:
.Tab, . Label, . Input .Tab:focus .Input--invalid, . Label--invalid .Input::placeholder
Die folgenden Selektoren sind nicht gültig:
., nur öffentliche Klassennamen können das Ziel seinp-SomePrivateClass, img ., Vorgänger-Nachfolger-Beziehungen in Selektoren werden nicht unterstütztTab . TabLabel ., die KlasseTab--invalid .unterstützt den StatusTab --invalidnicht
Jeder in einem Selektor verwendete Klassenname unterstützt eine Liste zulässiger CSS-Eigenschaften, die in Camel-Case-Schreibweise angegeben werden (z. B. boxShadow für die Eigenschaft box-shadow).
Nachfolgend finden Sie eine vollständige Liste aller unterstützten Klassennamen und entsprechenden Status, Pseudo-Klassen und Pseudo-Elemente:
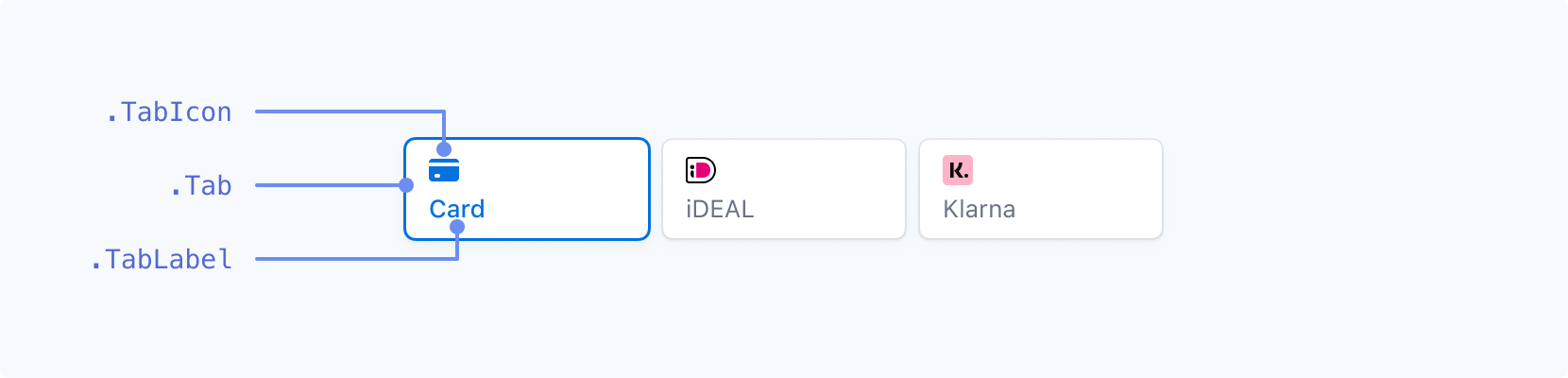
Registerkarten

| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | --selected | :hover, :focus, :active, :disabled | |
. | --selected | :hover, :focus, :active, :disabled | |
. | --selected | :hover, :focus, :active, :disabled |
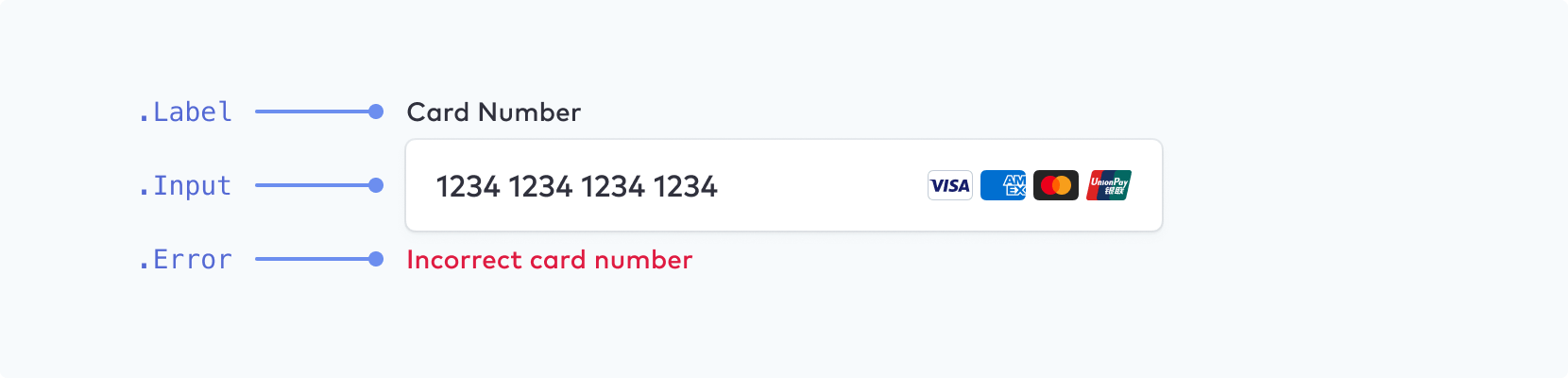
Eingaben (über Labels)

Wählen Sie bei Eingabefeldern auf Mobilgeräten unbedingt eine Schriftgröße von mindestens 16px.
| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | --empty, --invalid, --focused | ||
. | --empty, --invalid | :hover, :focus, :disabled, :autofill | ::placeholder, ::selection |
. |
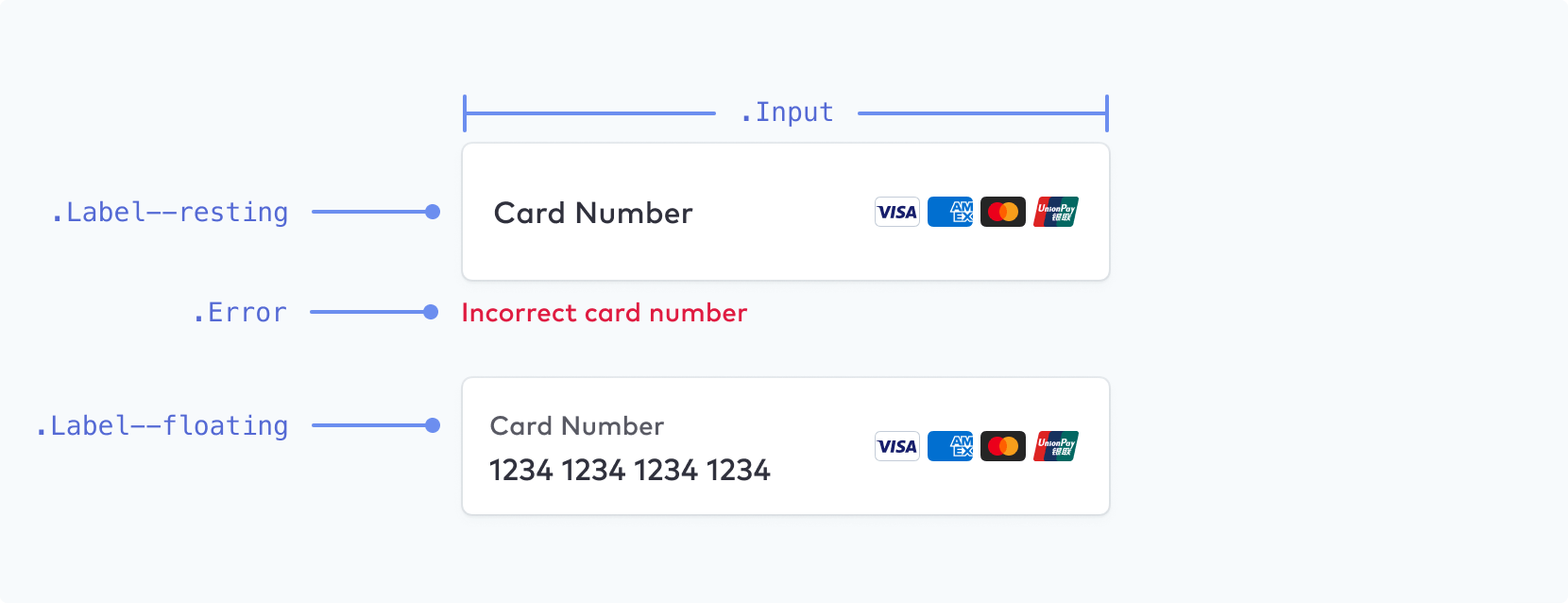
Eingaben (schwebende Labels)

Hinweis
Sie können Labels, die ihre Position dem Textfluss anpassen, als zusätzliche Konfigurationsoption aktivieren.
| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | --empty, --invalid, --focused, --floating, --resting | ||
. | --empty, --invalid | :hover, :focus, :disabled, :autofill | ::placeholder, ::selection |
. |
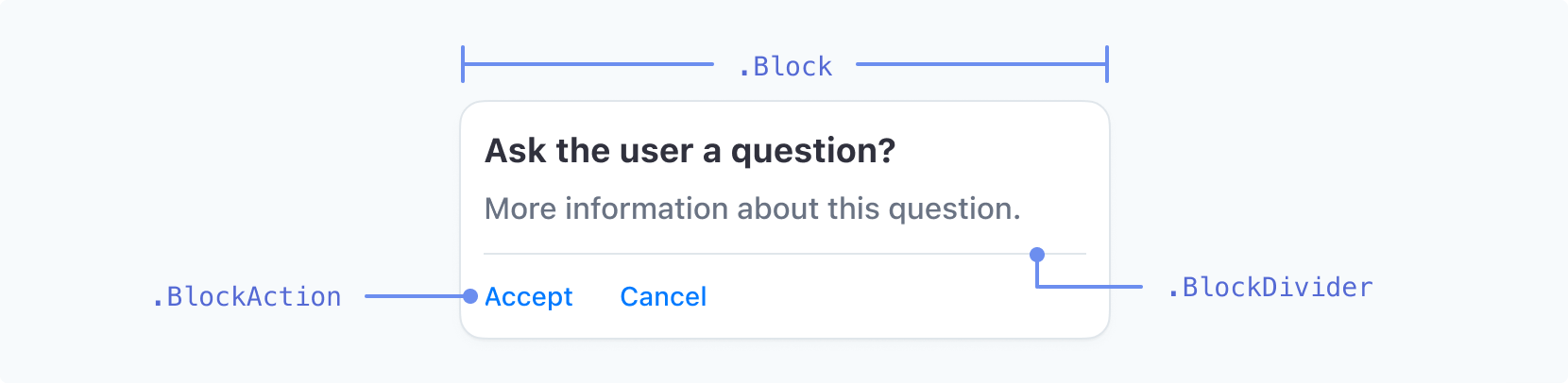
Ablehnen

| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | |||
. | |||
. | --negative | :hover, :focus, :active |
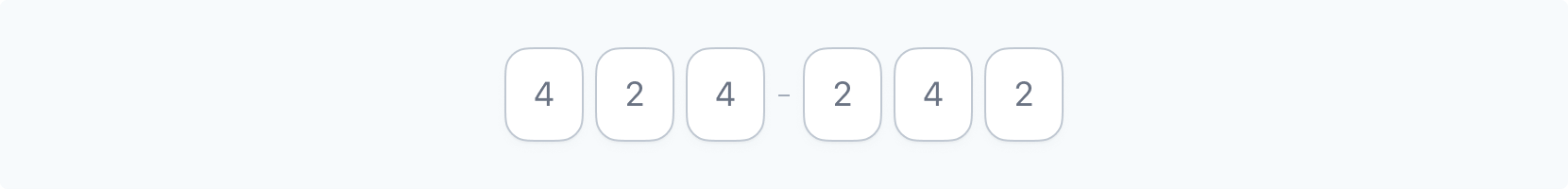
Codeeingabe

| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | :hover, :focus, :disabled |
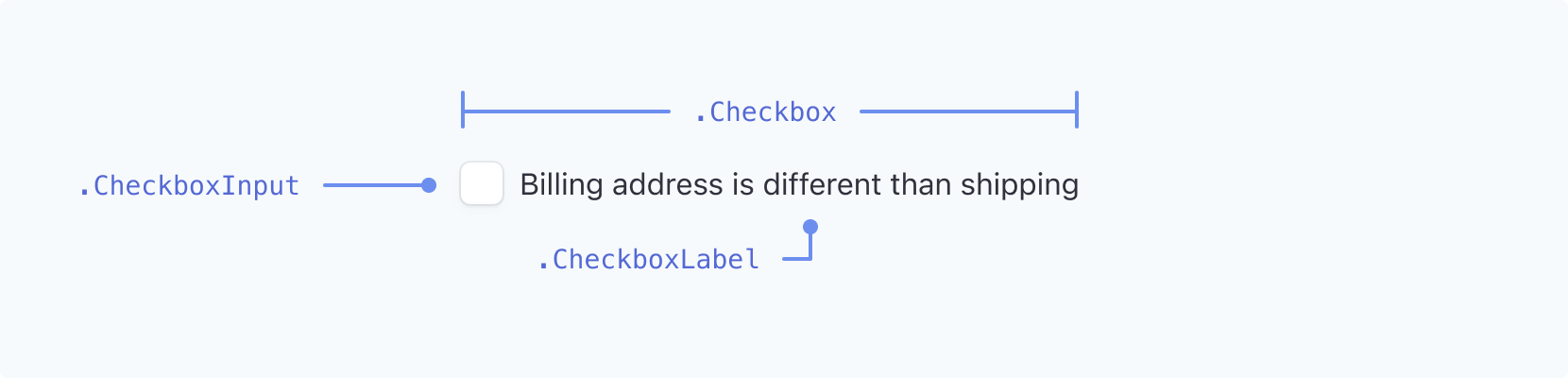
Kontrollkästchen

| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | --checked | ||
. | --checked | :hover, :focus, :focus-visible | |
. | --checked | :hover, :focus, :focus-visible |
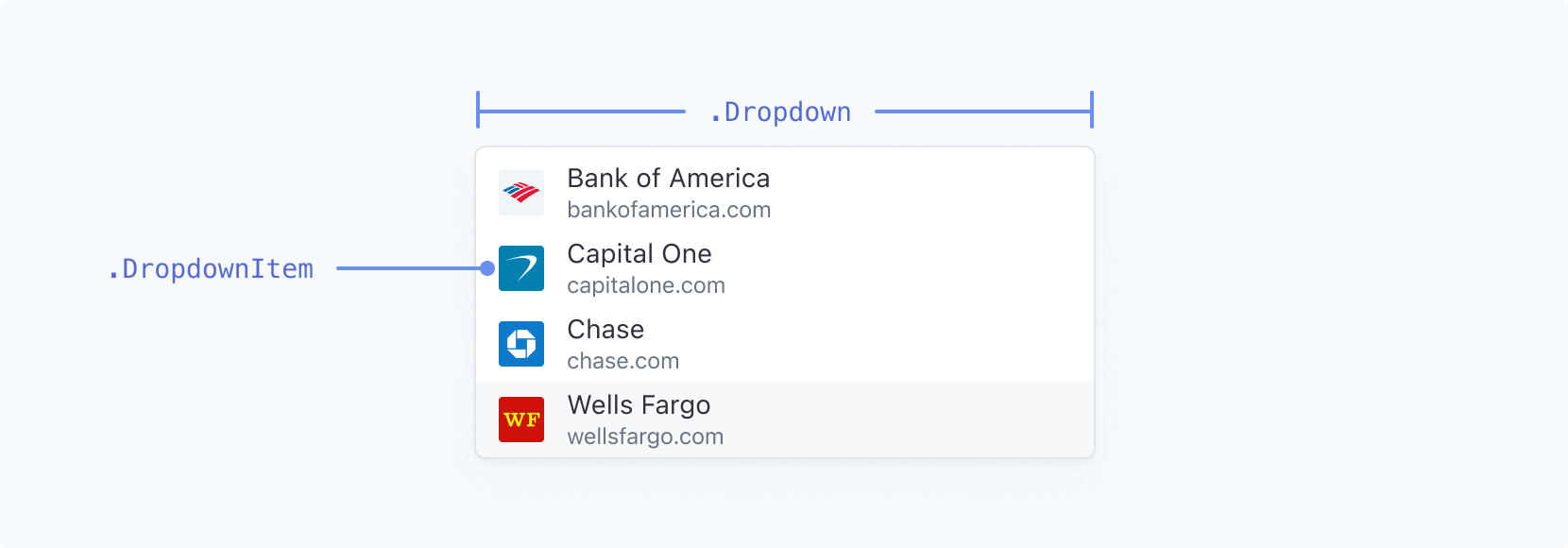
Dropdown

| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | |||
. | --highlight | :active |
Hinweis
Die Gestaltung von Dropdown-Menüs ist unter macOS eingeschränkt. Die API für das Erscheinungsbild von Dropdown-Menüs betrifft in erster Linie Windows-Systeme. Unter macOS können Sie System-Dropdown-Menüs (wie beispielsweise die Länderauswahl) aufgrund von Einschränkungen des Betriebssystems nicht mit diesen Regeln gestalten.
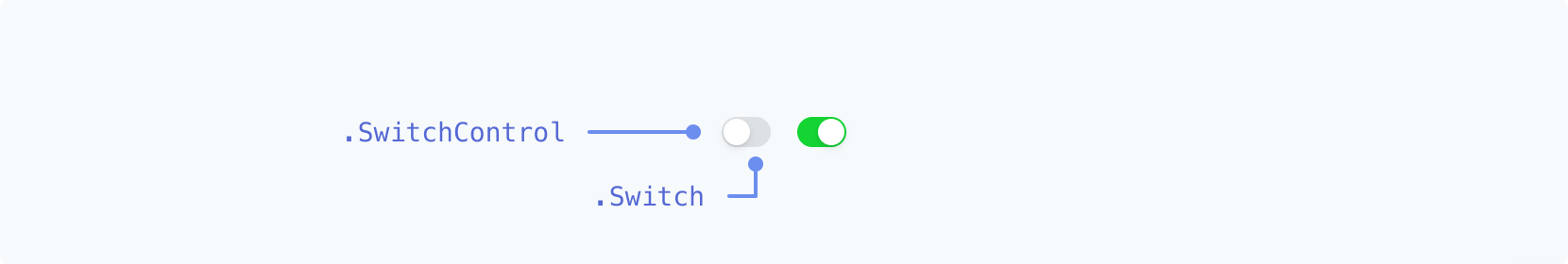
Umschalter

| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | --active | :hover | |
. | :hover |
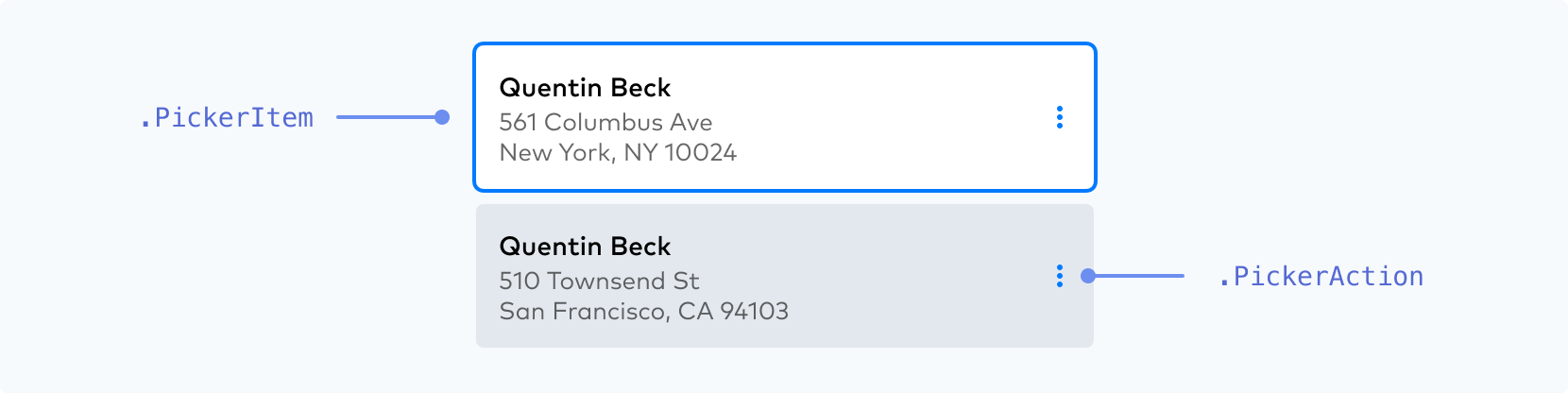
Auswahl

| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | --selected, --highlight, --new, --disabled | :hover, :focus, :active | |
. | :hover, :focus, :active |
Stellen Sie sicher, dass sich Ihr aktiver .-Status von den anderen Status unterscheidet.
 |  |
RICHTIG Verwenden Sie zur Unterscheidung des aktiven Status, den Ihre Kundin/Ihr Kunde bereits ausgewählt hat, eine auffällige, kontrastreiche Grundfarbe, eine Gewichtung und/oder einen Umriss. | NEIN Verwenden Sie für Ihre .PickerItem-Status keine zwei gleich gewichteten Optionen oder kontrastarmen Farben. Das erschwert die Unterscheidung, welcher Status aktiv ist. |
Menü
| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | |||
. | --open | :hover | |
. | --negative | :hover, :focus, :active |
Accordion
| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | --selected | :hover , :focus-visible |
Payment Method Messaging Element
| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. |
Optionsfeld-Symbol
| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | |||
. | --checked, --hovered | ||
. | --checked, --hovered |
Sie können die Gesamtgröße des Symbols mit der Eigenschaft width für . steuern. Sie können die relative Größe von . mit der Eigenschaft r (Radius) steuern. . und . sind SVG-Elemente und können mit stroke- und fill-Eigenschaften gestaltet werden. Unten finden Sie eine vollständige Liste der unterstützten CSS-Eigenschaften.
const appearance = { rules: { '.RadioIcon': { width: '24px' }, '.RadioIconOuter': { stroke: '#E0E6EB' }, '.RadioIconInner': { r: '16' } } };
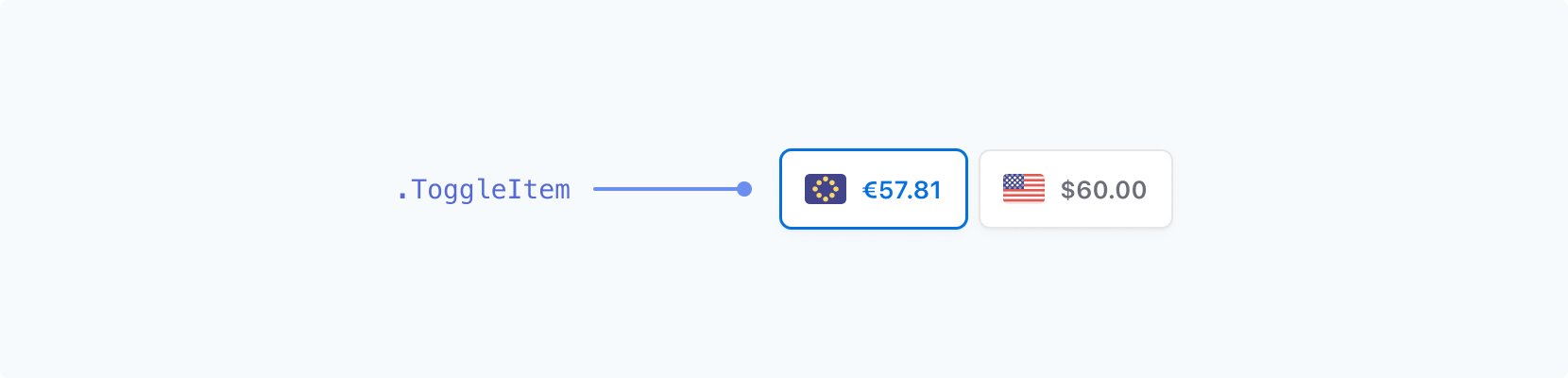
Umschalten

| Klassenname | US-Bundesstaaten | Pseudo-Klassen | Pseudo-Elemente |
|---|---|---|---|
. | --selected | :active, :hover, :focus, :disabled |
Unterstützte CSS-Eigenschaften
| CSS-Eigenschaft | Unterstützte Klassen |
|---|---|
-moz-osx-font-smoothing | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
-webkit-font-smoothing | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
-webkit-text-fill-color | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
backgroundColor | AccordionItem, Action, Block, BlockAction, BlockDivider, Button, CheckboxInput, CodeInput, DropdownItem, Error, Input, InputDivider, MenuAction, MenuIcon, PickerAction, PickerItem, Switch, Tab, ToggleItem |
border | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderBottom | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderBottomColor | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderBottomLeftRadius | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderBottomRightRadius | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderBottomStyle | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderBottomWidth | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderColor | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderLeft | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderLeftColor | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderLeftStyle | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderLeftWidth | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderRadius | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, InputCloseIcon, Link, MenuAction, MenuIcon, PasscodeCloseIcon, PasscodeShowIcon, PickerAction, PickerItem, RedirectText, SecondaryLink, Switch, SwitchControl, Tab, TermsLink, TermsText, Text, ToggleItem |
borderRight | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderRightColor | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderRightStyle | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderRightWidth | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderStyle | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderTop | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderTopColor | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderTopLeftRadius | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderTopRightRadius | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderTopStyle | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderTopWidth | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
borderWidth | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Switch, SwitchControl, Tab, TermsText, Text, ToggleItem |
boxShadow | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, InputCloseIcon, Link, MenuAction, MenuIcon, PasscodeCloseIcon, PasscodeShowIcon, PickerAction, PickerItem, SecondaryLink, Switch, SwitchControl, Tab, TermsLink, ToggleItem |
color | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabIcon, TabLabel, TermsLink, TermsText, Text, ToggleItem |
fill | Action, BlockAction, Button, CodeInput, DropdownItem, Error, Input, MenuAction, MenuIcon, PickerAction, PickerItem, RadioIconInner, RadioIconOuter, SwitchControl, Tab, TabIcon, ToggleItem |
fillOpacity | RadioIconInner, RadioIconOuter |
fontFamily | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
fontSize | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Switch, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
fontVariant | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
fontWeight | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
letterSpacing | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
lineHeight | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
margin | Action, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, MenuAction, PickerAction, PickerItem, Tab, ToggleItem |
marginBottom | Action, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, MenuAction, PickerAction, PickerItem, Tab, ToggleItem |
marginLeft | Action, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, MenuAction, PickerAction, PickerItem, Tab, ToggleItem |
marginRight | Action, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, MenuAction, PickerAction, PickerItem, Tab, ToggleItem |
marginTop | Action, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, MenuAction, PickerAction, PickerItem, Tab, ToggleItem |
opacity | Label |
outline | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, InputCloseIcon, Link, MenuAction, MenuIcon, PasscodeCloseIcon, PasscodeShowIcon, PickerAction, PickerItem, SecondaryLink, Switch, SwitchControl, Tab, TermsLink, ToggleItem |
outlineOffset | AccordionItem, Action, Block, BlockAction, Button, CheckboxInput, CodeInput, Dropdown, DropdownItem, Error, Input, InputCloseIcon, Link, MenuAction, MenuIcon, PasscodeCloseIcon, PasscodeShowIcon, PickerAction, PickerItem, SecondaryLink, Switch, SwitchControl, Tab, TermsLink, ToggleItem |
padding | AccordionItem, Action, Block, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, Menu, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Tab, TabIcon, TabLabel, TermsText, Text, ToggleItem |
paddingBottom | AccordionItem, Action, Block, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, Menu, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Tab, TabIcon, TabLabel, TermsText, Text, ToggleItem |
paddingLeft | AccordionItem, Action, Block, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, Menu, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Tab, TabIcon, TabLabel, TermsText, Text, ToggleItem |
paddingRight | AccordionItem, Action, Block, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, Menu, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Tab, TabIcon, TabLabel, TermsText, Text, ToggleItem |
paddingTop | AccordionItem, Action, Block, BlockAction, Button, CodeInput, DropdownItem, Error, Input, Label, Menu, MenuAction, MenuIcon, PickerAction, PickerItem, RedirectText, Tab, TabIcon, TabLabel, TermsText, Text, ToggleItem |
r | RadioIconInner |
stroke | RadioIconInner, RadioIconOuter |
strokeOpacity | RadioIconInner, RadioIconOuter |
strokeWidth | RadioIconInner, RadioIconOuter |
textAlign | PaymentMethodMessaging |
textDecoration | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
textShadow | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
textTransform | AccordionItem, Action, BlockAction, Button, Checkbox, CheckboxLabel, CodeInput, DropdownItem, Error, Input, Label, Link, MenuAction, PickerAction, PickerItem, RedirectText, SecondaryLink, Tab, TabLabel, TermsLink, TermsText, Text, ToggleItem |
transition | Action, Block, BlockAction, Button, CheckboxInput, CheckboxLabel, CodeInput, Dropdown, DropdownItem, Error, Icon, Input, InputCloseIcon, Label, Link, MenuAction, MenuIcon, PasscodeCloseIcon, PasscodeShowIcon, PickerAction, PickerItem, RadioIconInner, RadioIconOuter, RedirectText, SecondaryLink, Switch, SwitchControl, Tab, TabIcon, TabLabel, TermsLink, TermsText, Text, ToggleItem |
width | RadioIcon |
Einige Ausnahmen zu den obigen Eigenschaften sind:
-webkit-text-fill-colorist nicht kompatibel mit Pseudo-Klassen
Weitere Konfigurationsoptionen
In addition to themes, labels, inputs, variables and rules, you can style Elements using other appearance configuration options.
Sie können die Optionen anpassen, indem Sie sie dem Appearance-Objekt hinzufügen:
const appearance = { disableAnimations: true, // other configurations such as `theme`, `labels`, `inputs`, `variables` and `rules`... }
Aktuell unterstützen wir folgende Optionen:
| Konfiguration | Beschreibung |
|---|---|
disableAnimations | Deaktiviert Animationen in Elements. Boolescher Wert, Standardwert ist false. |